
Примеры ТОП сайтов продуктовых IT-компаний 2021. Дизайн для IT-сайтов

А вы помните, как раньше происходило первое взаимодействие потенциального клиента с брендом? Это была личная встреча, где давали визитки. Такое время уже давно позади, и все кардинально изменилось. Особенно после 2020-го года.
Сегодня место встречи — сайт вашей компании. И за последние несколько лет практически не осталось бизнеса, который серьезно не задумался над своей диджитализацией.
Компании вкладывают много времени, труда и денег в разработку собственных сайтов, и все для того, чтобы скорее получить заветное входящее сообщение от лида.
Но в один момент многие понимают, что сайт не приносит ожидаемого результата.
Почему так происходит?
Сначала представьте ситуацию: если бы вы показали свой сайт прохожему, он бы смог сразу понять, чем занимается ваша компания? Если нет, то, вероятнее всего, у вас проблема с сайтом.
В этой статье мы постараемся помочь решить вашу проблему, приведем 8 примеров сайтов продуктовых IT-компаний и дадим практические рекомендации, которые помогут улучшить сайт.
Дизайн сайтов для продуктовых IT-компаний. Как понять, что сайт стоит обновить?
94% первого впечатления о компании формируются именно дизайном. 46% пользователей также строят свое доверие именно на его основании.
Несоответствие современным тенденциям вызывает ощущение, что команда не заинтересована в удобстве клиентов и относится к своему делу несерьезно.
Дизайн IT-компании. Что включает в себя понятие дизайна? Все, что бросается в глаза, а именно:
- цветовая гамма;
- шрифты (их стиль и размер);
- используемые изображения и их качество;
- фон;
- вид кнопок;
- соответствие единому стилю;
- баланс элементов и места их размещения.
Что может раздражать:
- изображения низкого качества, сильно растянутые или устаревшие;
- большое количество стоковых фотографий, которые просто засоряют пространство, не давая нормального представления о компании, продукте или услуге;
- несочетающиеся между собой графические элементы либо их избыток;
- наличие устаревших движущихся визуальных эффектов;
- слишком крупный или слишком мелкий шрифт, который некомфортно читать;
- использование сразу нескольких стилей шрифтов;
- часть текста выглядит как набор символов;
- избыток текстовой информации и отсутствие ее структуры;
- макет или его элементы выглядят на экране искаженно, съезжают в сторону, накладываются друг на друга;
- навязчивый, излишне яркий или бездумно повторяющийся фон;
- избыток, мешанина элементов и отсутствие свободного пространства;
- есть звуковое сопровождение, которое может не вовремя нарушить тишину, отвлекать или не соответствовать вкусам пользователя;
- отсутствие единого стиля.
Каждый из этих моментов необходимо грамотно исправить, чтобы получить современный дизайн сайта IT-компании.
Примеры продуктовых компаний, которые смогли не только разработать крутые IT-решения, но и презентовать их на сайте
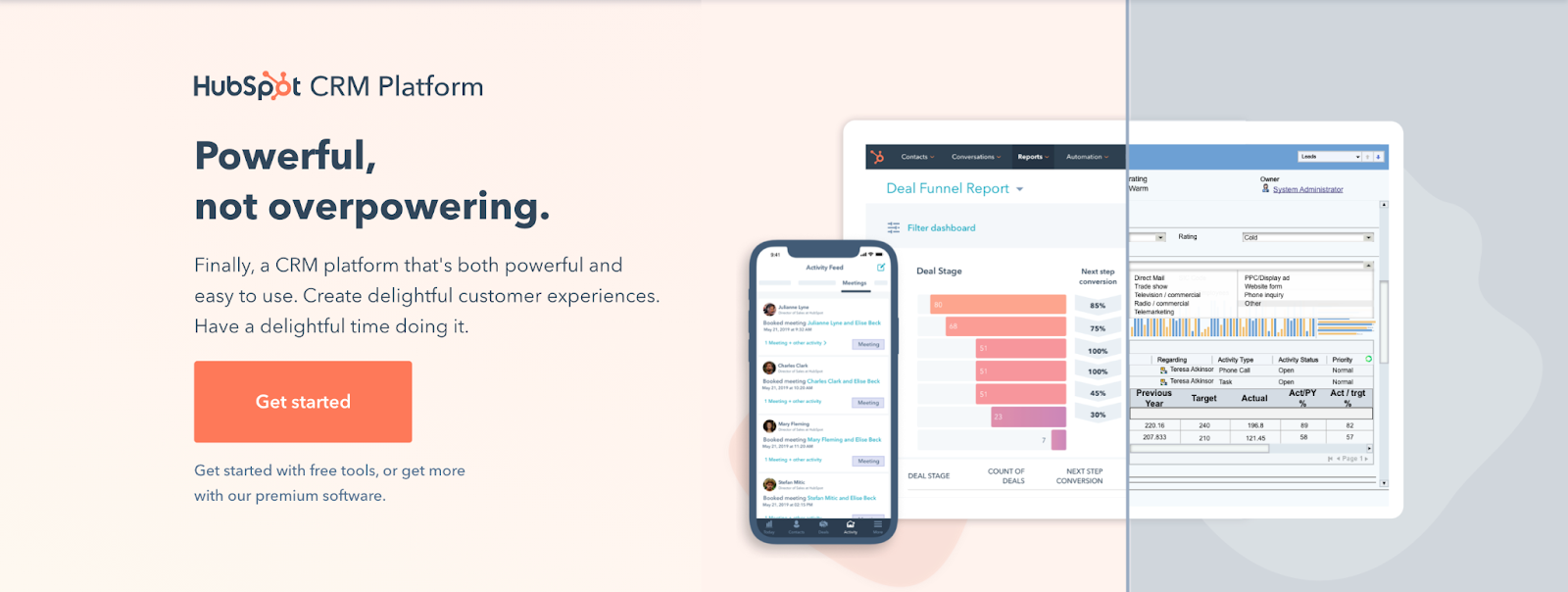
Hubspot
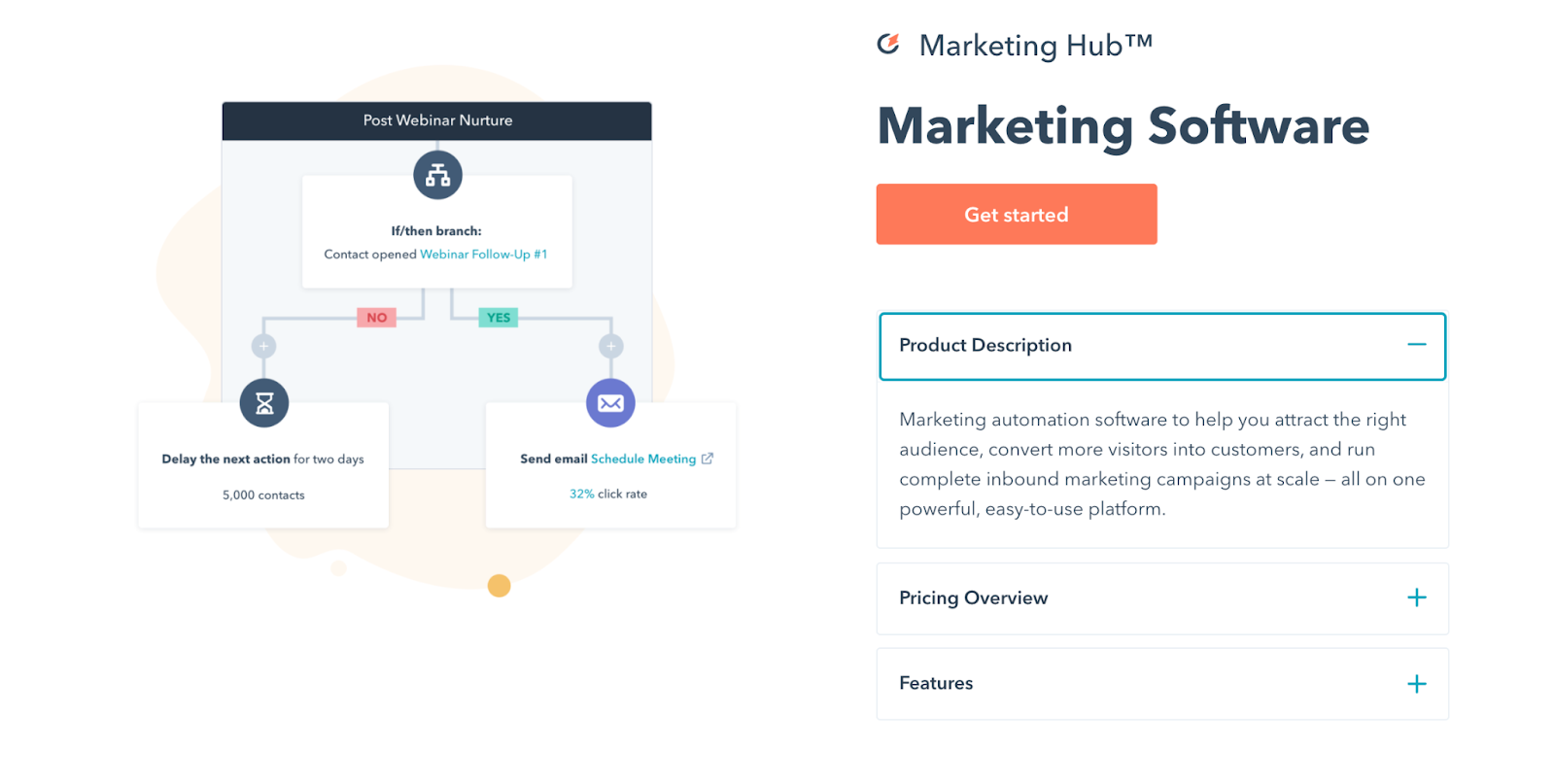
Hubspot — это облачное программное обеспечение для автоматизации инбаунд-маркетинга и продаж.
Команда продукта круто демонстрирует его преимущества уже на первом экране. Они сравнивают громоздкие и тяжелые в управлении CRM-системы с простым в использовании и многофункциональным хабспотом.
На сайте подробно показаны основные продукты компании: Marketing Hub, Sales Hub, Service Hub и CMS Hub. Для каждого из них вы найдете описание, прайсинг и основные фичи.
Потенциальных клиентов всегда подкупают неймовые компании, которые уже пользуются продуктом, поэтому Hubspot разместил их логотипы прямо над описанием.
На сайте пользователь найдет массу видео, которые демонстрируют продукт и показывают его основные преимущества. Сразу после просмотра видео Hubspot призывает назначить демозвонок или презентацию, призывы к действию в удобных для пользователей местах, что повышает конверсию.
Asana
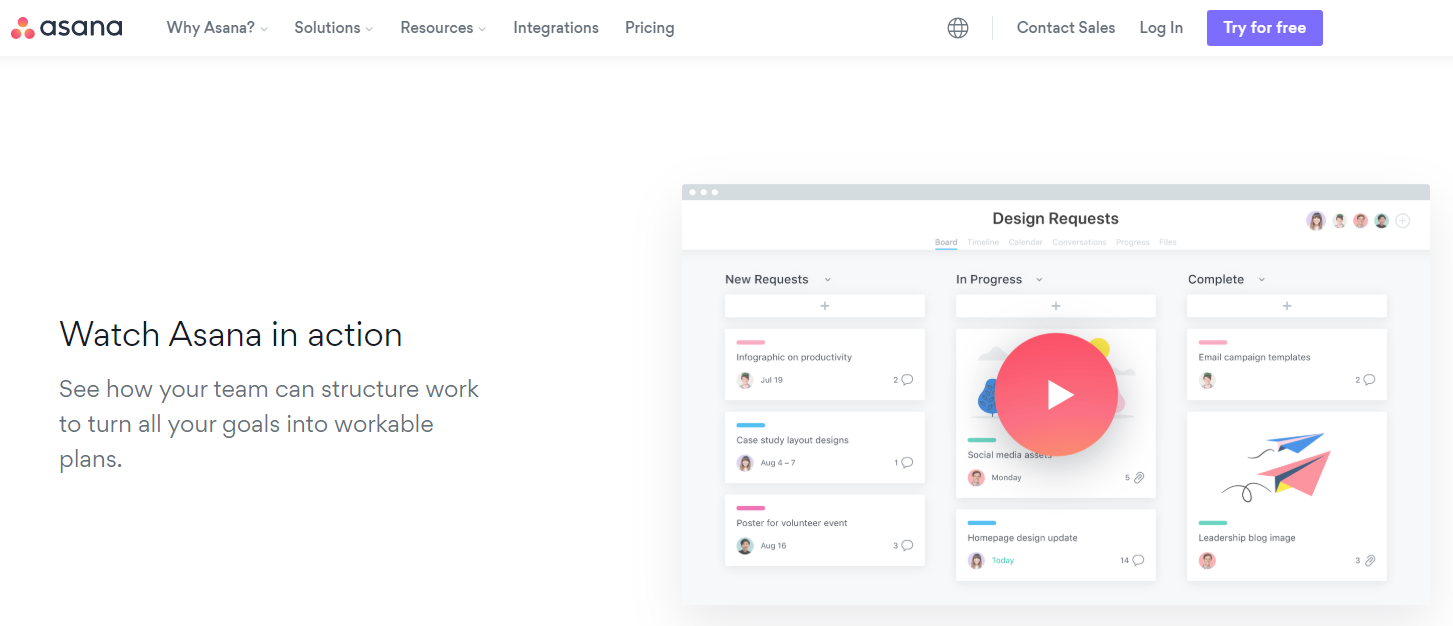
Asana — это мобильное и веб-приложение для управления проектами в команде.
На сайте хорошо продуманы призывы к действию (СТА) и анимация. Нет никаких отвлекающих элементов вроде слайдеров. Короткое описание продукта и эффектное отображение его преимуществ наглядно демонстрируют клиентам, что они получат.
У Asana стоит поучиться тому, как правильно использовать анимацию на сайте. Помните, что если вы используете анимацию неправильно, то в лучшем случае она будет отвлекать внимание клиентов, а в худшем — раздражать их.
Анимация на сайте показывает, как работает платформа Asana.
В концепции их продукта для управления проектами заложено движение и прогресс. Пользователи перемещают задачи с одного этапа на другой, назначают задачи сотрудникам, управляют календарями и т. д.

Сайт Asana
Функции продукта простые, поэтому анимация более уместна, чем скриншоты интерфейса. Asana сформулировала ключевую проблему бизнеса и показала на своем сайте, как представленный продукт помогает ее решить.
Zendesk
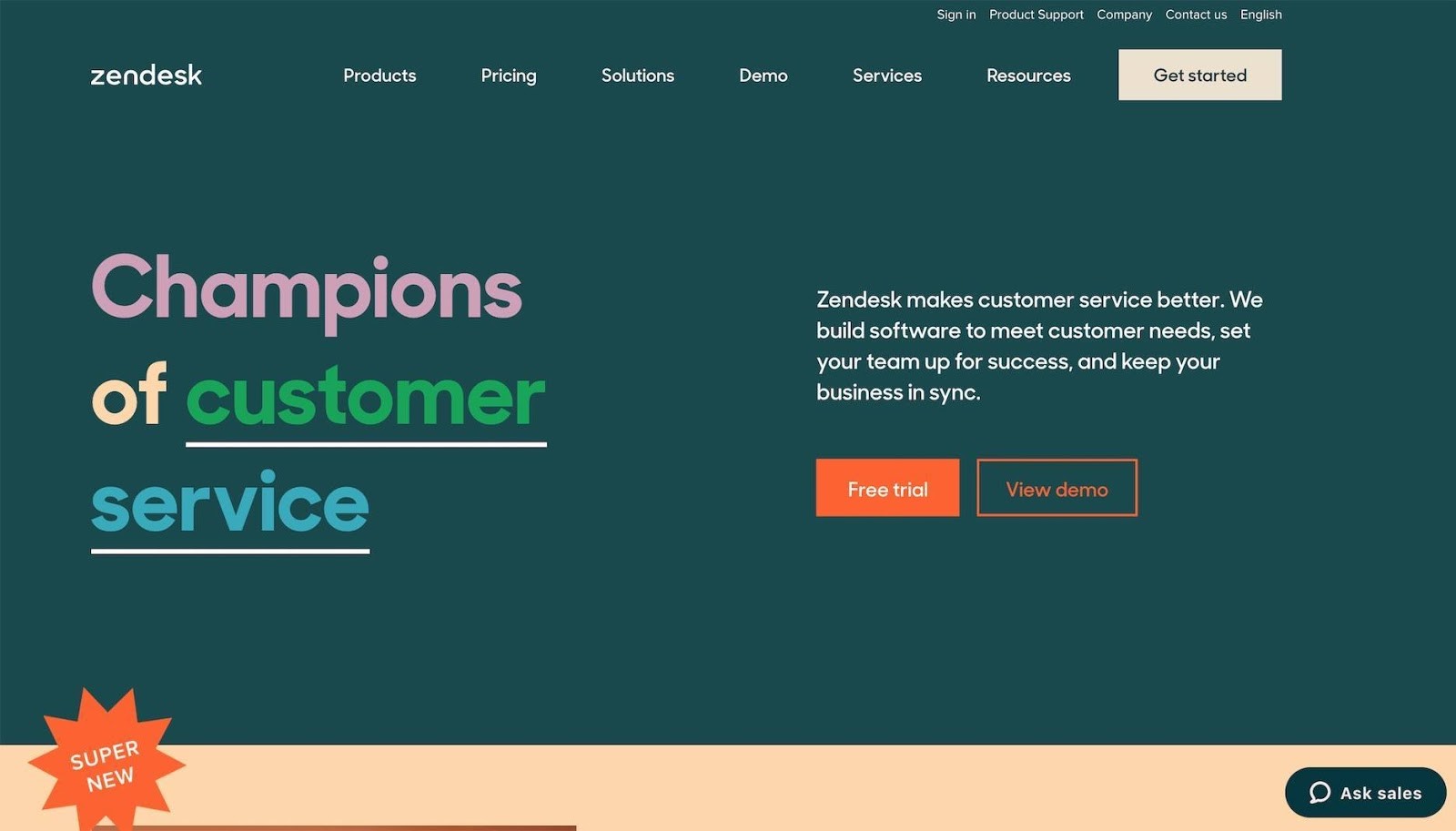
Zendesk — это компания, которая разрабатывает приложения для поддержки клиентов. Они помогают сотрудникам, менеджерам и администраторам быстро обрабатывать запросы клиентов.
Команда Zendesk проделала огромную работу в плане дизайна и сосредоточила все внимание посетителя на отличной поддержке клиентов.
Панель навигации находится вверху домашней страницы. Посетители могут продолжать взаимодействие с сайтом и в любой момент нажать на кнопки «Зарегистрироваться», попробовать бесплатную пробную версию, посмотреть демо продукта или пообщаться с членом команды продаж.
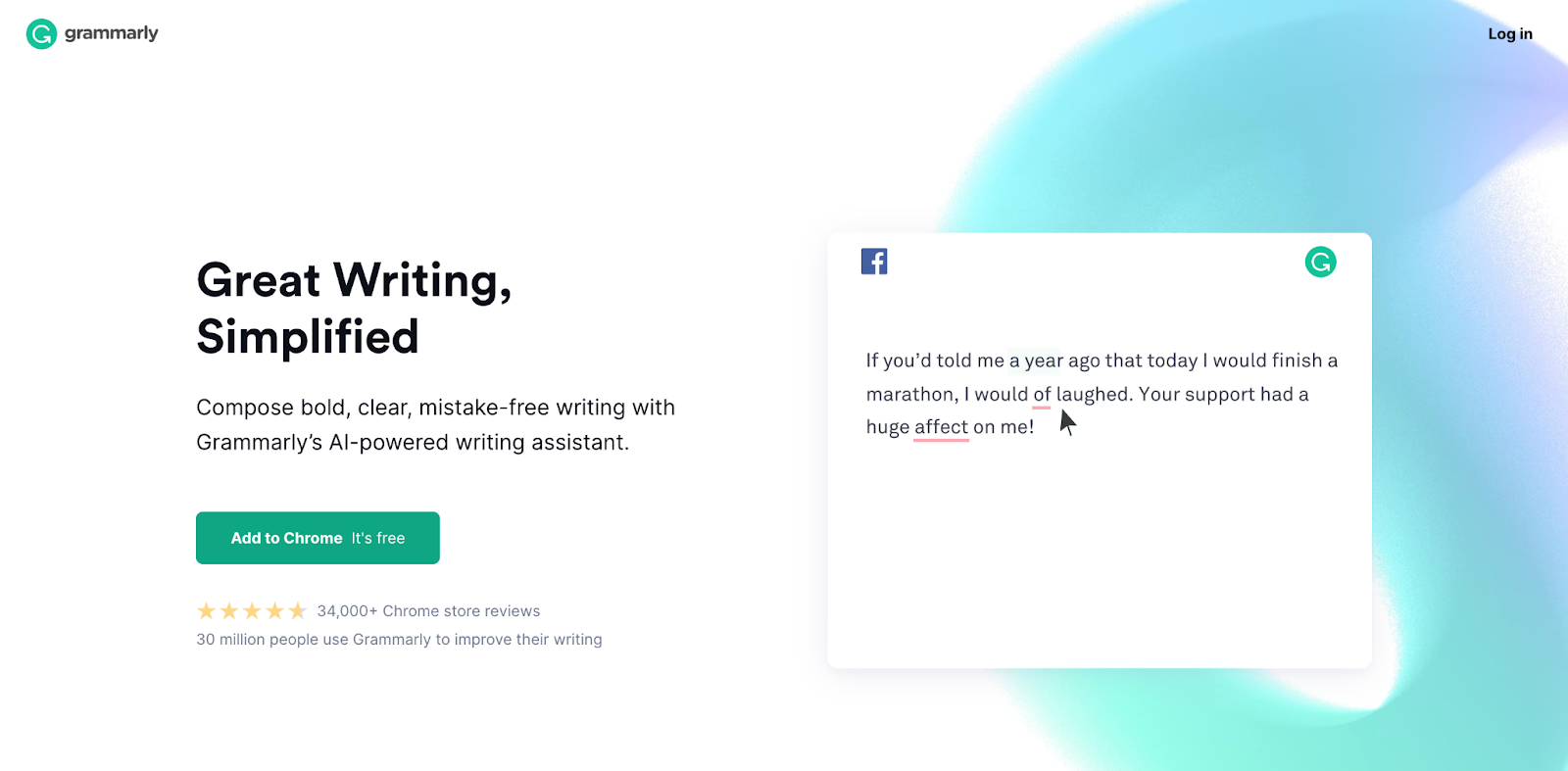
Grammarly
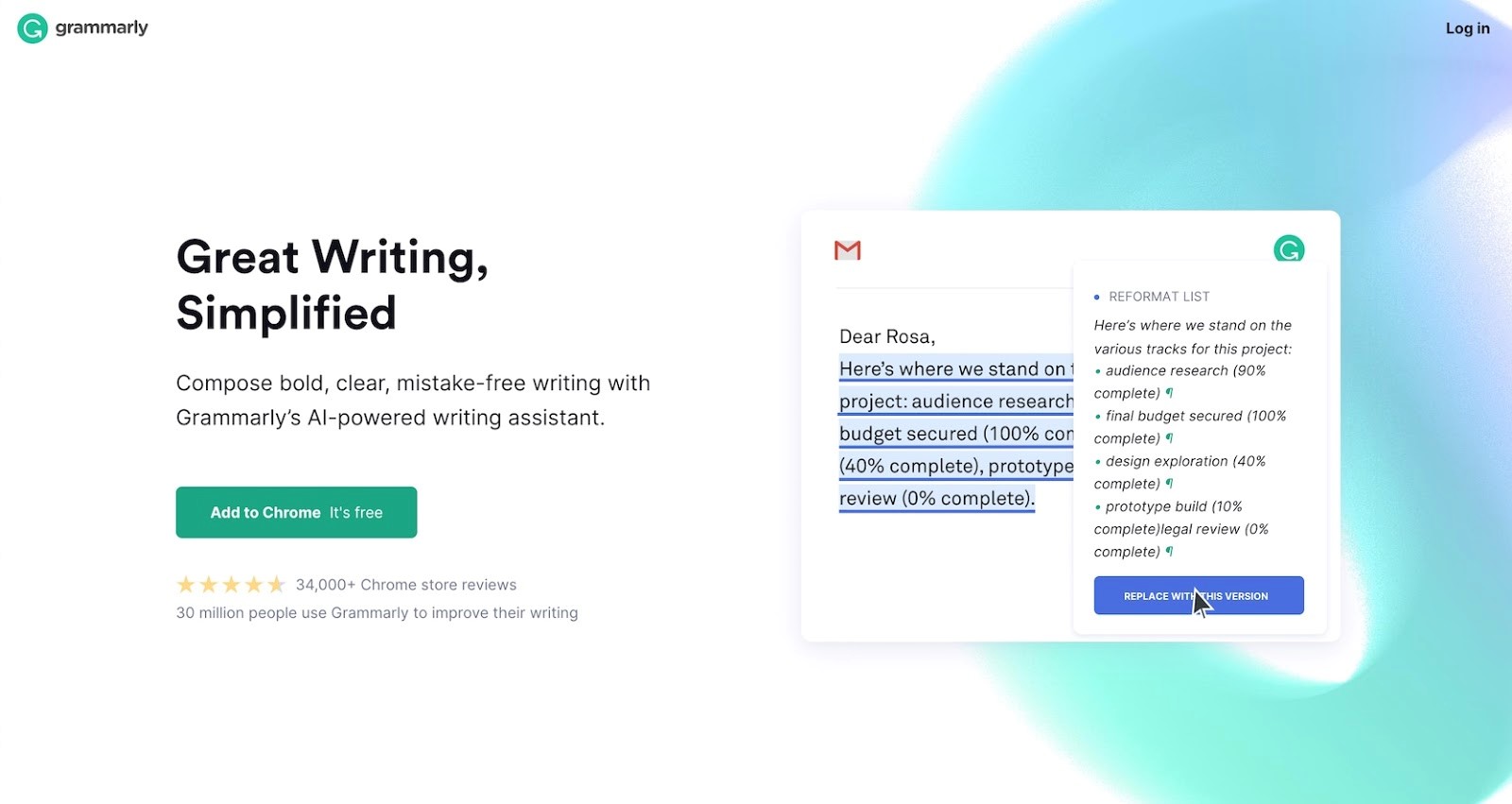
Почти все знают, что такое Grammarly, но для тех, кто не знает — это онлайн-платформа для проверки правописания и грамматики на английском языке.
Grammarly сразу заявляет о своем ценностном предложении и демонстрирует его с помощью анимации.
Что ваша команда предлагает клиентам? Посетители сайта должны сразу понимать основное преимущество компании. Сосредоточьтесь на том, чтобы показать клиентам, как вы решаете их проблемы. Это то, что успешно делает Grammarly на каждой странице своего сайта.
В заголовке главной страницы мы видим четкое ценностное предложение и кнопку с призывом к действию.
На странице также есть анимации, которые демонстрируют полезность Grammarly для пользователя. Этот метод дизайна эффективен — даже если посетитель не прочитает ни слова на странице, он все равно поймет, что делает этот продукт, благодаря анимации.
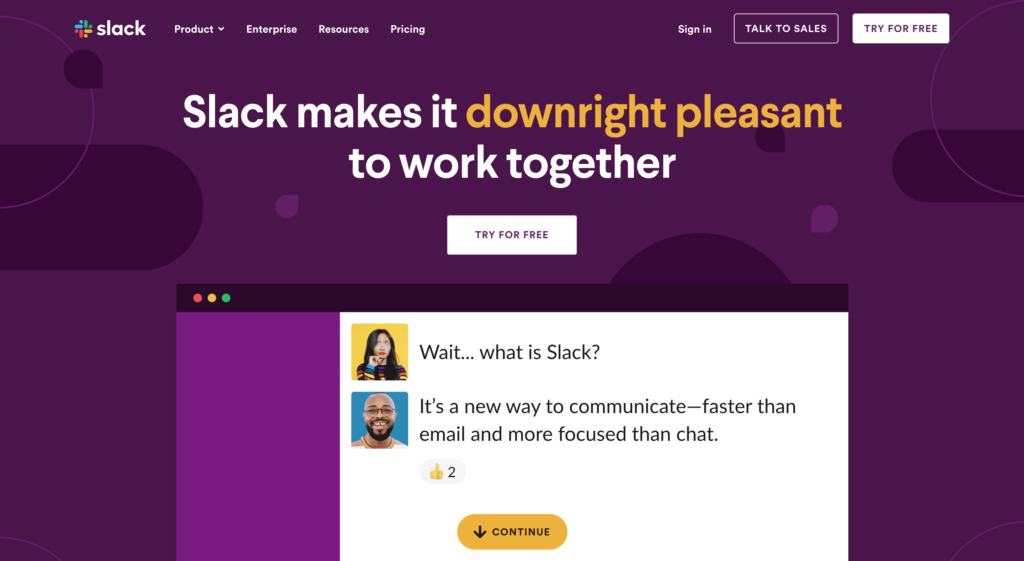
Slack
Slack предлагает своим пользователям удобное решение для обмена сообщениями и коммуникации внутри компаний любого размера. Сайт прост, а призыв к действию понятен любому посетителю.
Видео на главной странице сначала показано в виде анимации. Оно демонстрирует, как Slack перенаправляет множество сообщений и тем в определенные каналы, тем самым структурируя информацию.
Slack — это не только отличный пример простого UX-дизайна сайта, но и один из лучших примеров качественного дизайна SaaS-приложений. Тысячи компаний по всему миру используют этот простой и эффективный корпоративный мессенджер.
Кейс компании Elbuz: дизайн IT сайта, который дал рост конверсии на 1000%.
Dropbox для бизнеса
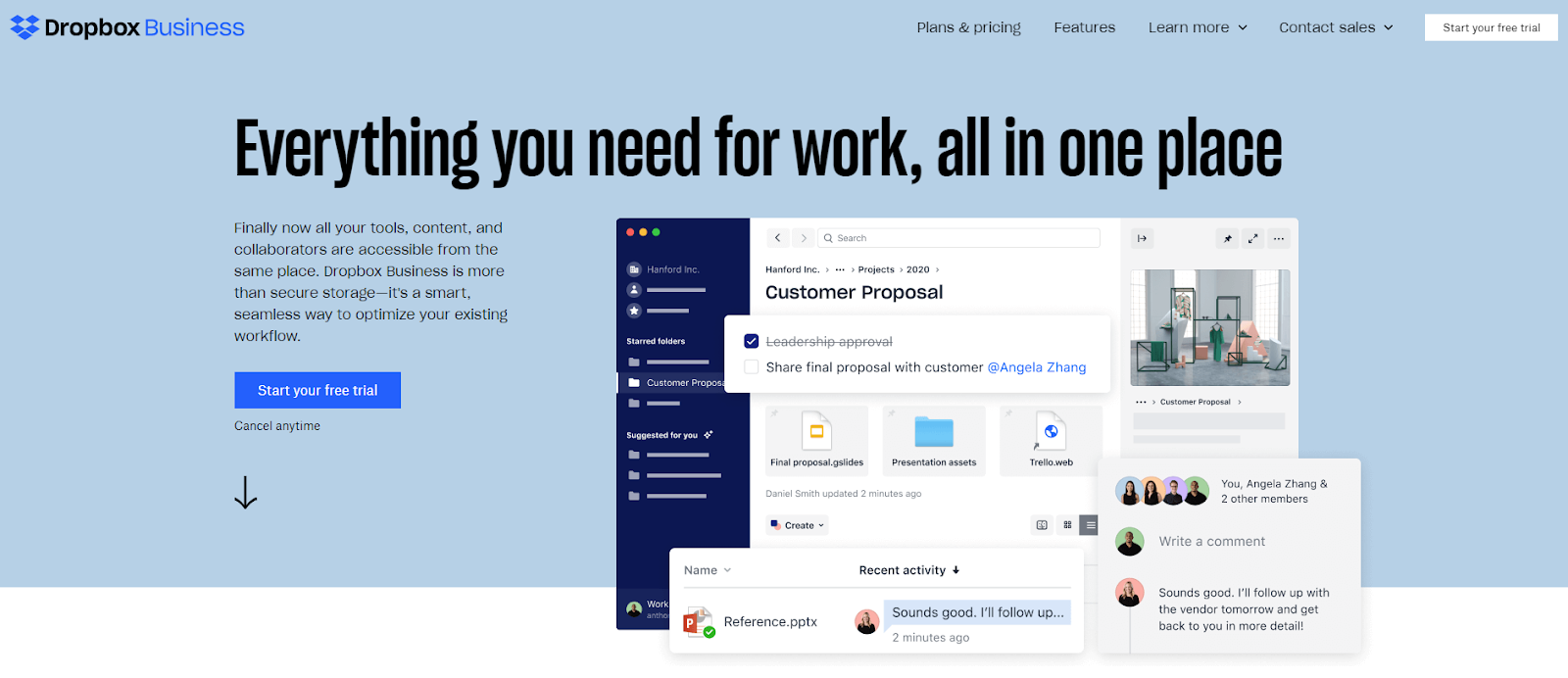
Dropbox — это файловый хостинг, включающий персональное облачное хранилище, синхронизацию файлов и многие другие функции.
Когда вы впервые посмотрите на сайт Dropbox for Business, вы увидите, что страница немного перегружена информацией — их тарифные планы расположены по центру страницы, прямо под областью fold (это верхняя половина видимой части сайта на первом экране, которая отображается без прокрутки).
Логично задаться вопросом: они ведь еще не рассказали о себе, почему они уделяют так много места на странице своим тарифам?
Дизайн этого сайта показывает, насколько хорошо компания понимает свою аудиторию. Руководители компаний не заходят на этот сайт, чтобы познакомиться с Dropbox; любой пользователь уже в некоторой степени знаком с этой платформой хостинга файлов. Поэтому они посещают сайт, чтобы узнать о стоимости тарифных планов, их преимуществах и недостатках. Сайт предоставляет всю информацию в четком и понятном для клиента виде.

Dropbox для бизнеса
Еще одна отличительная черта Dropbox — это наличие раздела с часто задаваемыми вопросами. Тут пользователи могут найти ответы на четыре распространенных вопроса. Достаточно щелкнуть на один из них, и ответ появится в выпадающей карточке. Это эффективное дизайн-решение, поскольку это именно то, что пользователи Dropbox ищут, когда заходят на сайт. Более того, такие блоки можно эффективно использовать для SEO-продвижения.
Dropbox также уделяет внимание CTA-блокам. Клиенты видят простой и быстрый призыв к действию «Попробуйте бесплатно» и решение своей боли «Работайте с командой еще эффективнее».
Hootsuite
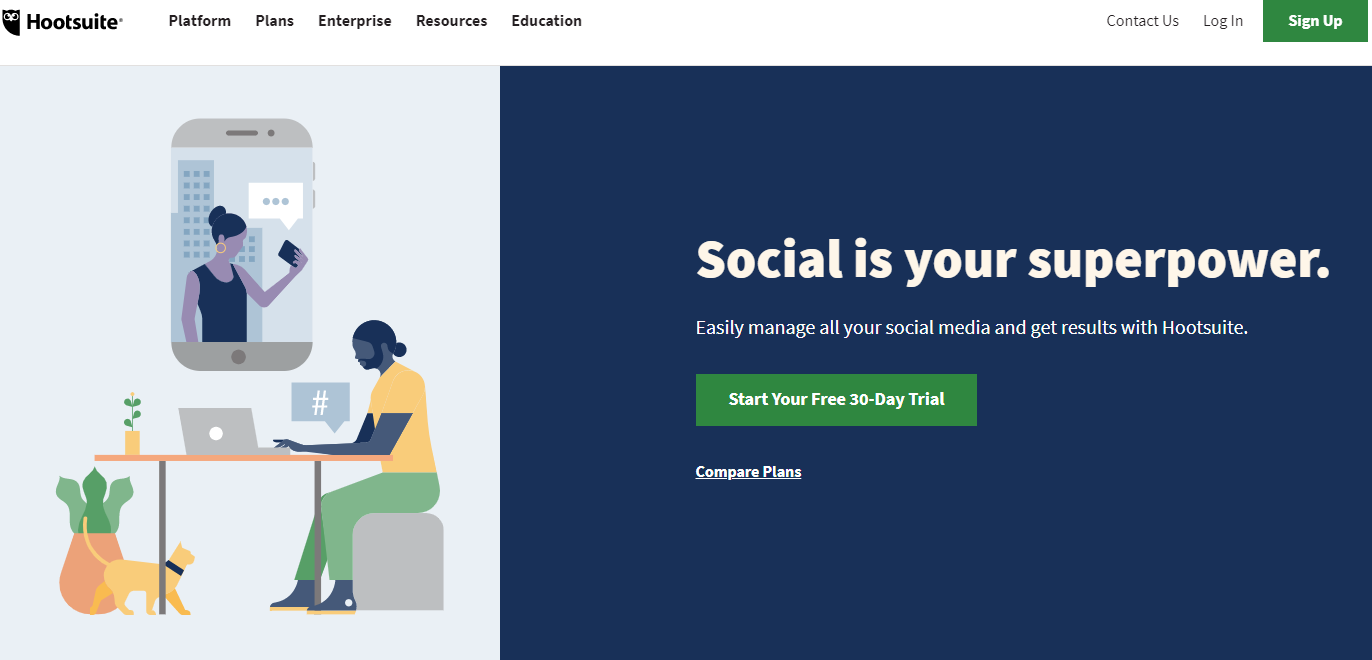
Hootsuite помогает людям общаться в социальных сетях и эффективно работать вместе. Несмотря на множество возможностей сервиса, Hootsuite выбрали конкретные функции и преимущества своего продукта и кратко описали их.
Как только пользователи попадают на сайт Hootsuite, им нужно выбрать тип своего бизнеса и соответствующий тарифный план: Pro для небольших компаний и Enterprise для корпораций.
На самом деле у Hootsuite есть и другие тарифные планы, но они упрощают выбор и предлагают только два варианта. Благодаря такому подходу пользователи быстрее узнают больше информации о подходящем для них плане.

Сайт Hootsuite
На сайте есть много других страниц с детальным описанием всех преимуществ, потому главная страница не перегружена информацией.
Trello
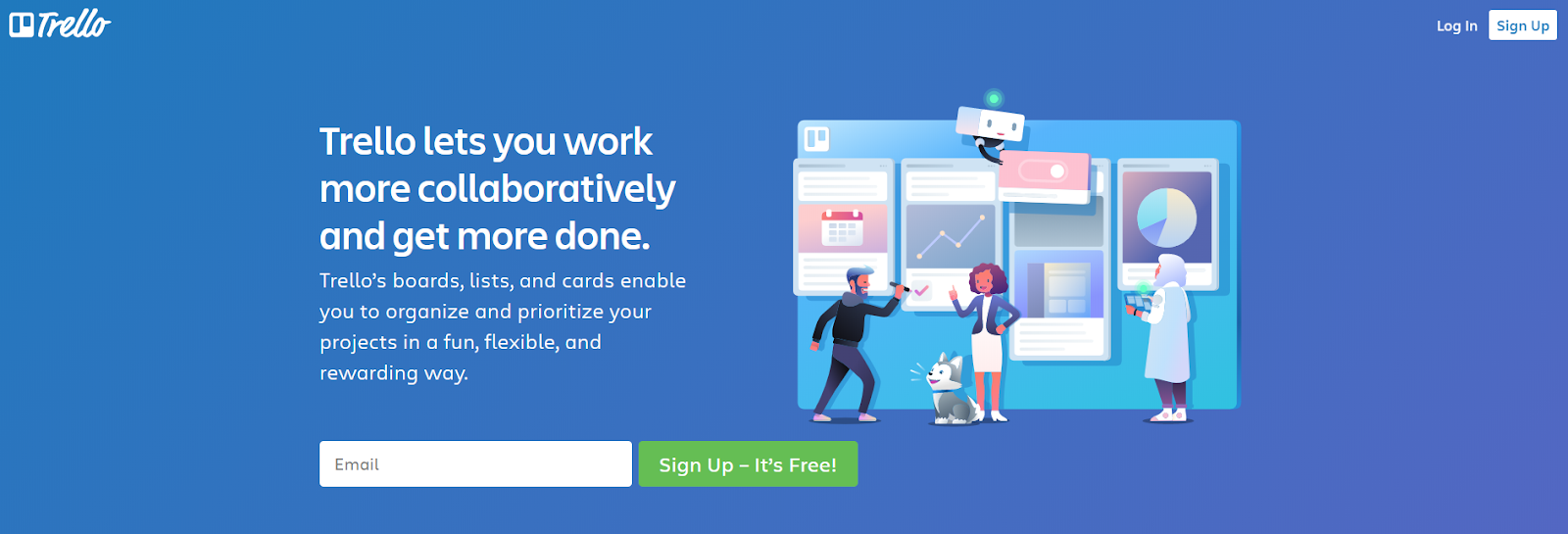
Trello — это система управления проектами, которая во многом похожа на Asana. В отличие от анимации на сайте Asana, Trello использует интерактивные слайд-шоу, чтобы показать процесс работы с продуктом.

Сайт Trello
Trello также показывают преимущества — безопасность и контроль платных подписок. Дизайн прост, а информация четко организована благодаря «воздуху» в дизайне. Кроме того, на каждой странице тарифного плана есть кнопка с призывом к действию и преимущества продукта, а также ответ на вопрос: «Почему Trello?».
Благодаря этому клиенты Trello понимают, что это тот самый инструмент, который необходим им, будь то отслеживание прогресса проекта в команде или для самостоятельной работы.
Выводы
Мы привели восемь примеров сайтов продуктовых IT-компаний с отличительными элементами дизайна: призывы к действию, анимация, изображения и многое другое.
Безусловно, дизайн сайта ИТ-компании, который подходит для их конкретный бизнес/кейс, может не подойти для вашего. Потому убедитесь, что вы разрабатываете сайт, который соответствует вашим бизнес-целям, продукту, услугам, имиджу и, что наиболее важно, вашей аудитории и ее потребностям. Поставьте себя на место клиентов, и вы сможете создать сайт, который захочется посещать снова и снова.
Если ваш сайт еще предстоит создать или вы планируете ребрендинг, напишите нам. Мы поможем пройти весь путь правильно, от идеи до конверсионного сайта.