
Как повысить конверсию: 75 примеров улучшения юзабилити

Какая конверсия у вашего сайта?
Это один из первых вопросов, которые задают интернет-маркетологи своим клиентам.
И если вы точно знаете ответ на этот вопрос, давайте зададим следующий:
Вы знаете как увеличить конверсию сайта уже сегодня?
Пользовательский интерфейс (UI) будет считаться хорошим тогда когда он не только прост в использовании, но и способен давать высокие показатели конверсии.
Только в этом случае сайт будет эффективно работать как для компании, так и ее клиентов.
В этой статье мы предлагаем список идей и паттернов, внедрив которые, можно значительно улучшить показатели конверсии вашего сайта, лендинга, интернет-магазина.
Это обновленный на 2018 год перевод статьи GoodUI, где были описаны идеи и проведены эксперименты с результатами.
Далее перечень из 75 идей по улучшению конверсии страниц с помощью изменения интерфейса.
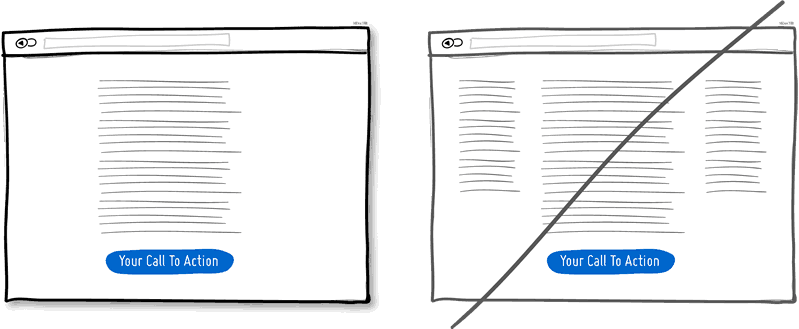
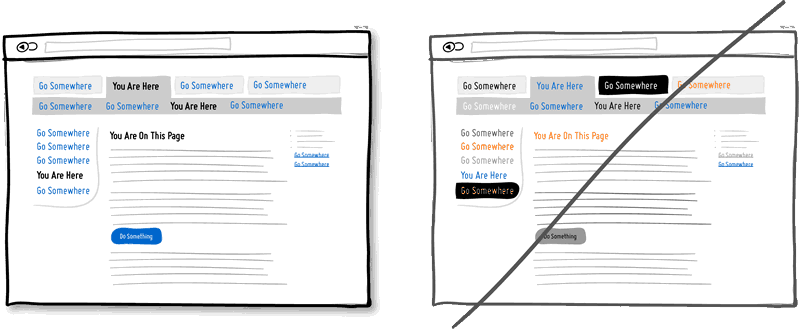
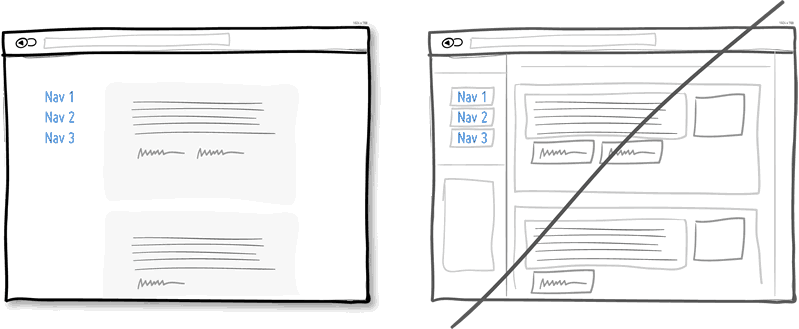
1. Используйте одноколоночную вместо многоколоночной раскладки контента
Одноколоночная подача контента на странице дает больше понимания того, как пользователь будет взаимодействовать с контентом.
Так, при выводе контента в один столбец читатель будет предсказуемо двигаться по странице сверху вниз, тогда как на странице с многоколоночной (плиточной) раскладкой есть риск, что читатель начнет «блуждать» по блокам контента и отвлечется от основной цели страницы.
Логика представления контента должна нативно направлять читателя к призыву к действию на вашей странице.
Результаты эффективности этой рекомендации в %
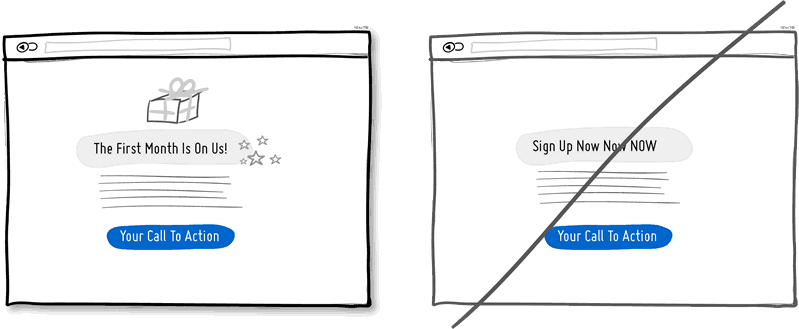
2. Дайте сначала что-то бесплатно вместо того, чтобы сразу пытаться продать продукт или услугу
Акционный купон, доступ на пробный период к продукту или просто полезный чек-лист — это зачастую именно то что нужно.
Кроме того, это еще и эффективная тактика, основанная на правиле взаимного обмена — если человеку оказана услуга, он начинает чувствовать себя обязанным. Давая пользователю что-то бесплатно, вы, с большей вероятностью, можете рассчитывать на целевое действие с его стороны.
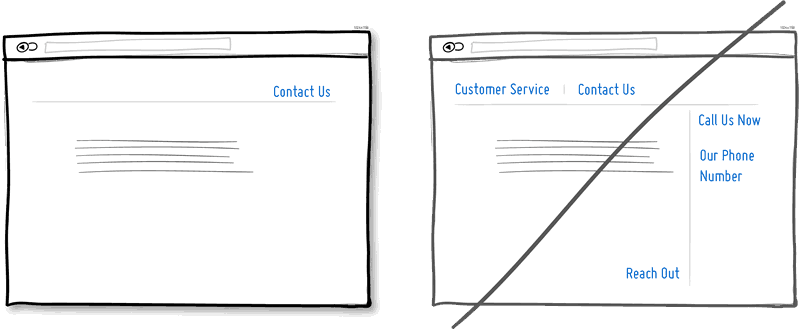
3. Объединяйте аналогичный функционал вместо фрагментации UI
По мере обновления сайта часто случается так, что создаются несколько страниц, разделов, кнопок которые называются по разному, но, по сути, выполняют одни и те же функции. Чем больше фрагментируется пользовательский интерфейс, тем сложнее пользователям усваивать информацию.
Не забывайте периодически проверять разделы сайта на наличие таких дублей.
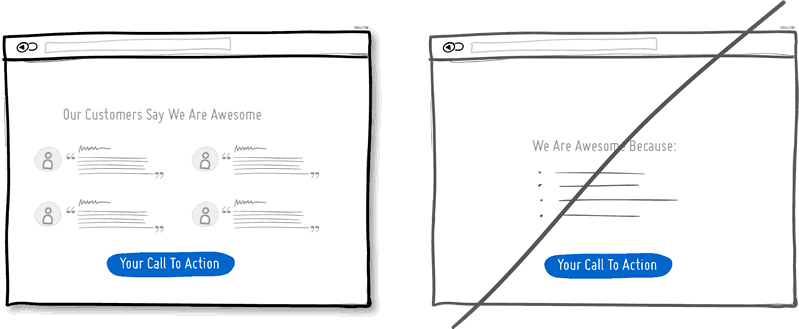
4. Используйте социальные доказательства для демонстрации качества продукта или услуги
Отзывы о сервисе, обзоры вашего продукта, количество реальных подписчиков в социальных сетях — еще одна тактика убеждения.
То, что другие люди говорят о вас, обсуждают ваши продукты, имеют опыт взаимодействия с вашей компанией зачастую является решающим фактором при выборе для потенциального клиента.
Публикуйте отзывы клиентов на сайте. Показывайте, что вашим продуктом или сервисом уже пользуется большое количество людей.
Результаты тестирования эффективности социальных доказательств в %
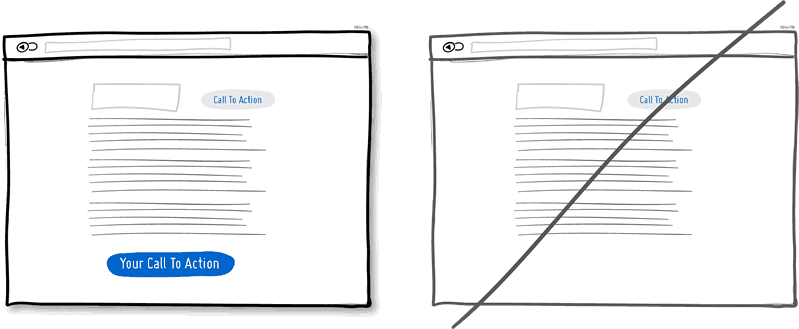
5. Повторяйте призыв к действию несколько раз
Повторение призыва к действию — это стратегия, наиболее применимая к длинным лендингам.
При этом, не стоит показывать призыв к действию все 10 раз на одном экране. Это может вызвать раздражение у пользователя.
Так как длинные посадочные страницы давно уже стали нормой, то призывы к действию стоит размещать равномерно.
Можно разместить один «мягкий» призыв сверху страницы, а затем по мере продвижения по странице вниз повторять его более явно.
Результаты эффективности внедрения этой рекомендации в %
6. Используйте контрастные стили для оформления кликабельных элементов сайта
Визуальную стилизацию, такую как цвет, глубина и контрастность, можно использовать в качестве подсказки, которая даст понять вашему пользователю как взаимодействовать с вашим интерфейсом и ответит на его вопросы «Где я» и «Куда я здесь могу пойти».
Стили кликабельных элементов (ссылок, кнопок) и обычного текста должны четко отличаться друг от друга и использоваться в интерфейсе в одном и том же виде. При этом, не стоит использовать размытые стили и одинаковый цвет для элементов с разным функционалом.
При правильном использовании цвета пользователям будет проще воспринимать интерфейс сайта.
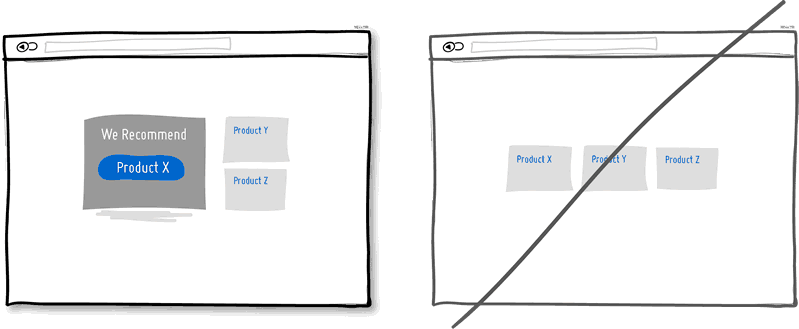
7. Давайте пользователям рекомендации, а не просто подборки продуктов
Исследования в области психологии говорят о том, что чем больше у человека вариантов выбора, тем сложнее ему остановиться на каком-нибудь одном.
Показывая список из похожих товаров в каталоге или разделе, выделите для пользователя какие-то отдельные позиции. Это поможет ему определиться с выбором и смотивирует к покупке.
Результаты тестирования эффективности рекомендаций в %
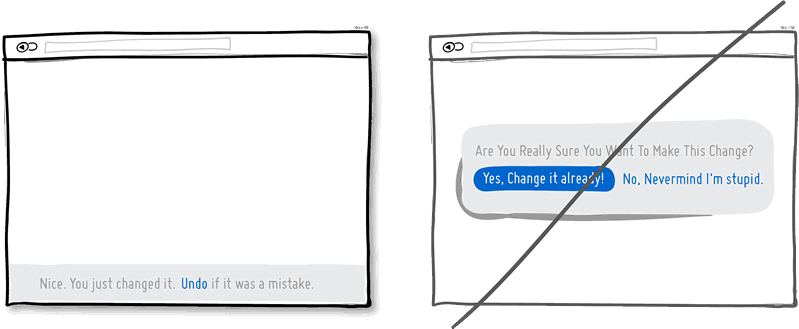
8. Предоставьте возможность мгновенной отмены действий, не требующей дополнительных подтверждений
Представьте, что пользователь кликнул по иконке/форме и хочет отменить действие. Достаточно варварская тенденция, при этом — «бомбить» его шквалом идентичных запросов подтверждения отмены каждого действия, словно предполагая, что тот вовсе не понимает, что делает.
Не бомбите!
Простая опция (или форма) для отмены ряда предыдущих действий не нагруженная лишними всплывающими окнами, позволит пользователям проще ориентироваться в интерфейсе.
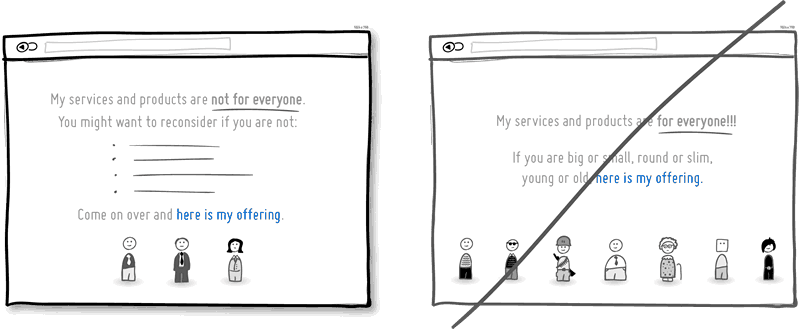
9. Не пытайтесь охватить всех и вся — обозначьте свою целевую аудиторию
Вы хотите охватить как можно больший потребительский сегмент или, все же, можете выделить собственную целевую аудиторию? Тут идея заключается в том, чтобы четко обозначить тех людей, на которых направлены ваши продукты или услуги.
Сегментировав своих клиентов на несколько категорий, вам будет легче наладить с ними контакт и дать релевантные предложения.
Это также даст потенциальным клиентам уверенность в надежности вашего бизнеса/сервиса, так как вы не пытаетесь продать «все и всем». Для определения своей целевой аудитории вы можете пользоваться такими сервисами, как MicroPersonas, которые предлагают наборы уже готовых портретов. Остается только выбрать.
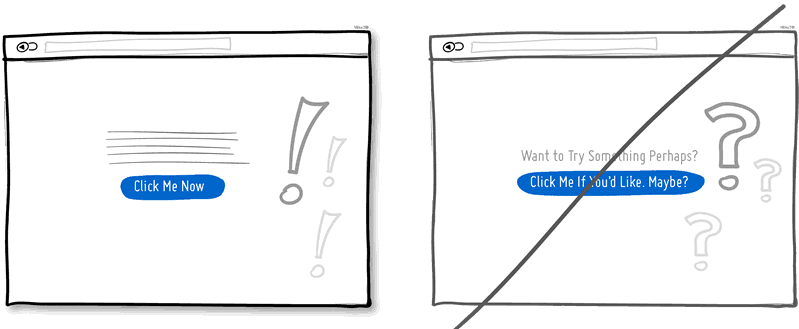
10. Старайтесь быть прямолинейными
Формат месседжей к аудитории, в которых использованы такие слова и словосочетания, как «возможно», «может быть», «интересно ли вам», «хотите ли вы», будет подсознательно говорить пользователям о том, что вы недостаточно уверены в своем сервисе или продукте.
Обращения и сообщения на сайте к потенциальным клиентам всегда должны иметь утвердительную форму, побуждающую к конкретным действиям.
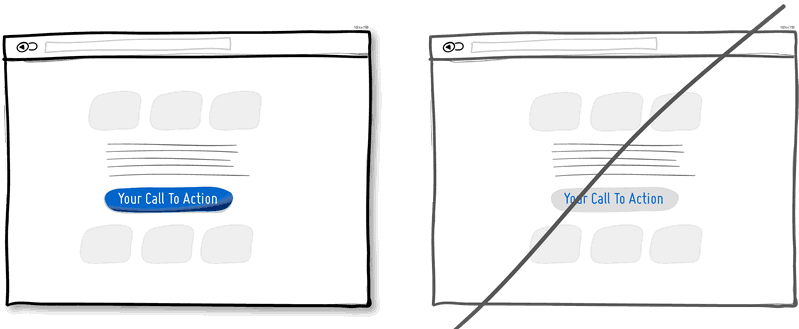
11. Выделяйте призывы к действию
Чтобы ваш призыв к действию сразу бросался в глаза, он должен выделяться на фоне остальных, окружающих его элементов.
Усилить контраст можно несколькими способами.
Первый способ — это использовать цвет, благодаря которому нужные элементы на сайте будут темнее/светлее, чем весь остальной фон.
Второй способ — это создание эффекта объема посредством теней и градиентов (в таком случае объект с «call to action» будет смотреться ближе к пользователю, в противовес другим объектам).
И, наконец, вы можете задействовать контрастные цветовые сочетания (например, желтый и фиолетовый), которые за счет своей яркости усилят степень визуального восприятия вашего сообщения.
В совокупности эти рекомендации помогут создать максимальный контраст между вашим призывом к действию и остальной информацией, приведенной на странице.
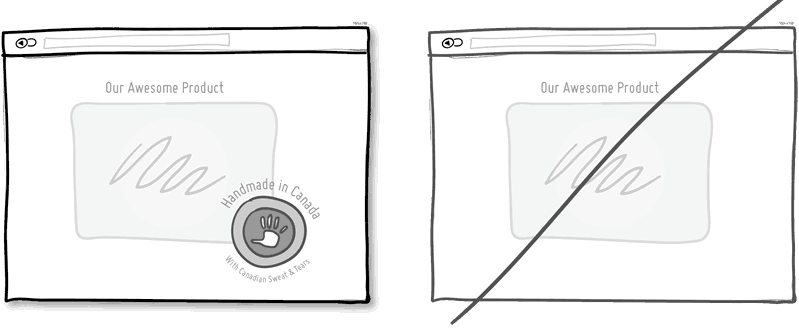
12. Показывайте описанием в чем уникальность вашего продукта
Презентуя пользователям собственный продукт важно раскрывать некоторые интересные подробности его происхождения.
Это помогает персонализировать диалог.
На самом деле, люди любят, когда описание товара начинается с упоминания места где он был произведен.
Поэтому, даже если вы указываете данные факты с исключительно практической целью, ваши потенциальные клиенты воспримут такое описание с большим доверием.
Часто подобные описания помогают позиционировать продукцию как нечто высококачественное. А это — уже маленькая победа.
Результаты эффективности данной техники в %
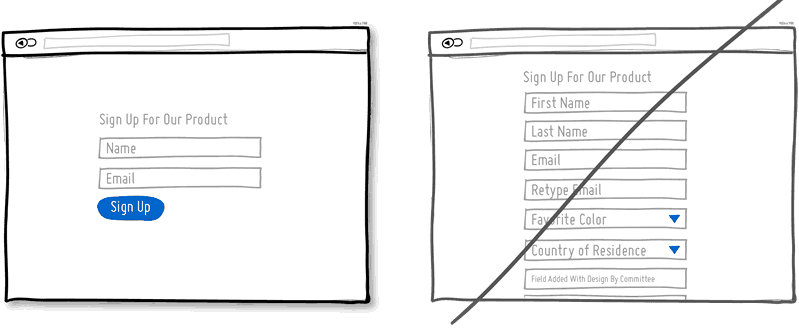
13. Используйте в формах как можно меньше полей
Люди по своей природе всегда стараются избегать трудоемких задач. Это же прямо касается и заполнения полей в формах.
Каждое новое поле, которое вы запрашиваете для заполнения, с большой долей вероятности заставит пойти ваших посетителей в обход или вовсе уйти.
К тому же, не все набирают текст достаточно быстро, особенно в случае с мобильными устройствами.
Результаты эффективности этой техники в %
Прежде чем создавать емкую форму с множеством полей, задайте себе вопрос, так уж ли необходимо присутствие каждого конкретного поля?
После этого, удалите как можно больше ненужных строк.
Если в форме большое количество строк, но они все действительно вам нужны, попробуйте разместить их на отдельной странице или во всплывающем окне. Запомните: формы с меньшим количеством полей конвертируют лучше.
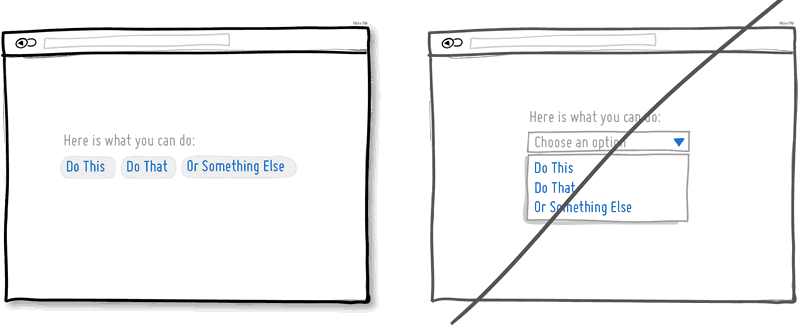
14. Отображайте нужные опции
Каждый блок с выпадающим меню на сайте, скорее всего, содержит в себе дополнительные опции.
Если эти скрытые параметры непосредственным образом влияют на конверсию, лучше разместить их на видном месте.
Вместо этого вы можете скрывать опции, которые и так понятны по умолчанию (например, это может быть календарь или перечень городов).
Результаты эффективности использования этого приема в %
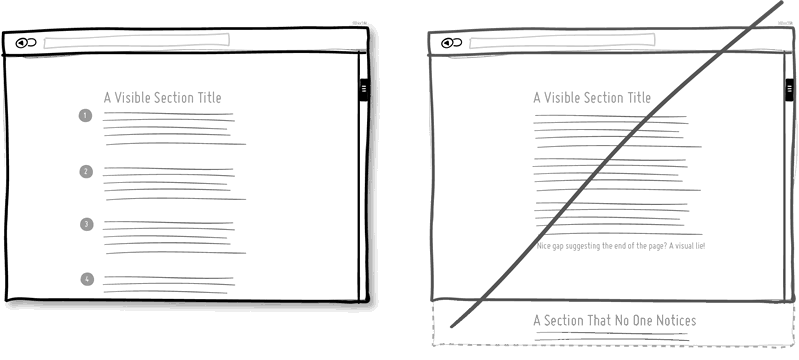
15. Если контент на вашей странице занимает больше одного экрана — показывайте это
«Ложный конец» страницы — это убийца конверсии. Будьте осторожны, чтобы не создать у ваших посетителей впечатление, что некоторые из страниц неожиданно заканчиваются посередине экрана.
Если вы все-таки приняли решение делать длинные страницы (занимающие более одного экрана), позаботьтесь о том, чтобы пользователь это тоже понимал и видел.
Кроме того, будьте осторожны с большими разрывами между отдельными блоками страницы — теми разрывами, которые поместят важные, с точки зрения конверсии, элементы в невидимую часть страницы (добраться до которой можно только после прокрутки).
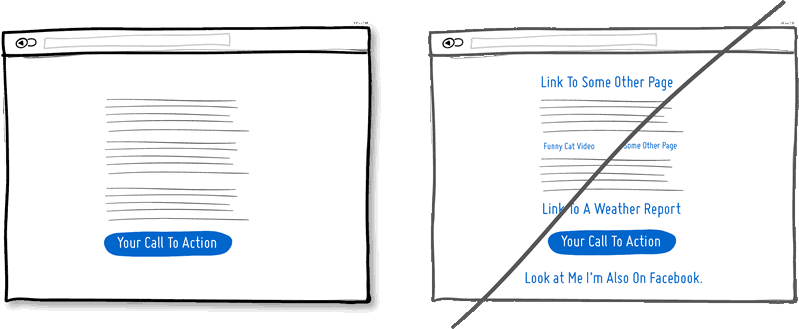
16. Фокусируйте внимание пользователей на том, что действительно важно, вместо того чтобы «забрасывать» ссылками
Создать страницу с множеством ссылок, пытаясь ответить на как можно большее число вопросов клиента, несложно.
Тем не менее, если вы создаете контент, целью которого является закрытие читателя на конкретное целевое действие внизу страницы, подумайте перед тем как злоупотреблять ссылками.
Результаты эффективности этого примера в %
Любой «линк», находящийся выше основного призыва к действию, рискует увести пользователя на другие страницы.
Тщательно следите за количеством ссылок на ваших страницах и, помимо этого, сбалансируйте соотношение страниц с описаниями/характеристиками продукта со страницами, задача которых — довести пользователя до призыва к действию.
Удаление посторонних ссылок с нужных страниц повысит шансы того, что читатель дойдет до кнопки с призывом к действию.
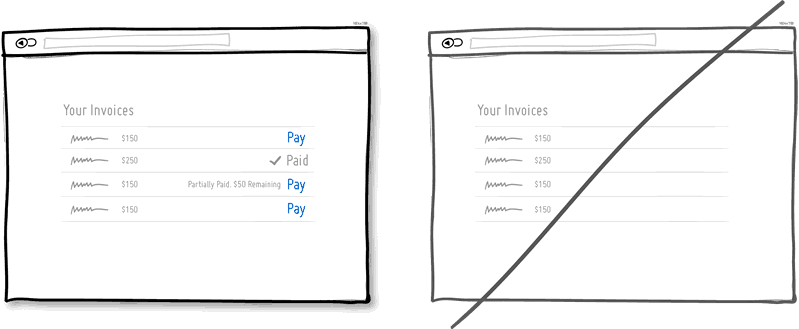
17. Обозначайте текущие состояния элементов
В любом пользовательском интерфейсе есть элементы, которые могут иметь различные состояния.
Например, письма могут быть прочитаны или не прочитаны, корзина может быть пуста или нет и т. д.
Информирование пользователей о конкретном состоянии, в котором находится тот или иной элемент, является хорошим способом обеспечения обратной связи.
Результаты эффективности этого примера в %
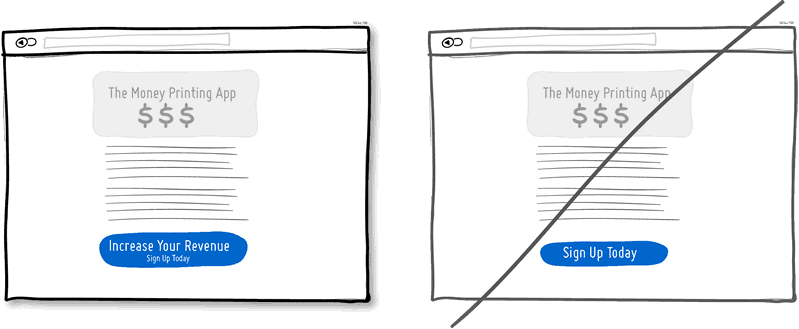
18. Размещайте кнопки, которые прямо называют преимущества вместо тех, которые описывают стандартные действия
Представьте себе две простые кнопки, отображаемые на странице. Одна кнопка говорит, что нажав ее, вы сможете «Сэкономить 30%», а другая попросит «Зарегистрироваться».
Мы уверены, что именно первая будет иметь больше шансов быть нажатой, поскольку регистрация с точки зрения пользователя не несет в себе никакой ценности.
Более того, процесс регистрации требует усилий и часто связан с длинными и многочисленными полями для ввода.
Кнопки-преимущества, в свою очередь, могут привести к более высокой конверсии.
В качестве альтернативы, вы можете поместить рядом с обычной кнопкой текст, который бы показал пользователю, что он получит после нажатия.
Естественно, при этом, мы не просим полностью отказываться от обычных названий для кнопок. Используйте такие элементы в тех областях интерфейса сайта, где нет задачи «подогреть» интерес пользователя дополнительными триггерами.
Результаты эффективности внедрения этой рекомендации в %
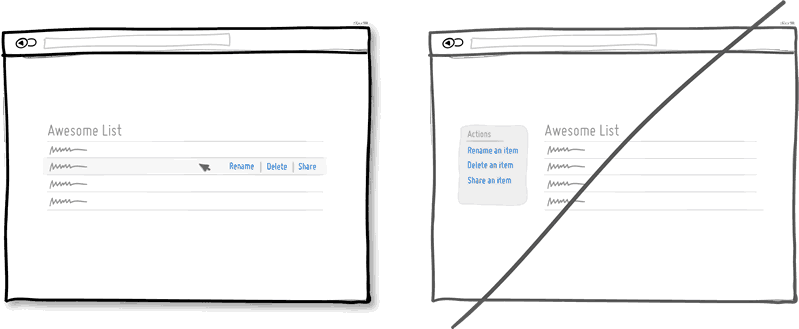
19. Предоставляйте пользователям более удобные элементы управления
Иногда имеет смысл предоставить пользователям возможность взаимодействовать с определенными элементами интерфейса напрямую.
Например, при отображении списков с данными мы, как правило, можем разрешить пользователю производить с ними некоторые манипуляции (добавить, удалить, сравнить и т. д.).
Другим вариантом простого управления является создание кликабельных полей в элементах списка.
Например, пользователь может кликнуть по тексту, который после нажатия превращается в редактируемую строку.
Создание подобного функционала сокращает количество шагов, совершаемых вашими пользователями, по сравнению с теми случаями, когда в интерфейсе отдельным блоком вынесена панель управления (без «привязки» к конкретным элементам меню).
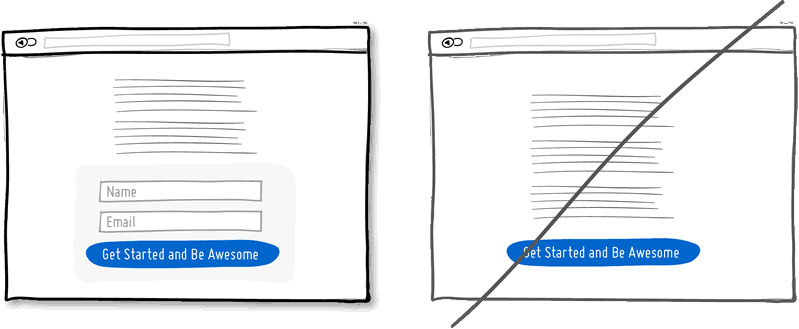
20. Размещайте формы с полями для ввода сразу на посадочной странице
На целевых страницах, которые прямым образом влияют на конверсию, очень полезно сразу же размещать формы с полями для ввода.
Например, размещение формы регистрации сразу на посадочной странице имеет ряд преимуществ по сравнению с тем вариантом, когда под это создаются отдельные страницы (или всплывающие окна).
Во-первых, таким образом, мы исключаем лишние шаги для пользователя, тем самым,
экономя ему время.
Во-вторых, демонстрируя количество полей в форме непосредственно на лендинге, мы даем пользователю более полное представление о том, сколько времени у него может занять процесс заполнения.
Разумеется, что данный прием лучше всего работает с формами, в которых небольшое количество строк.
Результаты тестирования эффективности данного приема в %
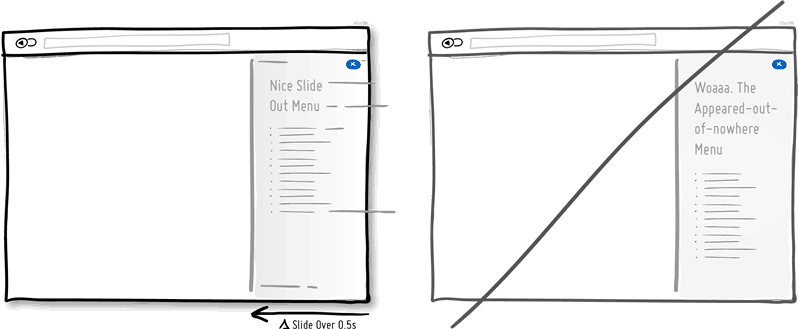
21. Внедрите плавную анимацию для отображения смены состояния элементов интерфейса
Некоторые элементы интерфейса могут появляться, скрываться, перемещаться, двигаться/меняться в размерах при взаимодействии с ними.
Рекомендуем искусственно создать некоторое время выдержки между переходом элемента из одного состояния в другое, добавив какую-нибудь анимацию (например, песочные часы).
Делается это с той целью, чтобы пользователю было проще понять к чему приводят те или иные действия на сайте.
При этом, имейте в виду, что продолжительность такой задержки сверх 0,5 секунды может вызывать у некоторых пользователей раздражение.
Также в случаях, когда от интерфейса требуется максимально быстрая отзывчивость, подобные задержки вряд ли сыграют на руку.
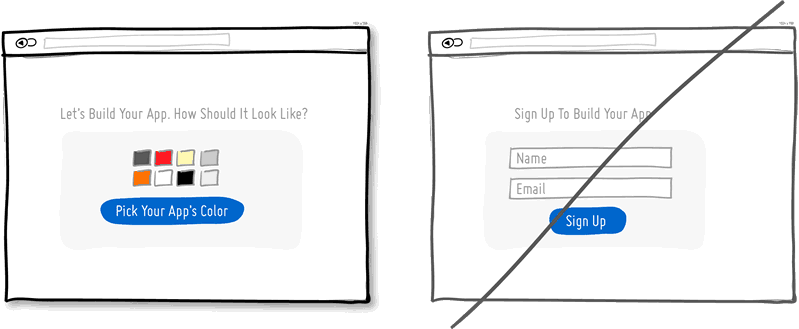
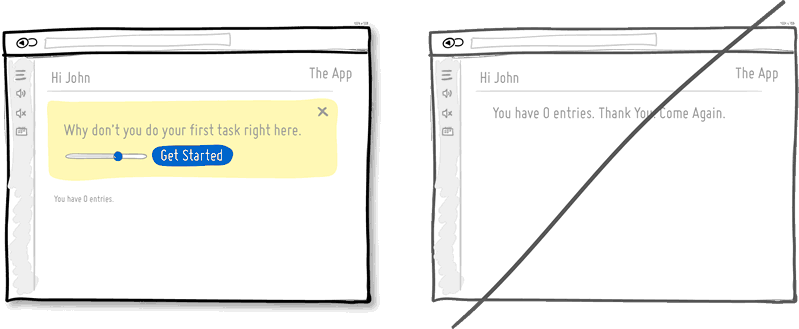
22. Мягко вовлекайте пользователя вместо того, чтобы сразу требовать от него что-то сделать
Вместо того, чтобы предлагать вашим посетителям немедленно зарегистрироваться, например, сначала предложите выполнить некоторую задачу, посредством которой им будет продемонстрирована прямая выгода вашего продукта или услуги.
Таким образом, вы сможете рассказать пользователям о ваших преимуществах, а также предоставить им возможность персонализировать ваш продукт.
Когда пользователи начнут осознавать его ценность и увидят, каким образом он может быть «подогнан» под их индивидуальные требования, они станут более открыты для взаимодействия с вашей компанией.
Постепенное вовлечение — это оптимальный способ несколько отложить процесс регистрации, и, при этом, сохранить возможность персонализации вашего приложения.
Результаты эффективности техники вовлечения в %
23. Не создавайте лишних границ. Не рассеивайте внимание пользователей
Разумеется, границы могут быть использованы для разграничения пространства на странице, но, помимо этого, они обращают на себя и лишнее внимание, поскольку воспринимаются как полноценные строки.
Согласитесь, что фокусировка внимания — это неоспоримо ценный ресурс. А границы, или разделители, прямым образом конкурируют за внимание с реальным содержанием страницы.
Чтобы определить отношения между отдельными элементами экрана, для которых требуется меньшее внимание пользователей, их лучше сгруппировать вместе, выровнять по высоте/ширине, создать разный фон или просто использовать похожий типографский стиль.
Но у этого метода есть также свои недостатки.
Большое количество контента на странице без разграничителей создают ощущение того, что они не упорядочены между собой и никак не сгруппированы.
Следовательно, страницы с большим количеством блоков могут выглядеть весьма хаотично и беспорядочно.
Именно поэтому иногда бывает все-таки полезно подчеркнуть их разрозненность при помощи линий.
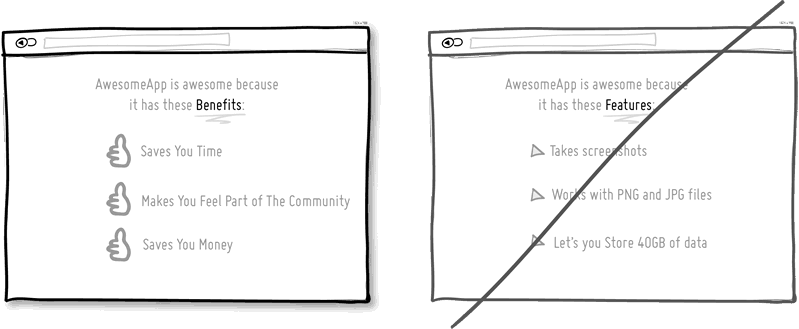
24. Продавайте не сам продукт, а его преимущества
Людей в меньшей степени интересует функционал продукта, чем выгода, которую они могут из него извлечь.
Преимущества всегда несут в себе четко определенную ценность. Крис Гильбо в «Стартапе за 100 долларов» написал, что люди действительно стремятся к тому, чтобы обрести еще больше любви, денег, признания и свободного времени.
В то же время, они не хотят стрессов, конфликтов, хлопот и неопределенности. Конечно, «сухие» характеристики продукта имеют право на жизнь, но все же лучше их гармонично увязать вместе с конкретными преимуществами (по крайней мере, там, где это возможно).
Результаты эффективности данного приема в %
25. Адаптируйте выдачу результатов на странице под любое количество данных
В каталоге интернет-магазина, например, в зависимости от запроса пользователя, может быть получено совершенно любое количество данных в выдаче: их может быть 0, 1, 10, 100 и даже 1000+.
Сайт должен быть максимально адаптивным для любого объема информации.
Также, не забывайте уделять внимание тому, как на странице будут отображаются нулевые результаты. Посетители сайта наверняка будут разочарованы, если, впервые воспользовавшись ресурсом, получат пустой экран с сообщением «0 результатов по вашему запросу».
То же самое касается и ситуаций с большим количеством данных.
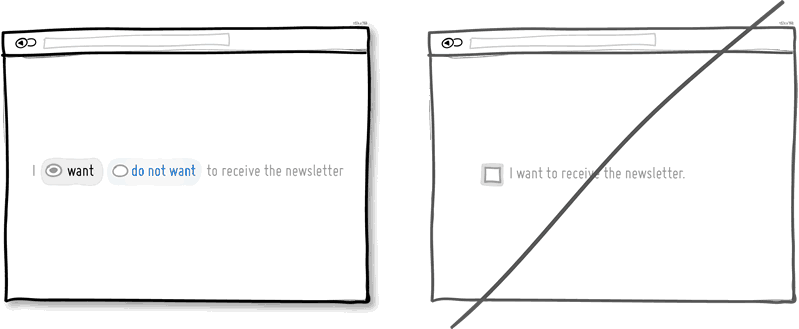
26. Предоставьте пользователям возможность выбора
Возможность выбора подразумевает, что пользователи могут добровольно не участвовать в чем-либо или не выполнять определенных действий.
С другой стороны также распространена стратегия, когда чтобы что-то получить пользователь должен выполнить какое-то действие на сайте (нажать на кнопку, заполнить форму и т. д.).
Но есть две веские причины, по которым первый вариант работает лучше, чем второй.
Во-первых, он уменьшает количество преград для пользователя на сайте.
Во-вторых, предоставляя посетителю возможность выбора, вы показываете, что сайт ему ничего не навязывает и он волен поступать как считает нужным.
Как показывают исследования, такая тактика может даже сохранять людям жизни.
Результаты эффективности внедрения данного приема в %
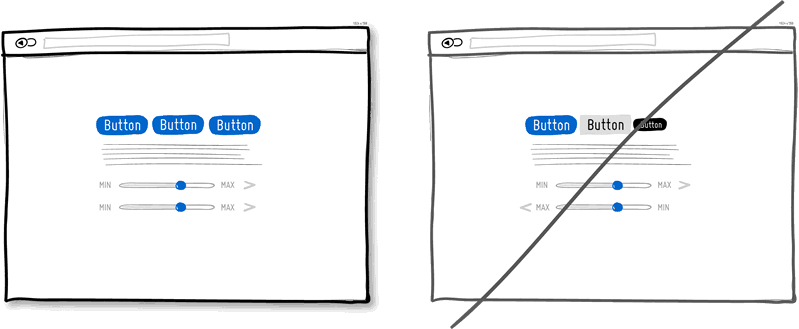
27. Внедряйте в UI сайта только те решения, которые не будут требовать от пользователя постоянно переучиваться, чтоб понять как с ними работать
Создание согласованного и понятного пользовательского интерфейса — это самый простой способ сократить время, которое тратят ваши пользователи на овладение им.
Согласованность в дизайне делает процесс обучения более эффективным и нативным.
Создать подобный UI можно посредством таких вещей, как цвет, направление и расположение линий, размер, форма, маркировка и т. д.
Однако иногда некая несогласованность может быть оправдана. Например, несогласованный с остальными элемент сразу привлекает к себе внимание.
Пробуйте и пытайтесь определить золотую середину.
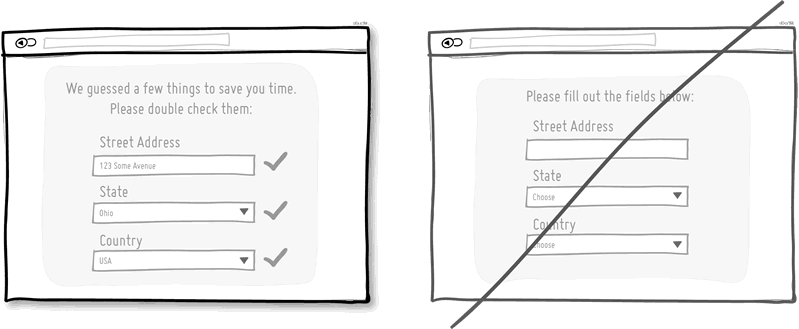
28. Внедряйте в UI «умные» формы вместо того, чтобы просить пользователя давать одну и ту же информацию снова и снова
Одна из худших вещей, с точки зрения конверсии — это просить пользователя ввести данные, которые им уже были неоднократно предоставлены.
В полях ввода форм для каждого отдельного пользователя по дефолту отображайте те значения, которые им были до этого введены, вместо того, чтобы постоянно требовать одну и ту же информацию.
Результаты эффективности внедрения «умных форм» в %
«Умные» формы — это еще один способ сэкономить пользователю время и сократить количество действий, которые ему необходимо выполнить на сайте. Чем меньше работы нужно выполнить потенциальному клиенту, тем лучше.
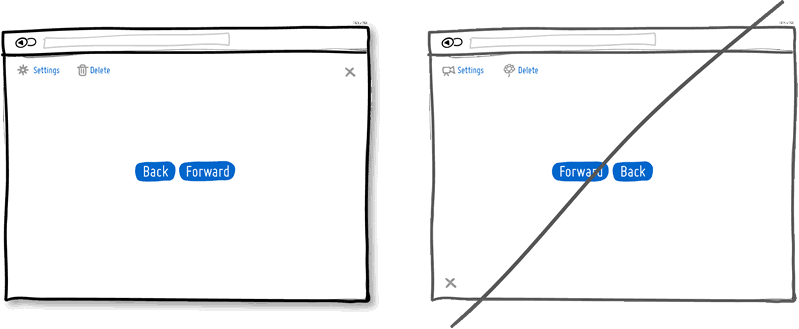
29. Внедряйте то, что уже работает. Не изобретайте велосипед
UI сайта должен быть не только согласованным, но и понятным для пользователя или, другими словами, похожим на то, что он видел до этого.
Например, с помощью привычных шаблонов в UI мы, по умолчанию, ожидаем увидеть кнопку для закрытия окна в правом верхнем углу экрана или понимаем, как в целом могут выглядеть иконки для меню настроек.
Не пытайтесь внедрить в UI какую-нибудь уникальную логику или новые решения с которыми у пользователя могут возникнуть сложности.
Если все-таки необходимо отклонится от стандартных паттернов и убедитесь, что пользователю будет понятно как с этим всем взаимодействовать.
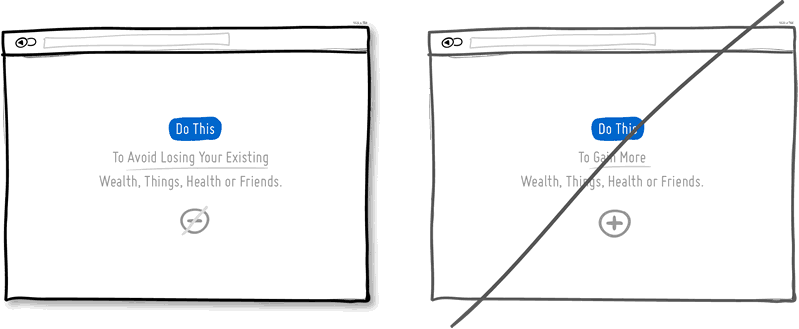
30. Говорите клиенту каких болей он сможет избежать получив ваш продукт или услугу
Согласно правилам психологии, мы с большей вероятностью предпочитаем избежать потерь, чем получить некую выгоду.
Это можно применить и к позиционированию продукции.
Говорите потенциальному клиенту, что с помощью вашего продукта он сможет сохранить благосостояние, усилить свой денежный или социальный статус и т. д.
Подобная стратегия может оказаться более эффективной, чем та, при которой мы предлагаем клиенту просто нечто дополнительное, чего у него нет.
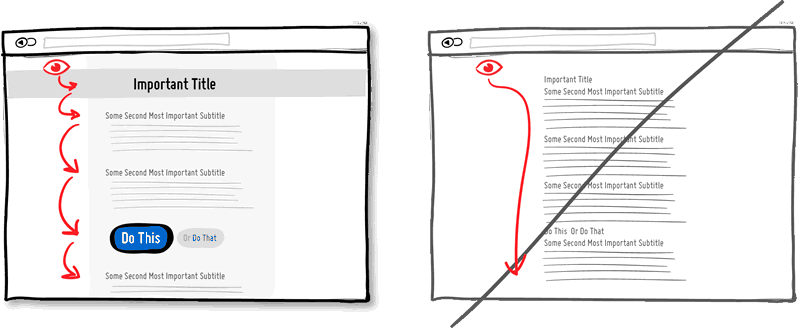
31. Внедрите четкую визуальную иерархию
Правильная визуальная иерархия может использоваться для подчеркивания важных элементов на фоне менее важных.
Она может быть выстроена на основе таких параметров, как выравнивание, цвет, отступы, размер шрифта, размер элемента, интервалы и т. д.
Когда все эти элементы выстроены правильно, они помогают направлять и удерживать внимание людей в пределах страницы, тем самым, улучшая ее читабельность.
Можно сказать, что визуальная иерархия создает акценты и удерживает пользователей от беглого просмотра страницы.
Проработка этого приема хотя и влечет за собой более продолжительное присутствие пользователя на странице, одновременно с этим она стимулирует его обратить внимание на большее количество элементов и характеристик.
Думайте об этом как о путешествии. Вы можете ехать по дороге и добраться до места назначения быстрее (в нашем случае — вниз страницы), или же вы можете выбрать более живописный маршрут и запомнить намного больше интересных мест.
Создавайте визуально «цепляющий» интерфейс.
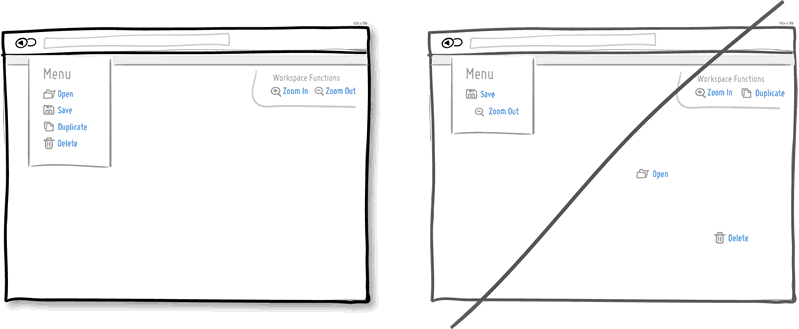
32. Группируйте связанные между собой элементы
Группировка связанных друг с другом элементов является главным условием удобства их использования.
Большинство из нас знает, что нож и вилку, как и функции «открыть» и «сохранить», логично поместить рядом друг с другом.
Размещая связанные элементы рядом, вы сделаете UI более логичным и не введете ваших пользователей в замешательство.
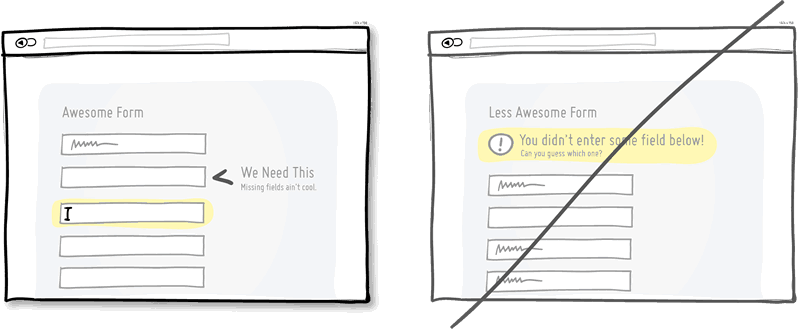
33. Проверяйте корректность введенных данных в каждом отдельном поле, а не по всей форме
Когда речь идет о формах и ошибках при их заполнении, лучше попытаться показать пользователю, что он ввел что-то неправильное раньше, чем он нажмет кнопку «подтвердить».
Увидев сообщение об ошибке (например, справа от поля ввода), пользователь исправит ее сразу же.
И напротив, когда сообщения об ошибках появляются после обновления страницы, пользователю нужно либо самому искать ошибку, либо заново заполнять все поля формы.
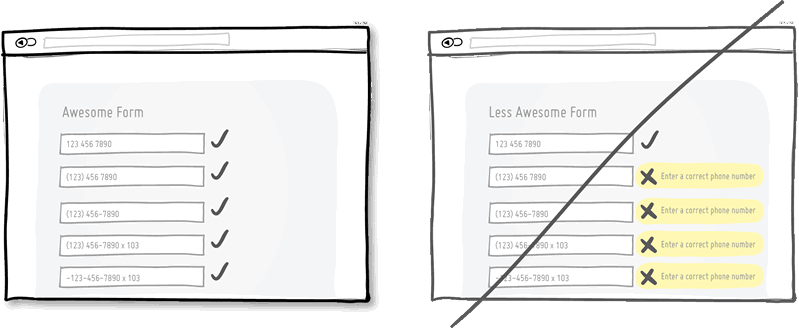
34. Предусмотрите разные форматы ввода данных
Поля для ввода в формах должны уметь распознавать различные форматы данных. Это сделает ваш интерфейс дружелюбнее.
Прекрасный пример реализации данного приема — случай, когда мы спрашиваем человека о номере телефона.
Его, в свою очередь, можно ввести разными способами — с помощью скобок, пробелов, тире, кодов областей и так далее.
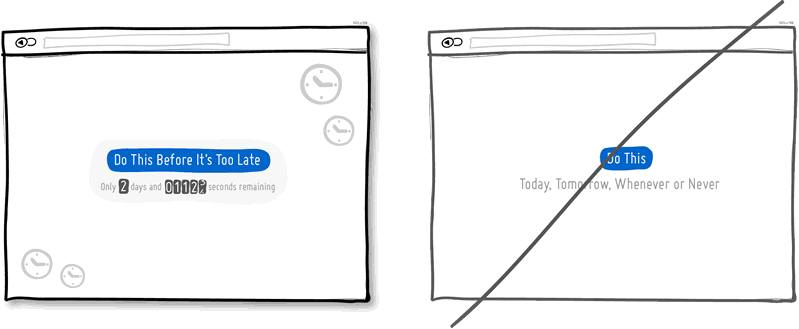
35. Используйте тактику ограниченности по времени
Срочность — это тактика убеждения, которая применяется в тех случаях, когда необходимо мотивировать людей действовать сейчас, а не позже (а следовательно, как вариант, вообще никогда).
Она действенна, поскольку подразумевает в себе некоторую степень дефицитности, ведь на данный момент доступная вещь может быть уже недоступна завтра.
Ее эффективность можно объяснить и тем, что люди не желают мириться с потерями точно так же, как и упускать возможности.
С другой стороны, такую тактику часто расценивают как не очень «чистый» метод. Но если все сделано честно и по истечении обозначенного промежутка времени услуга или продукт становятся недоступны, то этот метод будет работать.
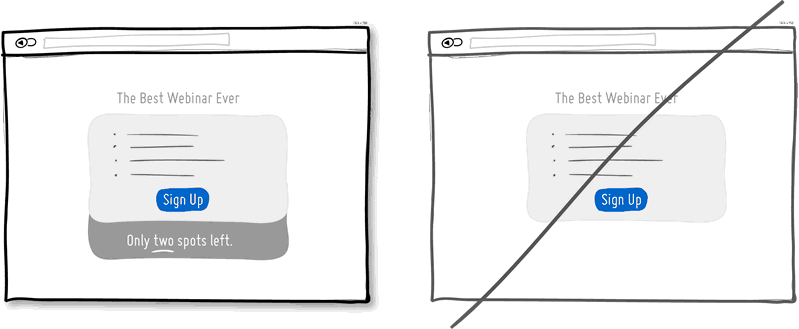
36. Акцентируйте внимание на дефиците товара
Метод дефицитности очень широко используется в оффлайн торговле и, при этом, о нем незаслуженно забывают в e-commerce.
Именно дефицит позволяет продемонстрировать пользователям, что вскоре товар может и вовсе исчезнуть из продажи.
Подумайте о том, какое количество билетов на веб-семинар вы можете продать, какой объем потока клиентов вы успеете закрыть в течение одного месяца или каково количество продуктов, которые будут у вас в наличии прежде, чем будет поставлена следующая партия.
Показывайте эти данные потенциальным клиентам, говорите о том, что количество мест/продуктов и т. д. ограничено. Побуждайте пользователей к действиям.
37. Задавайте пользователям наводящие вопросы вместо того, чтобы просить самостоятельно что-то описать
Этот классический принцип дизайна тесно связан с психологией и заключается в том, что пользователю всегда легче описать что-то при наличии у него определенных исходных данных, вместо того, чтобы описывать объект только лишь руководствуясь собственной памятью.
Согласитесь, что иногда экзаменационные задания с несколькими вариантами ответов выполняются быстрее, чем задания с открытым вопросом.
Давайте пользователям подсказки, которые помогут им быстрее ответить на поставленные вопросы вместо того, чтоб просить их по памяти что-то описать.