
Основные интернет-показатели – Core Web Vitals. Что нужно знать о новом алгоритме Google?

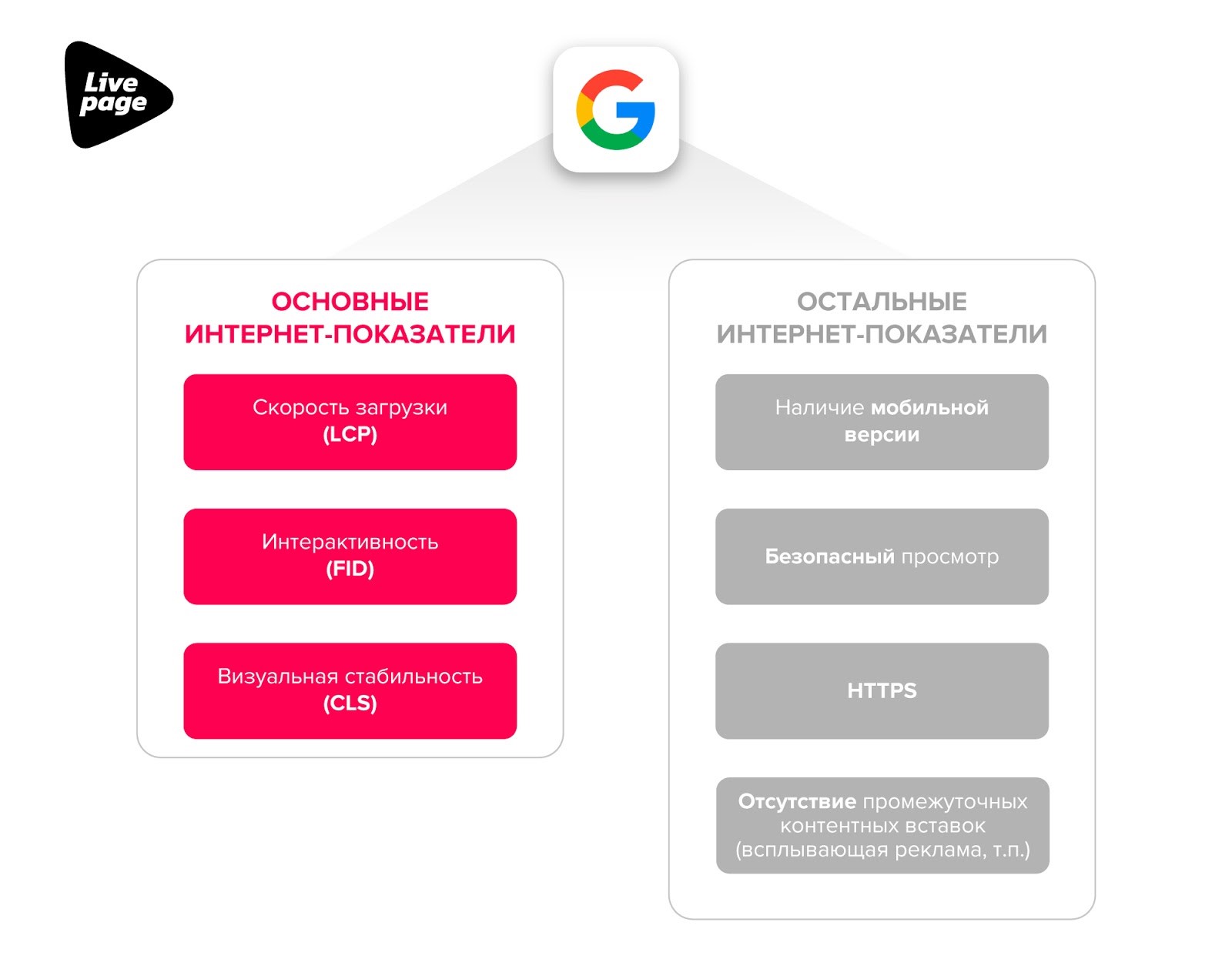
Core Web Vitals — это набор факторов, которые Google учитывает при оценке взаимодействия пользователей с сайтом. Существует три конкретных показателя:
- Largest Contentful Paint (LCP) — «полная отрисовка наибольшего элемента» — время загрузки самого большого элемента страницы, который видит пользователь — изображения, текстового блока, видео или другого контента.
- First Input Delay (FID) — «задержка при первом касании» — время между кликом по странице и откликом браузера на это действие.
- Cumulative Layout Shift (CLS) — «совокупный сдвиг макета» — показатель смещения элементов страницы во время загрузки.

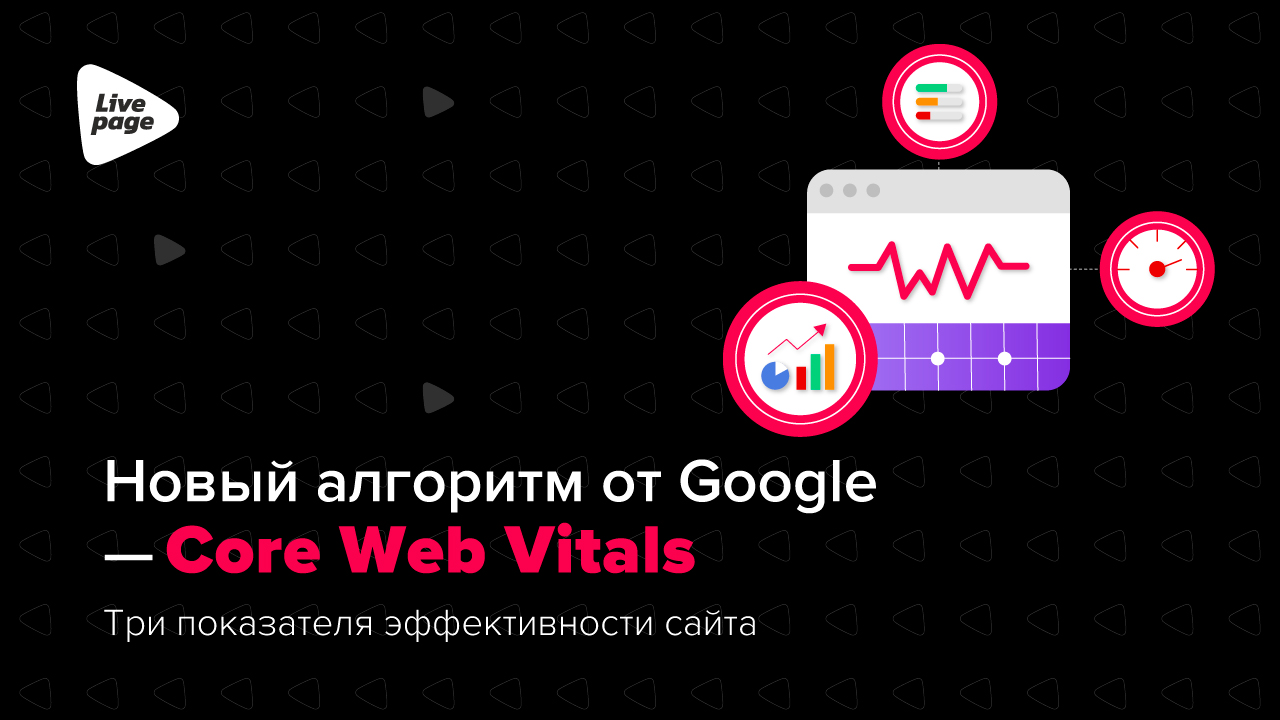
Основные интернет-показатели Google
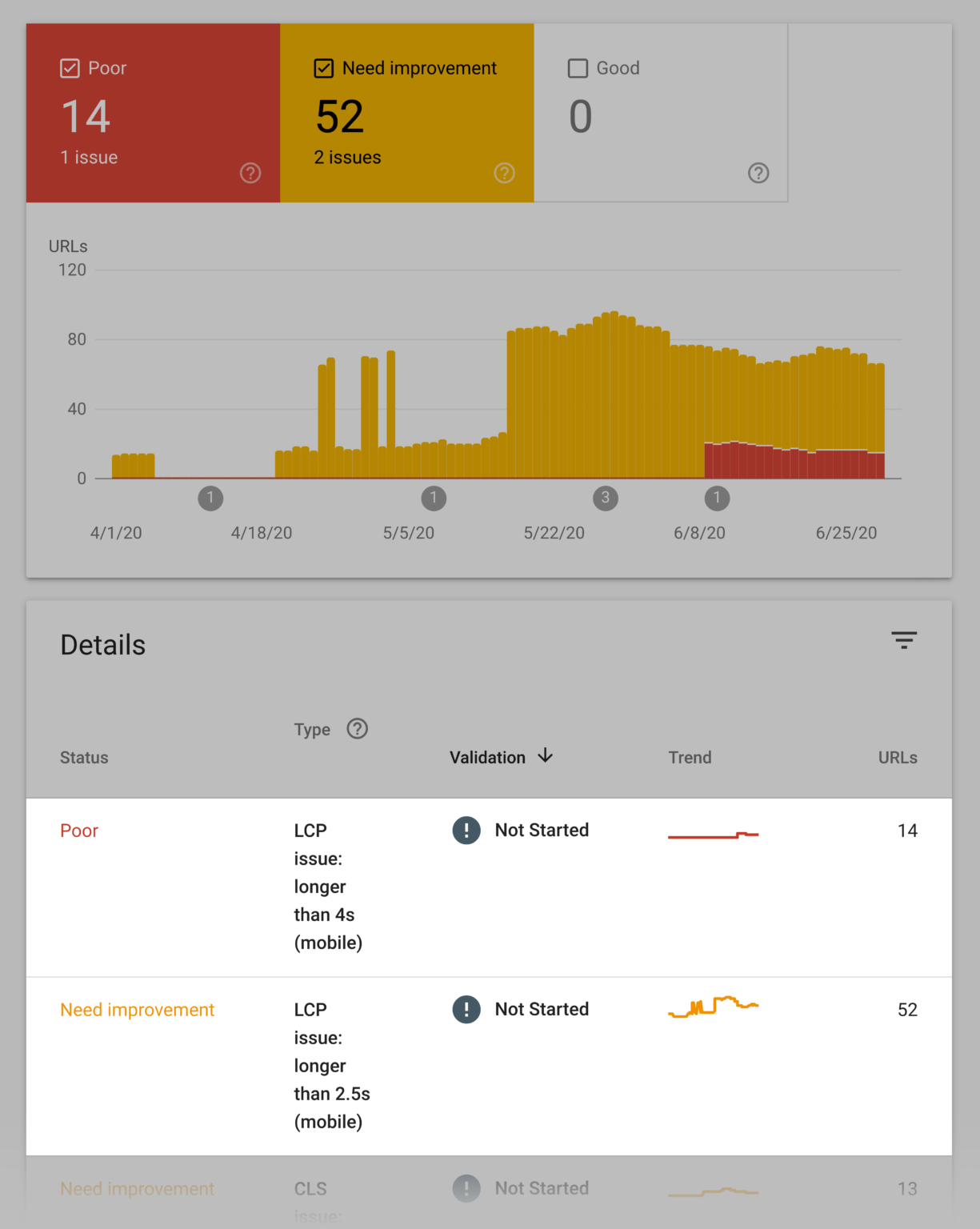
Вы можете найти данные о Core Web Vitals (в русской версии «Основные интернет-показатели») вашего сайта в Google Search Console в разделе «Улучшения».

Пример отчета об основных интернет-показателях
Почему вам стоит отслеживать метрики Core Web Vitals?
Google с каждым годом все больше измеряет опыт пользователей при взаимодействии с сайтом и собирается сделать оценку пользовательского опыта официальным фактором ранжирования Google.
Page Experience будет оцениваться по совокупности факторов, которые Google считает важными для UX, в том числе:
- HTTPS;
- Мобильная версия сайта;
- Отсутствие межстраничных всплывающих окон;
- «Безопасный просмотр» (в основном отсутствие вредоносных ссылок/виджетов на вашей странице).
Метрики Core Web Vitals лягут в основу новой метрики и больше всего повлияют на оценку качества страницы.
Важно также учесть, что высокий показатель качества страницы не гарантирует, что сайт сразу попадет в ТОП. Google отмечает, что они используют для ранжирования сайтов примерно 200 факторов. В первую очередь положительно оценивается качественный, релевантный для пользователей контент.
В этой статье мы разберем все три метрики Core Web Vitals и подробно рассмотрим каждую из них.
Показатель Largest Contentful Paint (LCP)
LCP — это, по сути, время загрузки страницы, период времени между кликом по ссылке и отображением большей части контента страницы на экране пользователя.
В отличие от других показателей скорости загрузки страницы (например, TTFB и First Contextual Paint), фактор LCP отвечает за самые важные для пользователей действия — возможность видеть и взаимодействовать с контентом.
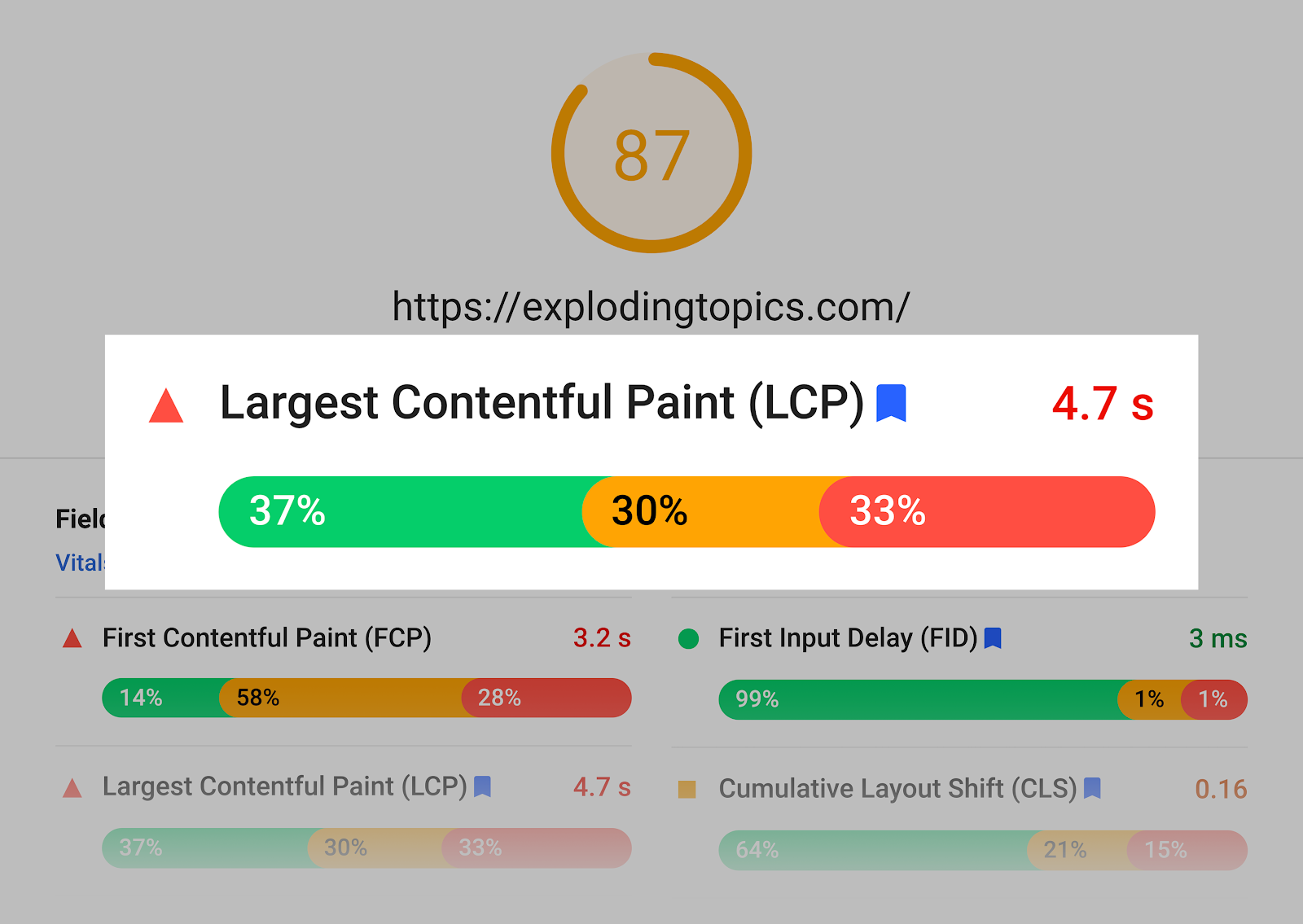
Вы можете проверить свой LCP, используя Google PageSpeed Insights.

Показатель Largest Contentful Paint
Также рекомендуем проверять LCP через Google Search Console.

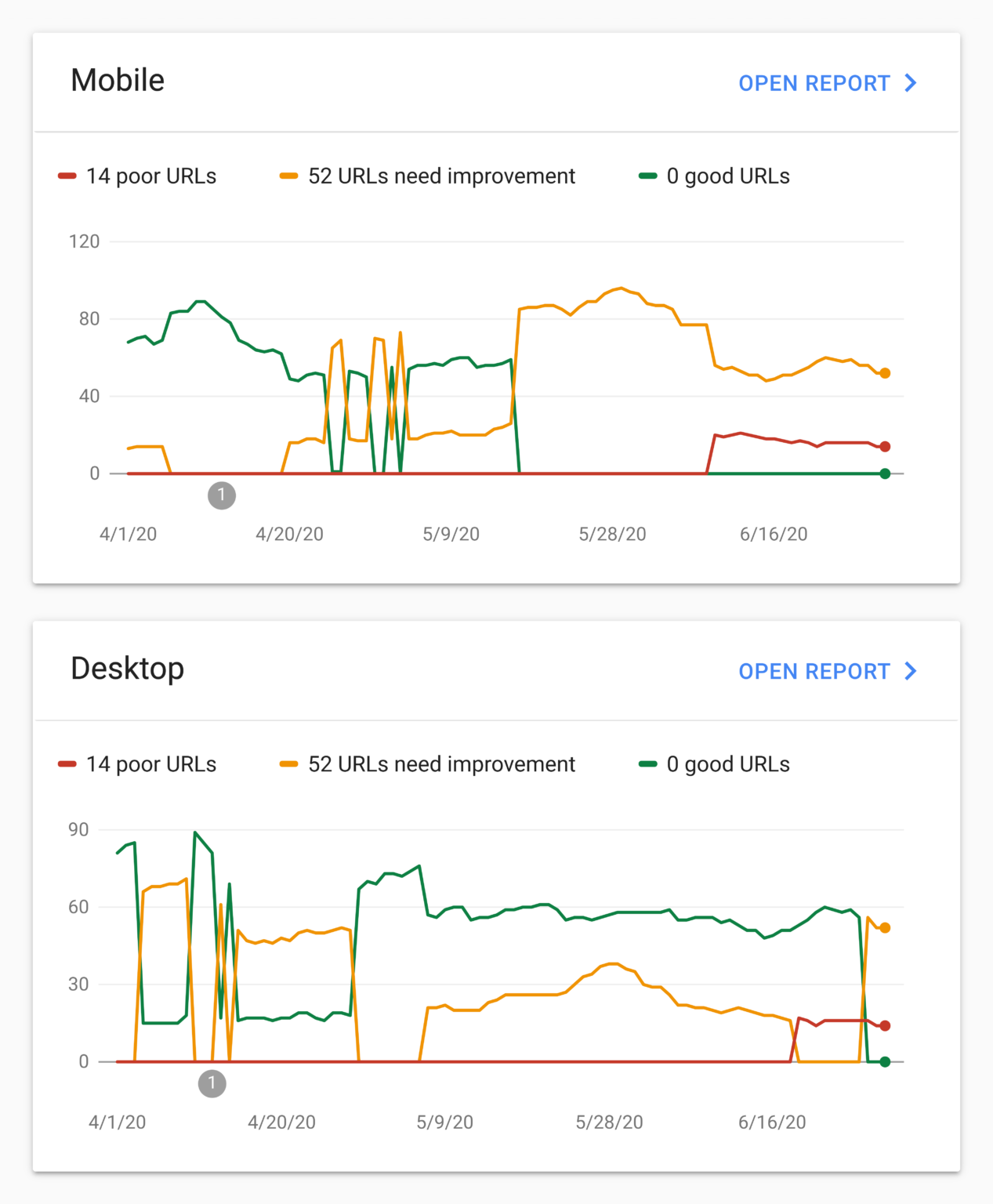
Отчет по показателю Largest Contentful Paint
Как и в Google PageSpeed Insights, данные в Search Console приходят из отчета Chrome о пользовательском опыте. Но в отличие от PageSpeed Insights здесь вы можете видеть данные LCP по всему сайту, а не только по отдельной странице. Вместо того, чтобы анализировать страницы по отдельности, вы получаете целый список страниц с хорошими, плохими или средними LCP-показателями.
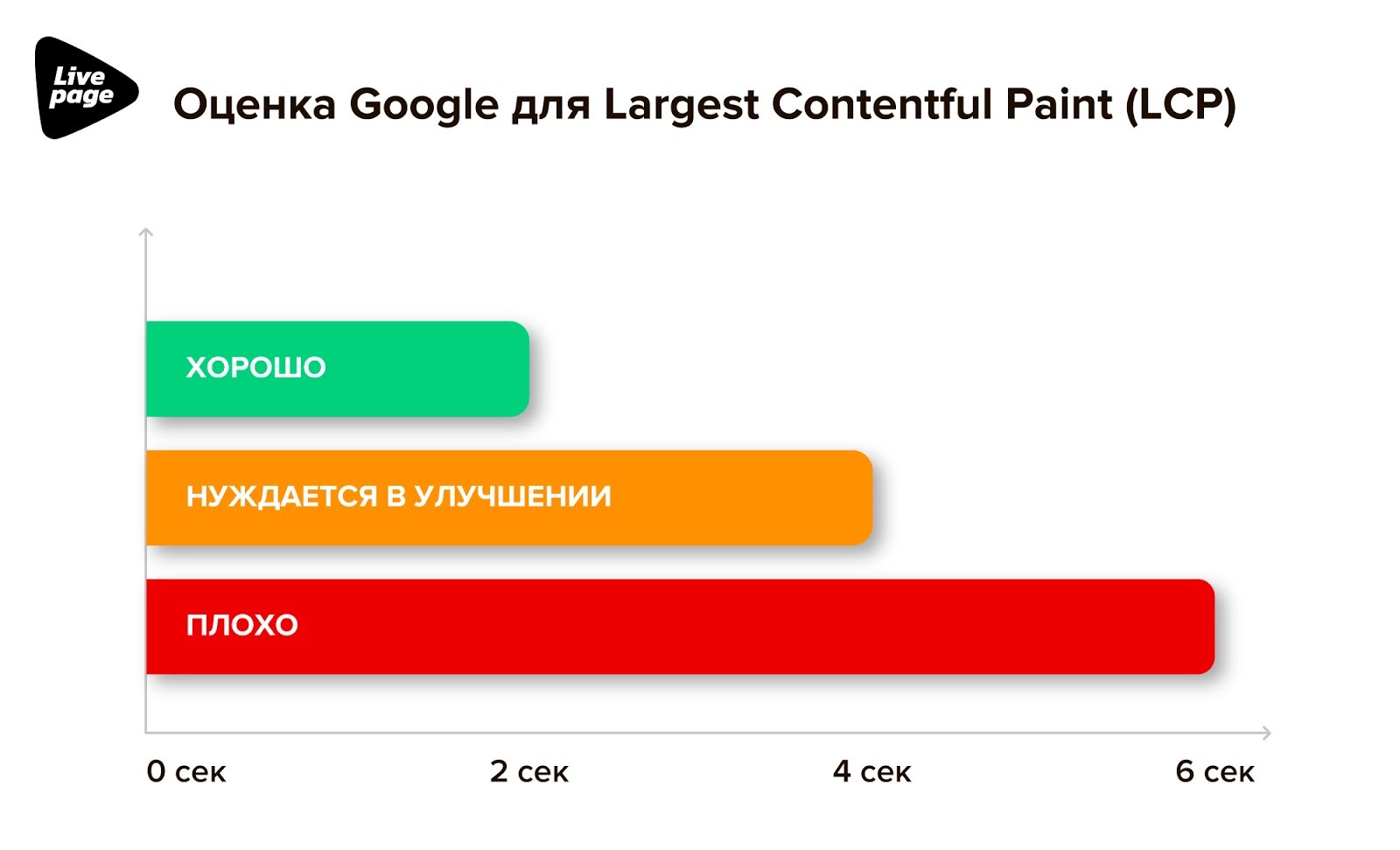
Есть 3 возможные оценки LPG от Google: хорошо, требует улучшения и плохо.

Оценка LPG от Google
Для достижения хорошего результата необходимо, чтобы каждая страница вашего сайта загружалась в течение 2,5 секунд.
Что можно сделать, чтобы улучшить LCP вашего сайта:
- Удалите все ненужные сторонние скрипты: недавнее исследование по Pagespeed показало, что каждый сторонний скрипт замедляет страницу на 34 мс.
- Обновите веб-хостинг: лучший хостинг = более высокая скорость загрузки страницы.
- Настройте отложенную загрузку: при отложенной загрузке изображения загружаются только тогда, когда пользователь прокручивает страницу вниз.
- Удалите большие элементы страницы: в отчете Google PageSpeed Insights вы увидите, есть ли на странице элементы, которые замедляют ее загрузку.
- Используйте меньше CSS кода, когда это возможно.
Показатель First Input Delay (FID)
Теперь давайте рассмотрим вторую метрику Core Web Vital: First Input Delay.
FID — это фактор, измеряющий время, через которое происходит фактическое взаимодействие пользователя с сайтом.
Примеры взаимодействий:
- выбор пункта из меню;
- щелчок по ссылке;
- ввод адреса электронной почты в поле и т. д.
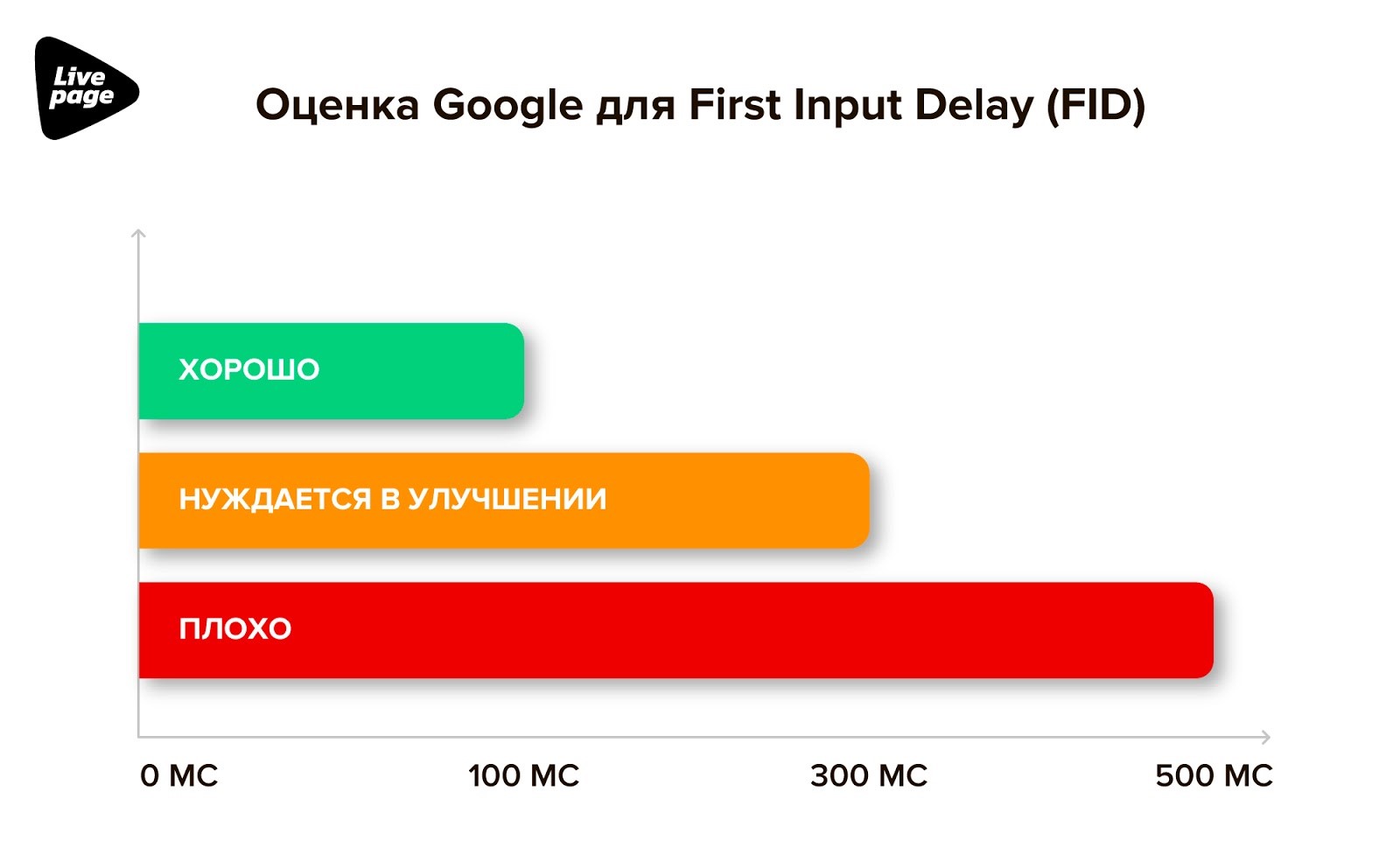
Критерии для определения качества FID:

Оценка FID от Google
FID измеряет время, необходимое для того, чтобы на странице отразились действия, произведенные пользователем.
Для страницы с информационным контентом (например, страницы комментариев в блоге или новостных статей) FID, вероятно, не так важен. Единственное реальное «взаимодействие» — это прокрутка страницы или увеличение/уменьшение масштаба страницы.
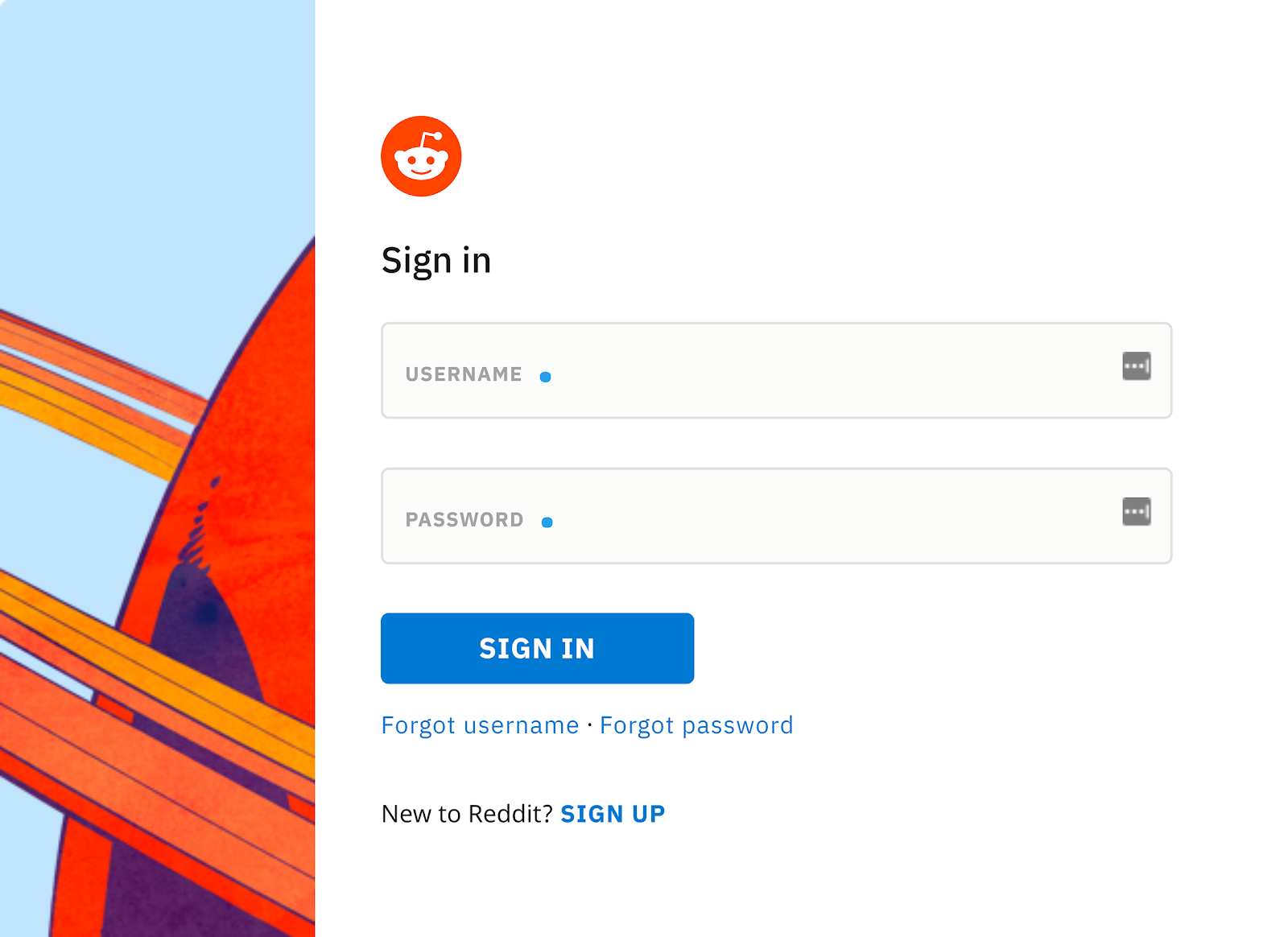
Однако, для страниц входа, регистрации или страниц, где пользователям нужно быстро на что-то кликнуть, FID имеет огромное значение.

Пример страницы, где FID имеет огромное значение
Важно то, как быстро пользователь может начать вводить данные.
Как улучшить показатели FID вашего сайта:
- Удалите все ненужные скрипты: как и в случае с FCP, сторонние скрипты (например, код плагинов, тепловые карты сайта и т. д.) могут негативно повлиять на FID.
- Используйте кэширование элементов: это поможет быстрее загружать контент вашей страницы.
Показатель Cumulative Layout Shift (CLS)
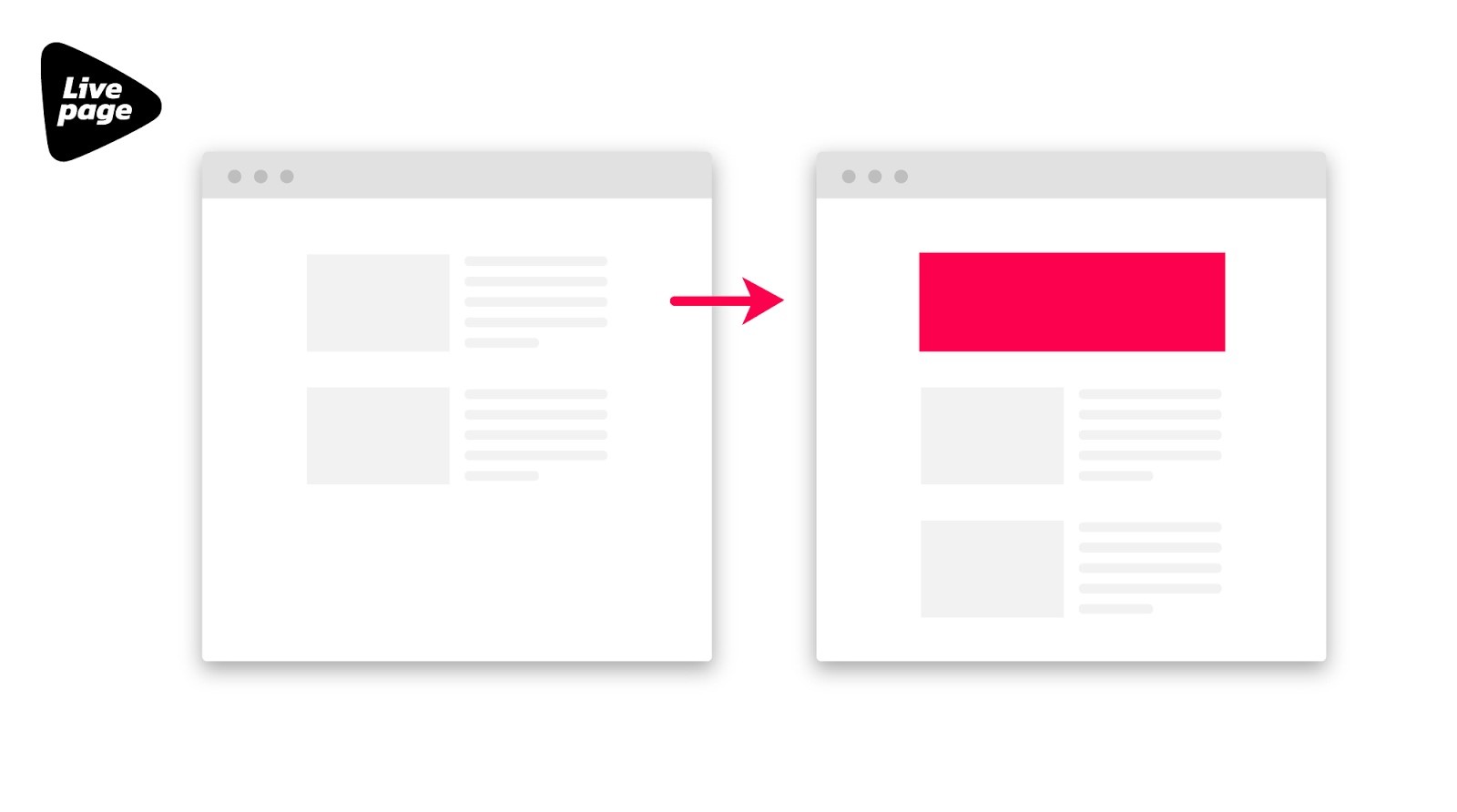
Cumulative Layout Shift показывает, насколько стабильна страница при загрузке (критерий также известен как «визуальная стабильность»).
Другими словами: если элементы на вашей странице смещаются при загрузке страницы, значит, у вас высокий CLS. И это плохо.
Когда элементы стабильны при загрузке, пользователям не нужно перепроверять, где находятся ссылки, изображения и поля ввода после полной загрузки страницы, это снижает вероятность того, что они кликнут не на тот элемент, на который изначально собирались.
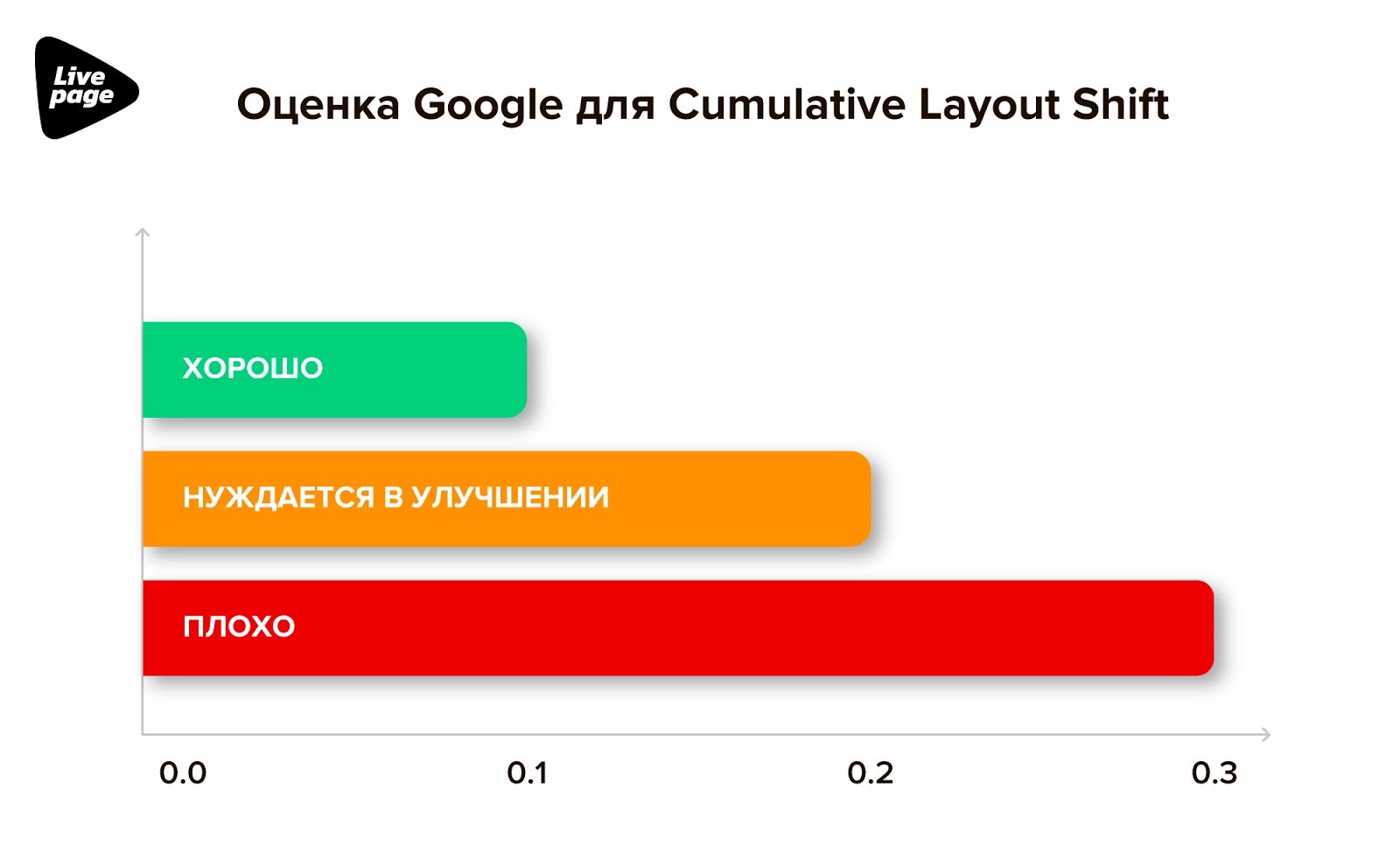
Критерии для оценки CLS:

Критерии для оценки CLS
Как минимизировать CLS:
- Задайте size-атрибуты для любого медиаконтента (видео, изображения, GIF-файлы, инфографику и т. д.). Браузер пользователя будет точно знать, сколько места элемент займет на странице, и не будет менять его, пока страница загружается.
- Выделите специальное место под рекламу. В противном случае рекламные элементы могут внезапно появиться на странице, смещая основной контент.
- Добавляйте новые элементы интерфейса в нижней части страницы. Таким образом, они будут показываться пользователю по мере скролла и не будут смещать контент.
Если вы хотите улучшить показатели Core Web Vitals уже сейчас и избежать просадки трафика и позиций летом 2021 года, обратитесь к нашим специалистам. Мы сделаем SEO-аудит бизнеса и поможем улучшить показатели вашего ресурса.