
Инструменты для оптимизации изображений без потери качества

Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
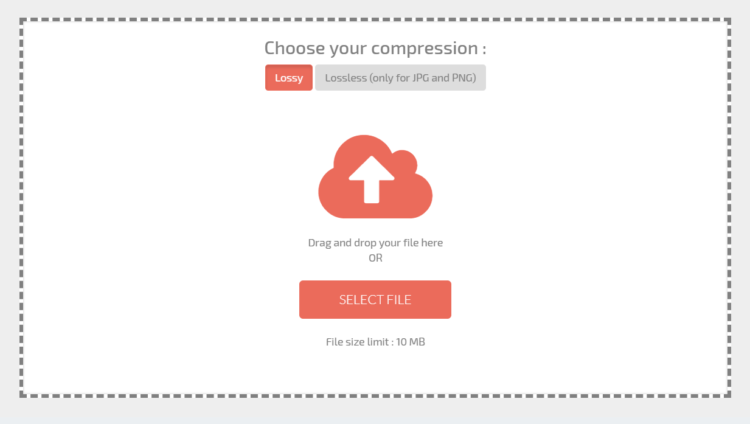
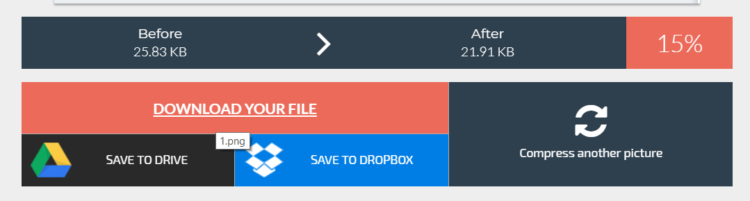
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
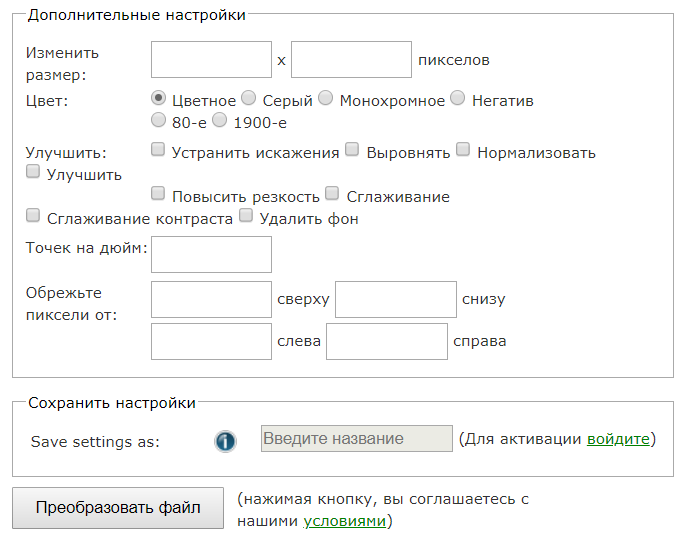
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе Wordpress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
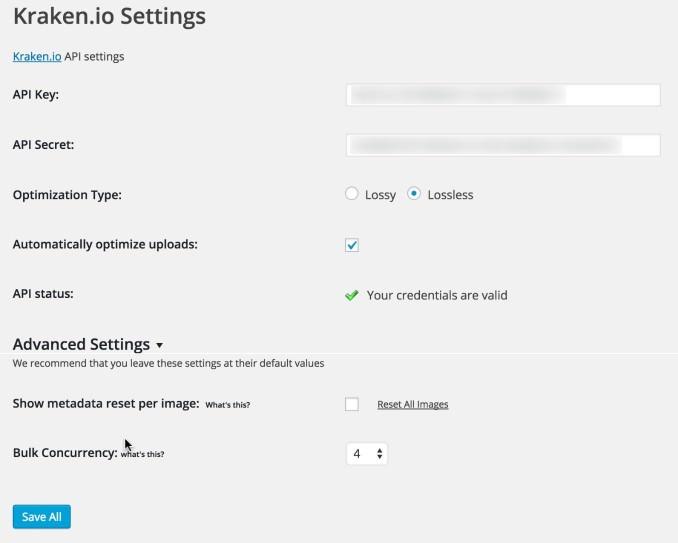
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
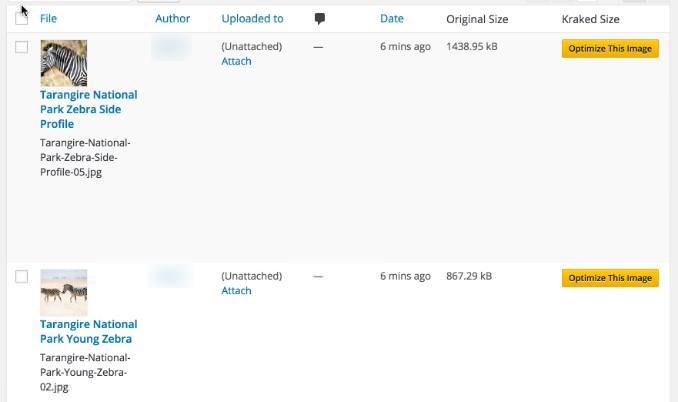
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
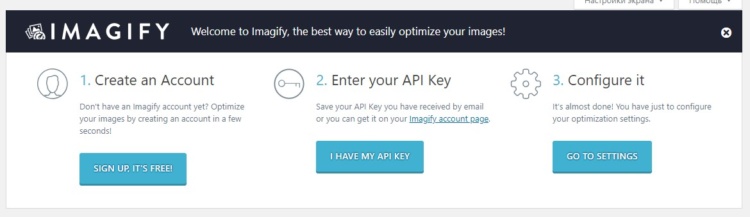
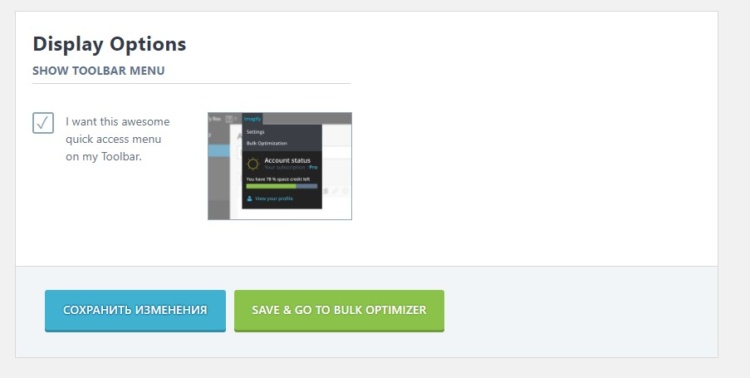
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
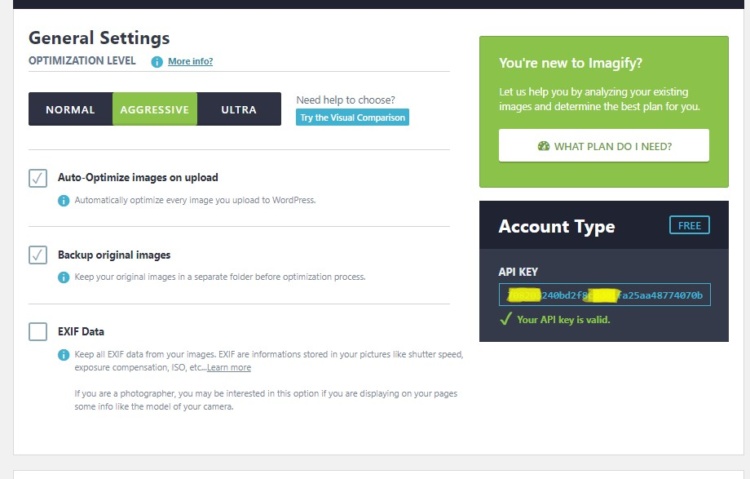
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
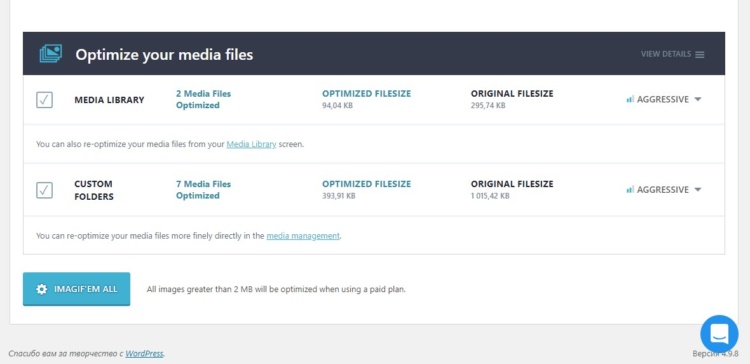
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
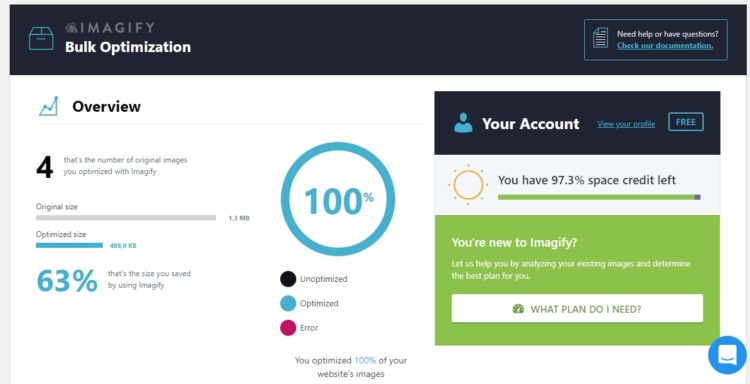
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Adobe Photoshop
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
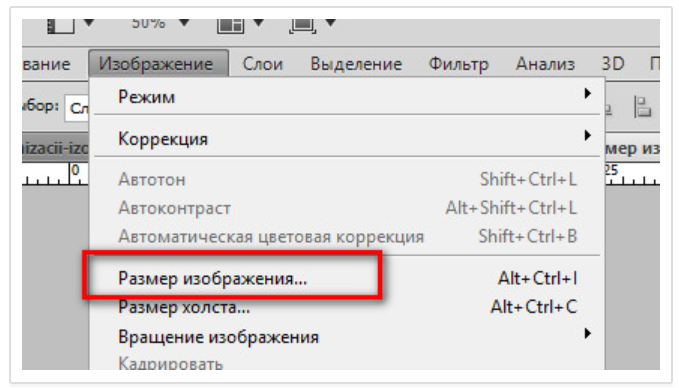
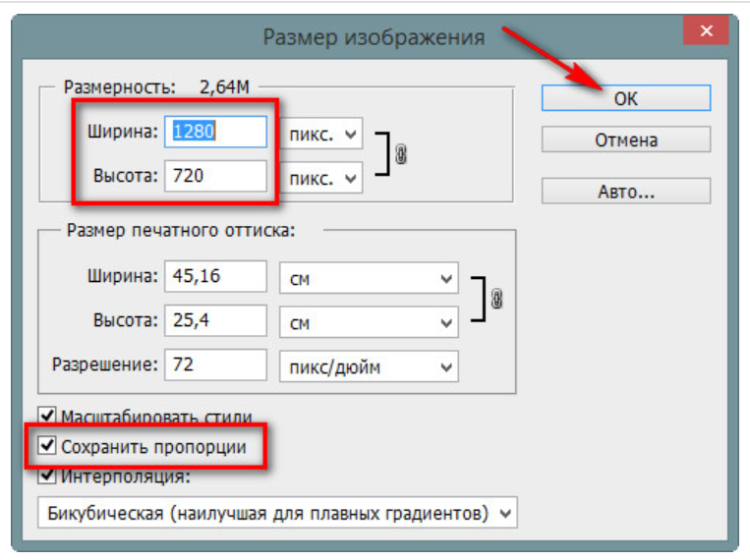
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
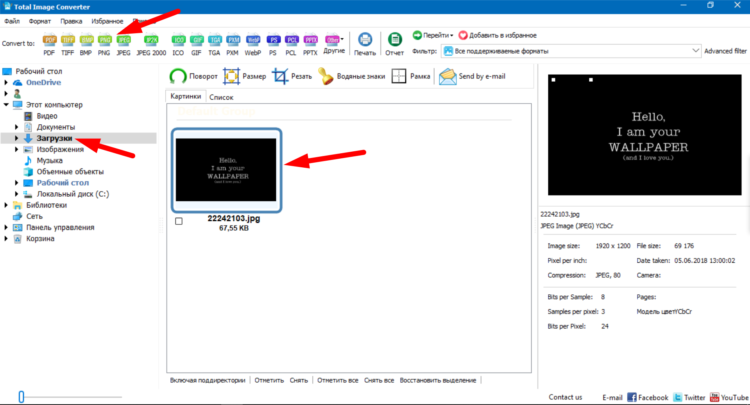
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
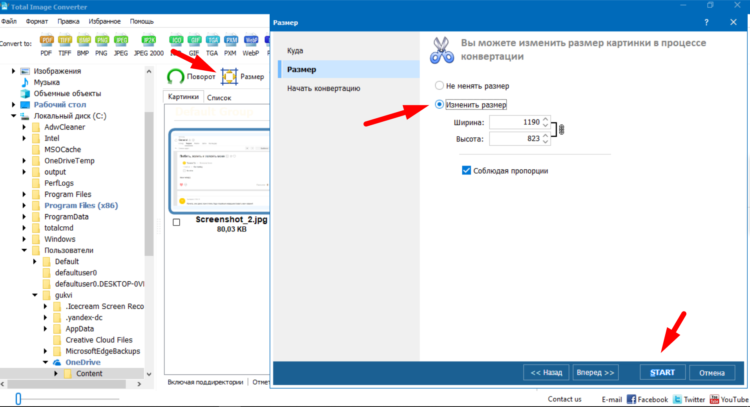
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.