
Gmail обрезает письма: 9 способов, как с этим бороться

Тема адаптации рассылок в Gmail очень объемная. Каждая особенность заслуживает отдельного материала. Сегодня я решила сосредоточиться на одной из них — ограничении по весу писем и его неполное отображение в Gmail.
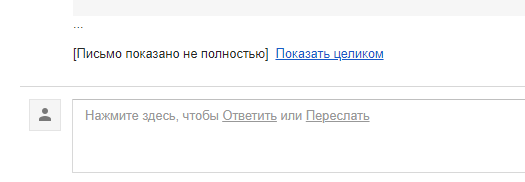
Речь о ситуациях, когда письмо не полностью отображается в почтовом клиенте Gmail, и, чтобы просмотреть его целиком, необходимо перейти в браузерную версию.
Очень досадная ситуация, особенно, когда вы долго работали над каждым элементом письма, не размещали в нем ничего лишнего, намеренно использовали формат лонгрида.
Вы начинаете удалять «лишнее», но не всегда это решает проблему или меняет ситуацию.
В этой статье я собрала 9 приемов, как избежать обрезания длинного письма в Gmail при email-рассылке.
Начнем с нескольких вводных.
Почему это важно?
Чаще всего в «гильотине» Gmail оказывается футер. Именно там мы привыкли размещать ссылку «отписаться». Пользователь не видит ссылку отписаться — и жмет на «спам». Что лучше, как считаете?
Некоторые компании в письмах, где обрезается футер, добавляют ссылку «отписаться» в самом верху. Мы тоже так делали иногда. Но мобильное приложение Gmail увеличивает размер кликабельного текста, игнорируя стили, поэтому пользователь при открытии письма видит отрицательную мотивацию, которая спорит с основным баннером или заголовком.
Второй момент: вы зря надеетесь, что пользователи будут нажимать на заветную ссылку «Показать полностью» и дочитывать письмо до конца.
Хотя с этим тоже можно бороться с помощью скрытых стимулов. Например «обрезать» на самом интересном месте или разместить промокод в скрытой части письма, предупредив об этом вначале.
Почему Gmail «обрезает» письма и от чего зависит, будет ли ваше письмо «обрезано»?
Если письмо весит больше 102 кБ, его часть за пределами этой нормы будет обрезана в Gmail. Под весом письма подразумевается количество памяти, которое необходимо для хранения html-файла. Чем больше символов в файле, тем больше он весит.
Учитываются все html теги и атрибуты, css стили, количество символов в тексте, ссылки на изображения и веб-страницы.
И зачастую здесь нет прямой связи с количеством пикселей, которое занимает письмо в длину. Поэтому сокращение текста или удаление больших изображений влияют на вес в незначительной степени.
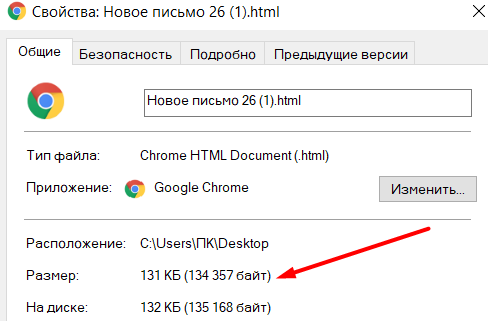
Проверить размер файла можно, скачав его и посмотрев свойства.
Какой инструмент используем для разбора кейса
Для того, чтобы наглядно продемонстрировать разные приемы сокращения кода, мы будем рассматривать верстку на примере внешнего редактора писем Stripo.
Здесь легко взаимодействовать с кодом письма. Не обязательно его предварительно скачивать, чтобы отредактировать.
Прием 1. Минификация html
Минификация — это удаление переносов строк, пробелов и разделителей во всем файле. Есть специальные сервисы для этих целей. Например, htmlcompressor.com, minifycode.com.
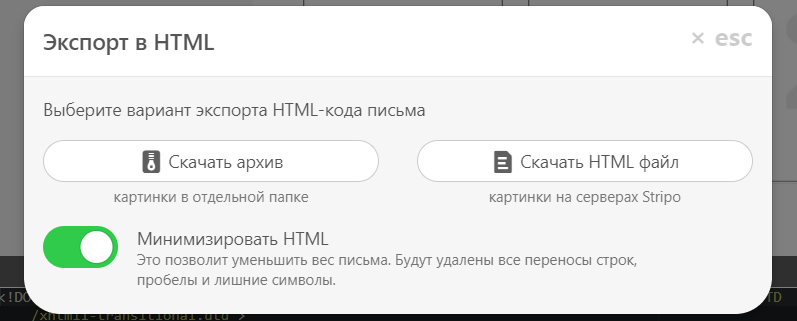
В Stripo вы можете воспользоваться функцией «минимизировать html» при экспорте файла.
В среднем процедура сокращает файл на 20%.
Кроме минификации редакторы также могут применять алгоритмы сжатия css, что существенно сокращает вес файла.
Если этого оказывается недостаточно, идем дальше.
Узнайте больше о полезных сервисах для email-маркетинга
Прием 2. Используйте классы вместо атрибута style
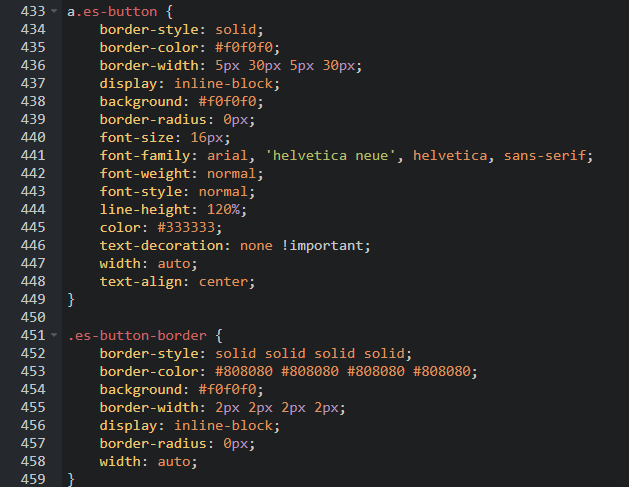
Файл с вашим письмом состоит из html и css блоков. Блок css размещается вначале. Здесь содержится описание стилей, которые применяются ко всему письму. Например, как должны выглядеть кнопки:
Тем не менее, если вы пользуетесь визуальным редактором, то можете игнорировать css, который итак прилично весит, добавляя стили отдельно каждому элементу, еще больше увеличивая вес письма.
Например, вы взяли готовый шаблон. А затем меняете оформление каждой кнопки, ссылки, строки текста — отдельно внутри html с помощью атрибута style.
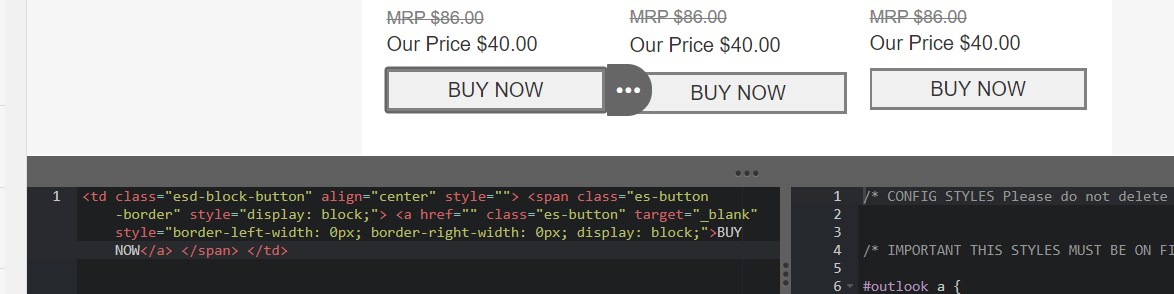
Вот, например, как выглядит html код кнопки в шаблоне, css-стиль которой отображен на скриншоте выше (за обращение к этому стилю отвечает класс.esd-block-button):
Он занимает 4 строки.
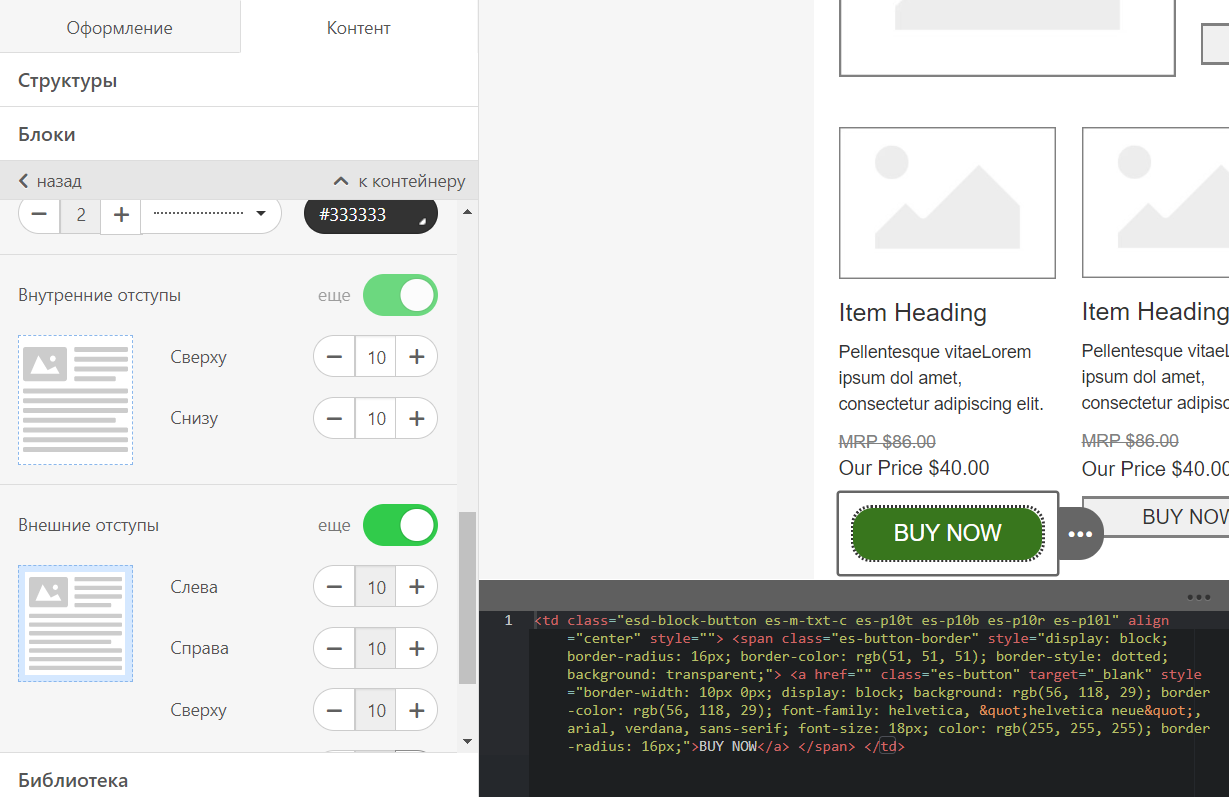
С помощью визуального редактора можно быстро отредактировать стиль кнопки, изменить её радиус, цвет, шрифт, отступы.
Но если стилизировать каждую кнопку отдельно, каждую ссылку и абзац текста в письме, то количество html-кода может увеличиться вдвое.
Теперь в описании нашей кнопки не 4, а 8 строк. Мы всё ещё обращаемся к css, в котором описана серая кнопка, но меняем оформление через html, используя атрибут style для конкретного контейнера td.
Когда работаешь только с визуальным редактором, такие нюансы не всегда очевидны.
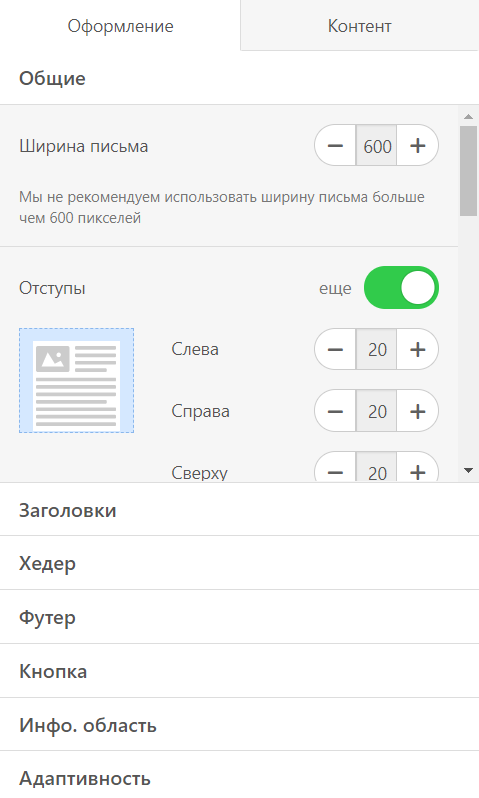
Чтобы избежать этого, первым делом отредактируйте оформление всего письма в своем шаблоне. В большинстве редакторов это доступно в ручном режиме в разделе Оформление или Стили. Таким образом, в html с помощью классов вы будете обращаться к нужным стилям и вам не придется редактировать каждый элемент отдельно, увеличивая вес письма.
Прием 3. Удалите лишние стили
Блок Оформление на скриншоте выше — это визуализация всего того, что написано в вашем css.
Такие редакторы, как Stripo, очень упрощают жизнь, позволяя редактировать и оформлять письмо только с помощью визуального интерфейса, не обращаясь к коду. Но такая свобода действий предполагает большое количество css кода. Часть этих стилей может вам не понадобится. Например, заголовки h3, инфоблок, маркеры, некоторые адаптивные стили. Удалите их описание из css вручную.
Услуги Email-маркетинга от Livepage. ROI до 1700%.
Прием 4. Упрощайте структуру блоков, скрытых на мобильном
Если вы не хотите добавлять в мобильную версию письма некоторые блоки или хотите оставить их неадаптивными, чтобы не увеличивать количество скроллов на мобильном, сделайте верстку проще.
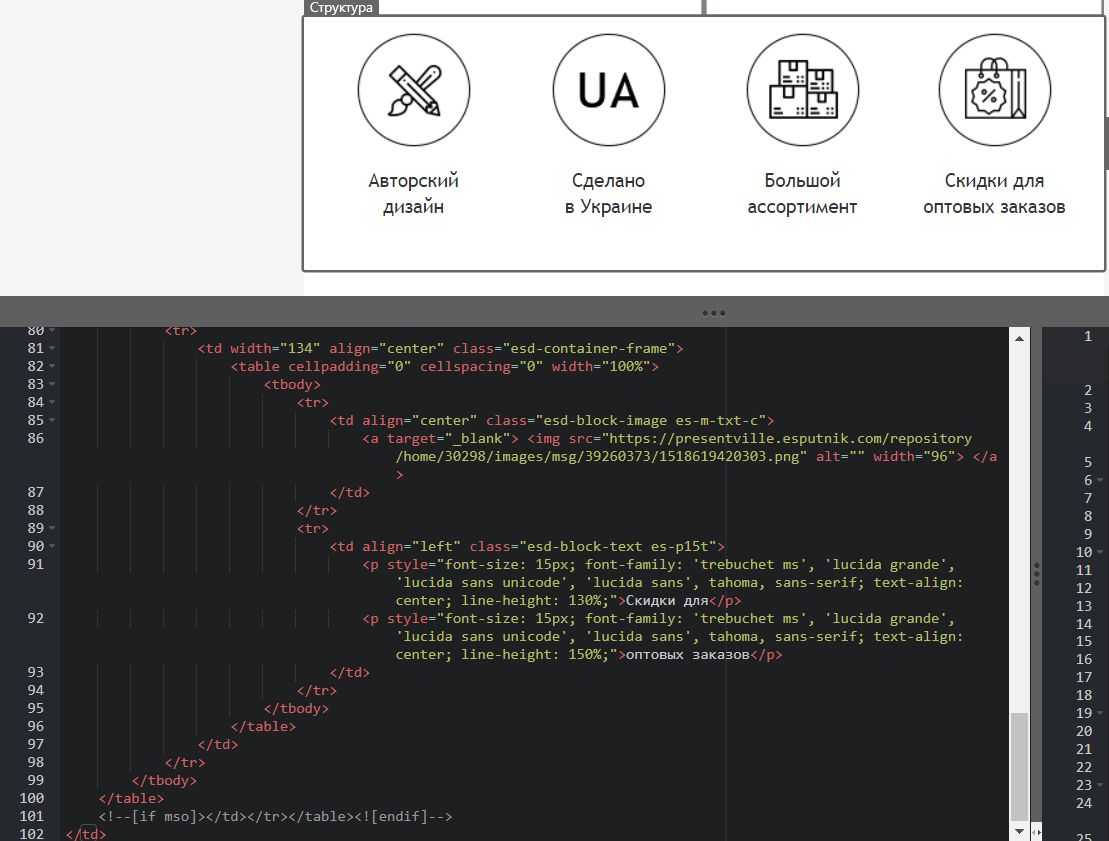
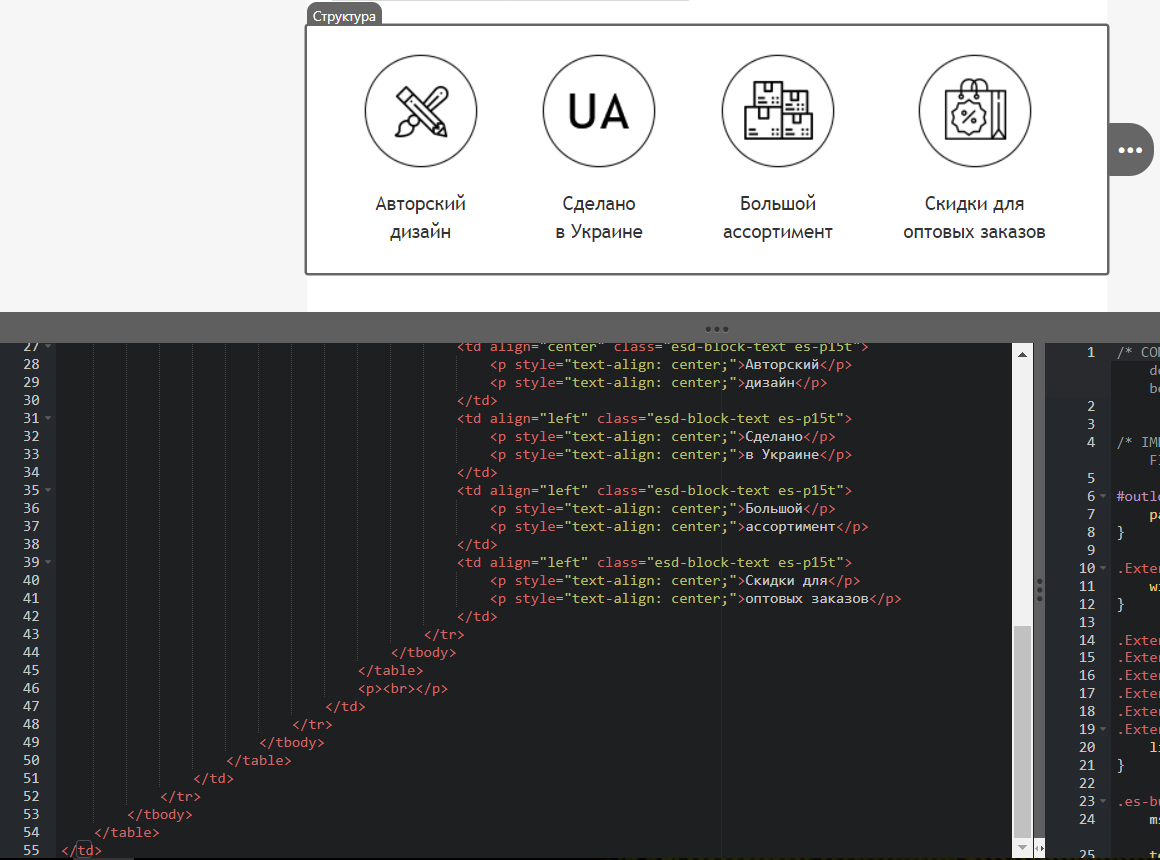
Например, блок с преимуществами магазина при стандартной верстке в адаптивном редакторе будет описан 102 строчками кода. На мобильном телефоне этот блок займет два скролла. Чтобы сократить объем письма, вы можете сделать всю структуру неадаптивной или вовсе скрыть блок на мобильном. Но это никак не повлияет на количество строк.
Сверстайте блок в виде неадаптивной таблицы — и размер его кода уменьшится вдвое.
Прием 5. Картинки — вместо текстовых блоков
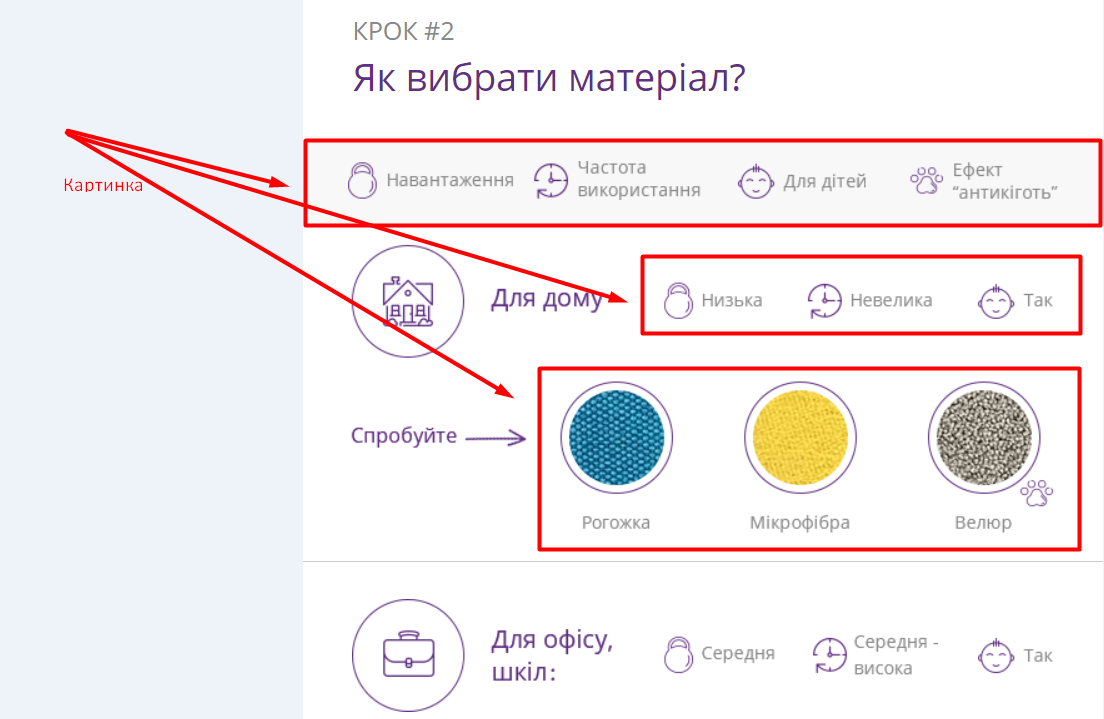
Если какие-то из блоков вы намеренно не планируете адаптировать на мобильных и вам не нужно использовать разные ссылки в отдельных элементах, заменяйте сложную верстку картинкой. Это уместно, например, для инфографики.
Этим способом не стоит злоупотреблять. Прибегайте к нему только в крайних случаях и обязательно прописывайте Alt-тексты на случай, если у пользователя не загрузились картинки.
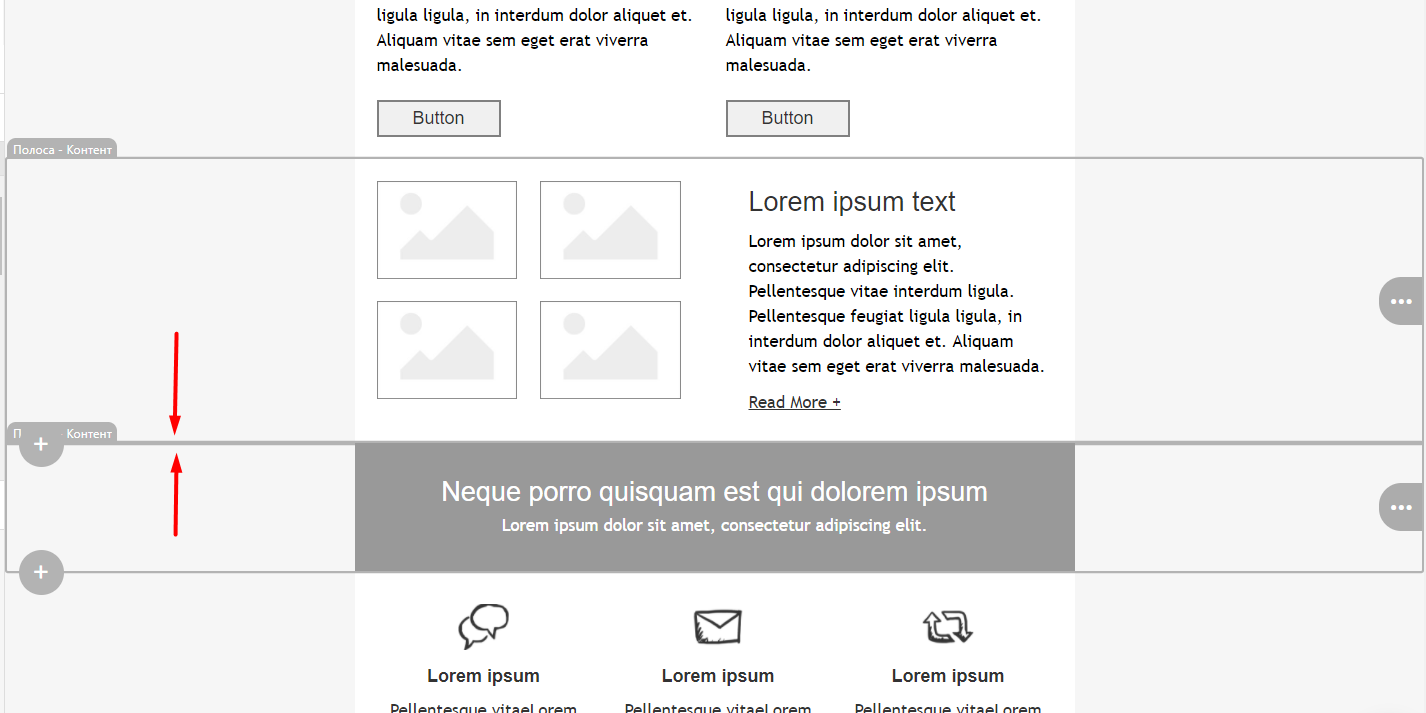
Прием 6. Измените структуру и количество карточек товаров
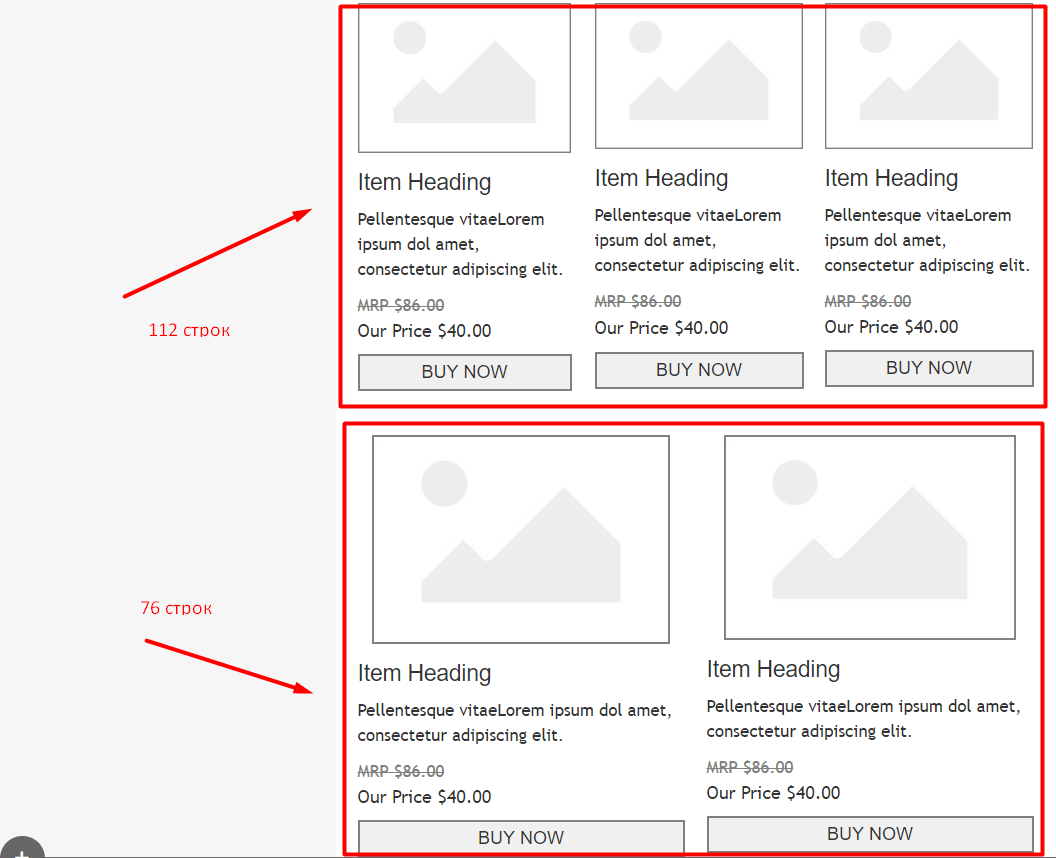
Частое заблуждение: чем длиннее письмо внешне, тем больше оно весит.
Иногда всё наоборот. Например, структура из двух карточек товаров — выше, чем структура из трех. Но по весу она на треть меньше. Поэтому лучше использовать четное количество товаров в двойных структурах. Добавьте 8 товаров вместо 9ти — и это сократит количество кода. В двойной структуре изображения на десктопе будут четче, пользователь сможет лучше рассмотреть товар и его взгляд не будет так расфокусирован, как в случае со структурой по 3 товара в строке.
Прием 7. Сократите количество контейнеров
Если пользуетесь визуальным редактором, несомненно, удобно создавать каждый элемент в отдельной структуре, использовать крупные контейнеры с вложениями более мелких. Но это увеличивает количество кода. Объединяйте структуры, где это возможно. Это изменит ситуацию незначительно, но если структур в письме много, поможет сэкономить хотя бы один блок.
Прием 8. Сократите количество текста
Те, кто работают с письмами, лучше всех знают правило «пиши — сокращай». Ваши редакторские навыки помогут не только создать более легкий, точный и информативный текст, но и немного сократить количество кода. Не так значительно, как вышеописанные приемы, но и это пригодится.
Прием 9. Замените длинные ссылки на короткие
Еще одно заблуждение — если уменьшить вес картинок, уменьшится вес html файла. Картинки хранятся на сервере редактора или ESP, а в html используются только ссылки на них.
Вес картинок влияет на скорость их загрузки, но не на вес самого письма, от которого зависит отображение в Gmail.
Тем не менее, есть способ сократить код, избегая использования длинных ссылок.
Самый очевидный способ — загружать картинки, название которых написано на латинице. Так как названия на кириллице некоторые редакторы при загрузке на сервер трансформируют в длинный шифр.
Ссылки на веб-страницы, однако, не стоит сокращать с помощью шортеров (например, bitly.com). В этом случае Gmail может воспринять ваше письмо как фишинг и отправить его в спам.
Что делать, если размер письма всё равно больше 102 кБ?
В начале статьи я говорила о том, что мы сражаемся, в первую очередь, за ссылку «Отписаться», которую не всегда уместно размещать вверху письма. Но и в самом конце ей быть не обязательно.
Разместите её там, где письмо обрезается. Например, в прощальном обращении от автора. Добавьте милый текст, чтобы мотивировать остаться в числе ваших подписчиков.
Приоритезируйте блоки контента, всё самое важное отправьте наверх. Возможно, в процессе приоритизации вы поймете, что какие-то блоки совсем не важны, и их можно просто удалить, полностью решив проблему обрезания письма.
Если у вас есть собственные приемы, как сократить количество кода в письме, делитесь в комментариях.
Читайте также: 15 золотых правил в создании эффективных email-рассылок