
Google Web Stories: детальный обзор, как использовать для бизнеса

Google Web Stories — это интерактивный и увлекательный способ познакомить потенциальную аудиторию с вашей компанией или сайтом. Если вы уже пользуетесь Instagram или Facebook, скорее всего, вы публиковали фото или видео в историях. Компания Google решила использовать аналогичный формат для публикации постов прямо на вашем сайте.
Реализация функционала очень похожа: вы можете загрузить историю продолжительностью 7-15 секунд и в течение суток с момента публикации она будет доступна пользователям. Затем Google Stories пропадают из ленты или вы можете закрепить историю навсегда. В Web Stories добавлено много функций, различные стикеры и другие элементы для привлечения. Очень часто Stories используют для промо материалов, продвижения бренда и e-commerce бизнеса. Вы можете делиться новостями, акциями и новинками, добавить ссылку и CTA.
Стоит отметить, что только пользователи из США, Индии и Бразилии могут публиковать и смотреть Web Stories. В будущем Google планирует расширить возможности и открыть доступ к историям в других странах. Теперь давайте углубимся в детали.
Содержание:
- Google Web Stories: Полное Руководство
- Как Создать Stories?
- Примеры и Возможности Web Stories
- В итоге
Google Web Stories: Полное Руководство
Google сделали ребрендинг Google AMP Stories в 2020 и рассказали о новой возможности продвижения контента — Google Web Stories. Управление и технические требования похожи с форматом историй в соцсетях. Визуализация и расширенная функциональность адаптированы для любых устройств.

Вы можете создать пост с помощью различных инструментов, например, Web Stories editor для WordPress, Unfold, Visual Stories и других. Работать с инструментами легко: они простые и интуитивно понятные.
Также компания Google договорилась с популярными изданиями (в том числе Refiney29, Bustle) о постоянной публикации Stories. Посты выглядят как страницы журналов, адаптированные под мобильные устройства. При нажатии на Stories открывается полноэкранный разворот с картинками или короткими видео. Пользователи могут добавлять другие интерактивные элементы, например, анимацию и аудио, выбирать продолжительность отображения Stories или закрепить пост навсегда. Таким образом, AMP истории прошли успешный ребрендинг.
Применение и Плейсменты
Google Visual Stories помогают грамотно привлечь целевой трафик на сайт. Вы можете следить за просмотрами и кликами пользователей с помощью Google Analytics и использовать их для email-рассылки и лендингов. Вот еще несколько интересных фактов:
- Когда вы будете создавать историю, вы столкнетесь со специфическими требованиями для SEO-оптимизации, например, добавлением метаданных, заголовков и ссылок.
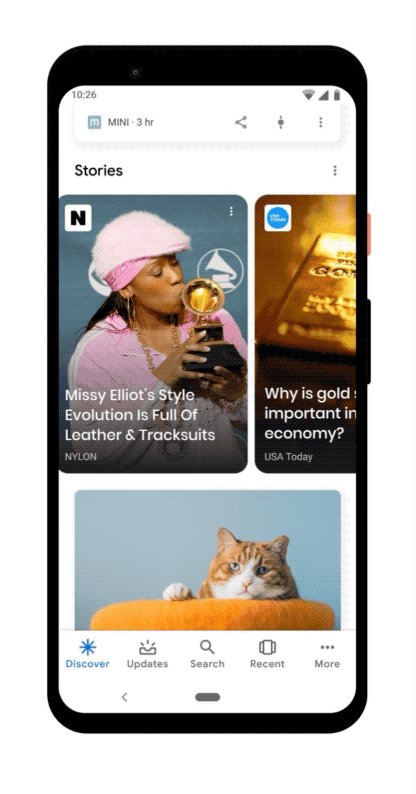
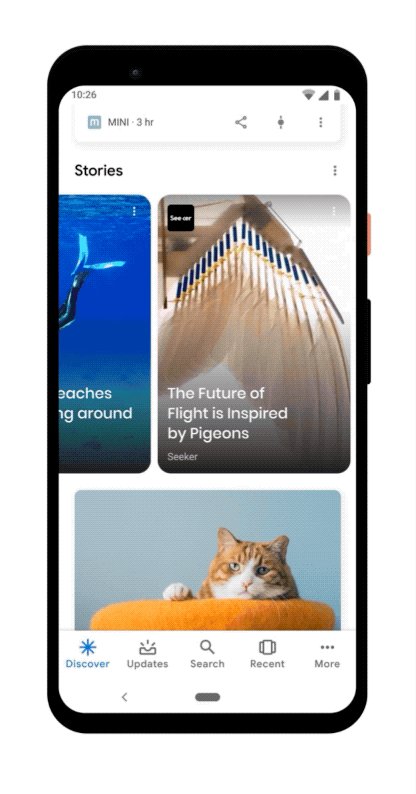
- Stories отображаются в онлайн-публикациях в разделах:
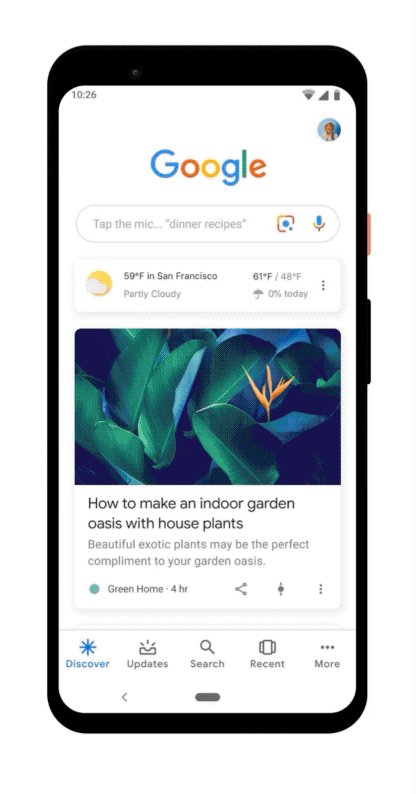
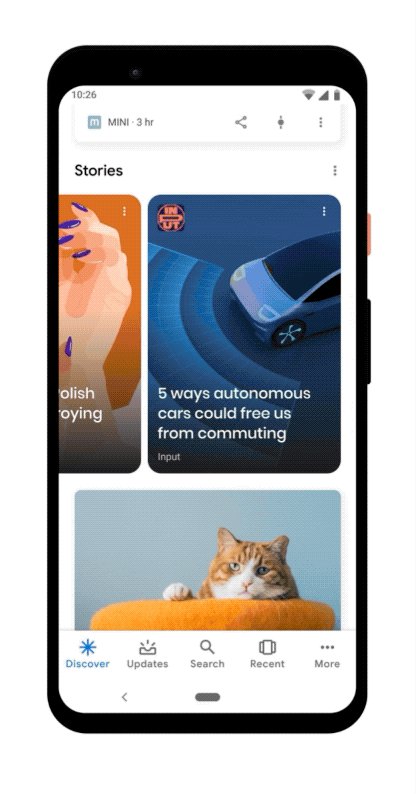
- Discover (отдельная карточка в рекомендациях Google),
- Google картинки,
- в Google поиске на главной странице,
- в ваших собственных публикациях: контент можно использовать в электронных рассылках и брошюрах.
- Функционал Web Stories доступен на iOS и Android устройствах.
- Истории индексируются как веб-страницы и их можно использовать для результатов поиска.
- Для создания Stories используется технология Accelerated Mobile Pages (чтобы ознакомиться с более подробным руководством для разработчиков, перейдите по ссылке).
- Google AMP Test tool поможет протестировать и проверить историю.
Главная особенность, которая выделяет Google Stories среди других решений, — это возможность создавать веб-историю на сайте. Компания предоставляет более широкий спектр инструментов для продвижения контента.
Как Создать Stories?
Компания Google предоставляет интуитивно понятный UI/UX, с помощью которого можно быстро и просто создать веб-историю. Прежде чем вы начнете, подумайте о формате и стиле историй. Что вы хотите рассказать? Решите, сколько постов вы хотите опубликовать, какие вы будете использовать визуальные эффекты и видео. Не забудьте добавить призыв к действию (CTA).
Если вы разработчик, вы можете создать историю с помощью фреймворка AMP. Для этого вам необходимо разобраться с документацией Accelerated Mobile Pages. Если вы не программист, вам подойдет следующий ряд инструментов.
Инструменты
Давайте рассмотрим два основных инструмента, которые рекомендует Google:
- NewsRoomAI — предоставляет бесплатную версию и WYSIWYG функционал (то, что вы видите, то и получаете), а также возможность работать с Getty — фотостоком с обширной библиотекой, на котором хранятся миллионы изображений. С Premium-подпиской открывается больше возможностей и дополнительный функционал.
- MakeStories — благодаря удобному графическому интерфейсу вы легко создадите и настроите Google Stories. Пользователи могут использовать шрифты и фильтры Google для редактирования изображений. У инструмента есть каталог бесплатных изображений, значков и символов. Также представлена интеграция с WordPress и возможность экспортировать каждую историю в zip-файл.
Другие Google инструменты позволяют следить за активностью пользователей и вести аналитику. Просто создайте аккаунт с помощью учетной записи Google и нажмите на кнопку «Создать историю».
Руководство: Web Stories Playbook
Google компания предоставила полное руководство для создания Web Stories на сайте. В содержании вы увидите около 100 страниц с интерактивным контентом. Подобная подача информации помогает легко настроить истории и показывает, как быстро привлечь новых клиентов.
Основные секции руководства:
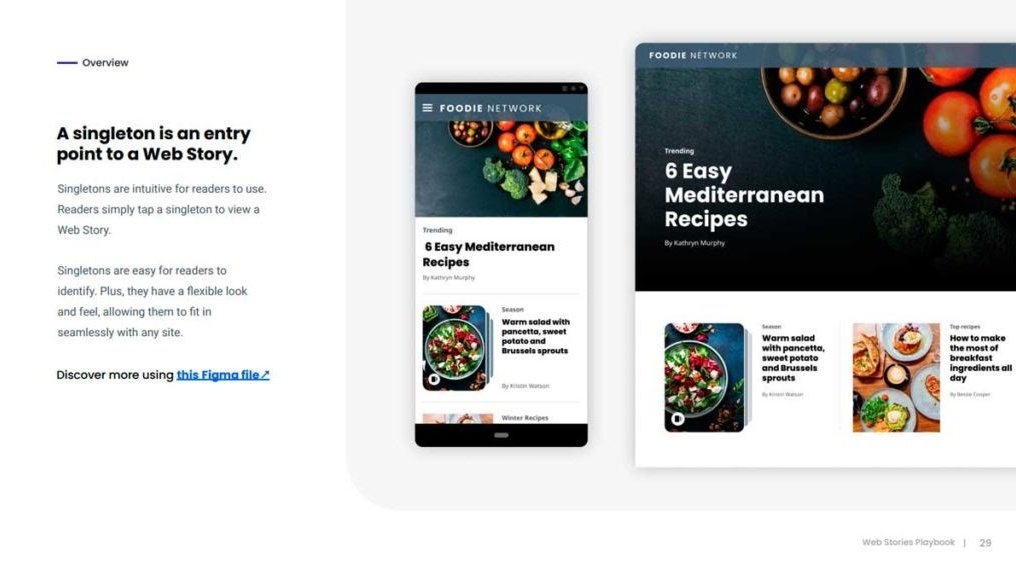
- Overview: раздел показывает, как Web Stories упрощают поиск новой таргетированной аудитории и как быстро пользователи могут получить доступ к новому контенту.
- Entry-Points: раздел описывает различные способы интеграции Google Stories с вашим сайтом и как вы можете настроить взаимодействие клиентов с сервисом.
- Design Details: секция с обзором современного опыта в дизайне и использования различных методик для привлечения аудитории с помощью визуального контента.
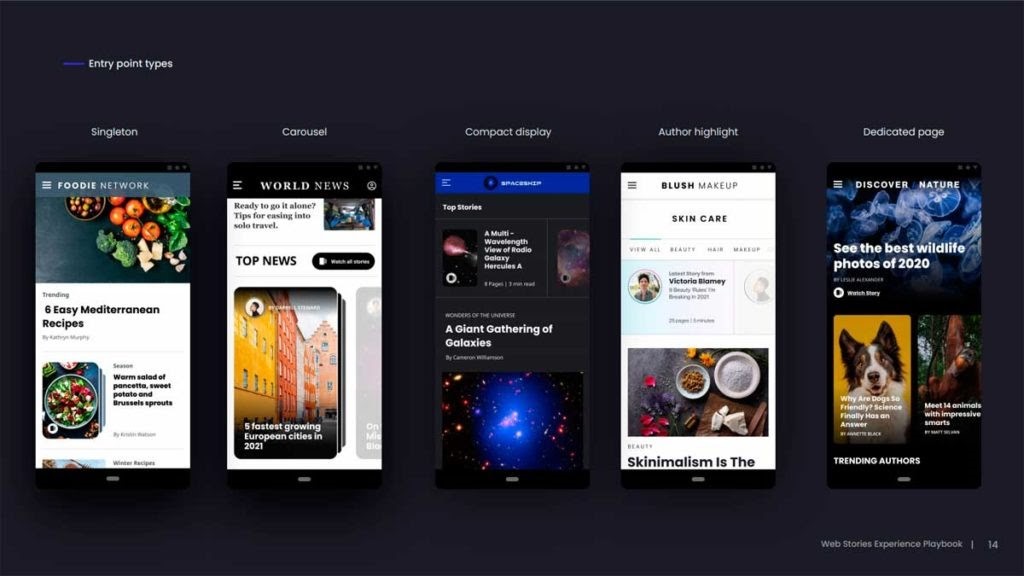
Существуют разные Entry point types или способы отображения на сайте. Разработчик или дизайнер должен ознакомиться с основными возможностями:
- Синглтон: пользователи могут посмотреть одну веб-историю на своей домашней странице или в статье.
- Карусель: модуль состоит из нескольких историй, расположенных рядом друг с другом. Вы можете показать несколько историй, чтобы аудитория могла быстро просмотреть весь контент. Обычно карусель включает предварительный просмотр.
- Компактный дисплей: организуйте истории, используя категории и фильтры.
- Фильтр по автору: создайте сортировку историй по авторам.
- Отдельная страница: создайте специальную страницу, чтобы пользователи могли просматривать все истории в одном месте.
В руководстве вы найдете ссылку на Design Kit, где вы можете приобрести файлы для различных вариантов отображения историй. В конце руководства вы найдете полезные дополнительные ресурсы и ссылки. Более того, вы можете получить больше информации и найти дополнительные советы на таких платформах, как Github или Slack.
Плагин для WordPress
Разработчики могут интегрировать плагин в сайт и ваша WordPress медиатека будет доступна для Google Visual Stories. Благодаря плагину пользователи могут создавать истории и публиковать их прямо на сайте.
Команда Google создала удобный плагин с отличными шаблонами и дизайном. Если ваш сайт создан на WordPress, плагин будет отличным решением для интеграции.
Интеграция
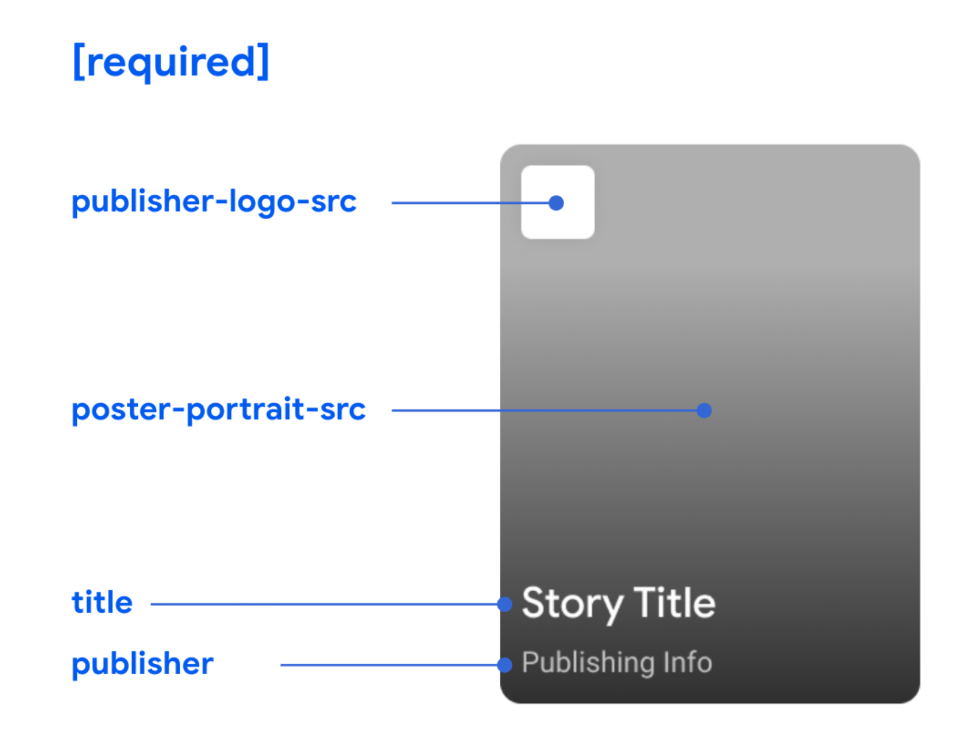
Так как Web Stories создаются на WordPress, они будут включены в карту сайта XML, что упрощает поиск в Google. Пользователи могут установить метаданные, подтянуть изображение, вставить лого и многое другое.
Вы также получите возможность выбирать и добавлять картинки с таких ресурсов, как Unsplash и Coverr, и отображать посты в вертикальном окне. По сравнению с соцсетями, Google Stories не имеют большого разнообразия в редактировании. Например, пользователи могут только настраивать цвет фона, заголовки, делать форматирование стилей.
Однако, разработчики могут включить промо ссылки на другие страницы вместе с описанием и логотипом сервиса. Они могут сформировать обложки для публикаций, на которые вы ссылаетесь, а также создать или посмотреть ссылку на готовую историю.
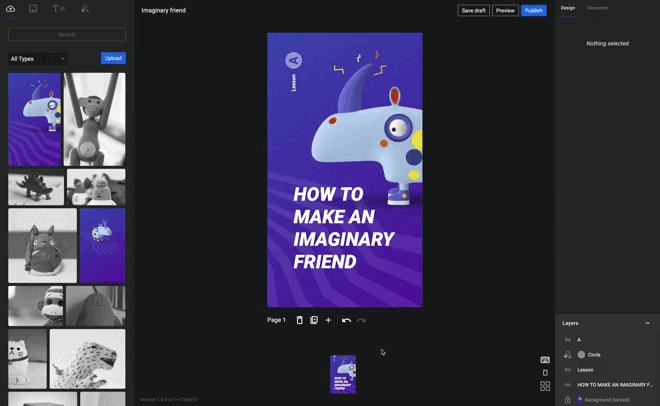
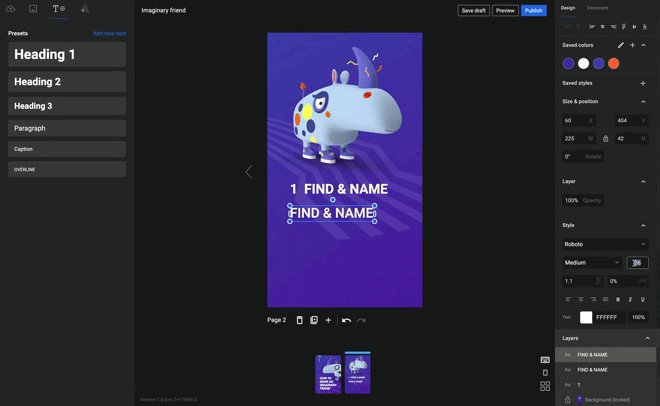
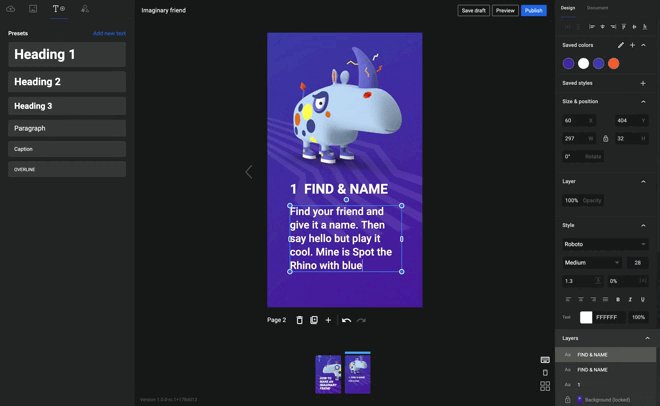
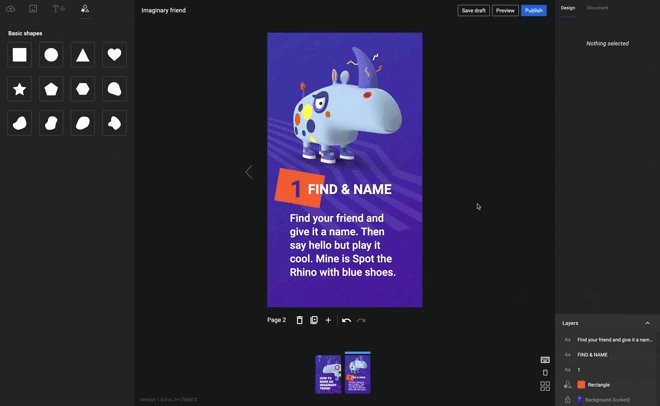
Для того чтобы создать Google Visual Stories, необходимо нажать на кнопку «Create New Story» на странице плагина в «Dashboard». Далее появится белый лист, который отображает заготовку для Story. Туда пользователи могут добавить фото, брошюры, лого, видео, анимацию, аудио и загрузить веб-сайт.
Настройки, которые помогут работать с контентом, находятся слева. Для работы с SEO и обложкой есть раздел «Document» справа. Там можно выбрать один из типов историй:
- Черновик
- Публичный пост
- Приватный пост
Чтобы сохранить Story, можно кликнуть Save Draft или опубликовать Story с помощью кнопки Publish. В целом все нативно и понятно. Пользователи могут легко поэкспериментировать с дизайном. Более подробная инструкция находится в документации Enable Web Stories.
Примеры и Возможности Web Stories
Google Visual Stories помогут рассказать о вашем продукте или сервисе. Вот несколько примеров и преимуществ, которые будут полезны вашему бизнесу или стартапу:
1. Уникальность
Право собственности на контент ― это главное различие между Google Web Stories и историями в соцсетях. Поскольку истории размещаются на вашем собственном сайте, авторские права на контент принадлежат только вам. Если вы создали контент с помощью AMP, вы можете делать с ним все, что захотите: встроить его на свой сайт, поделиться или отправить пользователям через email-рассылку и многое другое.
- Stories открывают новые уникальные возможности для рекламы. Истории можно интегрировать с Google Ads и другими полезными приложениями для маркетологов. С привязкой к SEO ― это хороший вариант для промо материалов.
- Web Stories Google уникальны еще тем, что привносят новый опыт взаимодействия с контентом на сайте для старых клиентов. Если вы хотите освежить ваш блог, полноэкранный режим Stories поможет добавить ему динамичности.
- С помощью историй потенциальные клиенты могут использовать новый уникальный метод для поиска вашего сервиса. Благодаря возможностям поисковой системы Google и встраиваемых SEO-ссылок пользователи могут быстрее найти ваш сайт онлайн.
Чтобы помочь вам лучше понять, что делает историю такой интересной и уникальной, давайте посмотрим на примеры ниже.
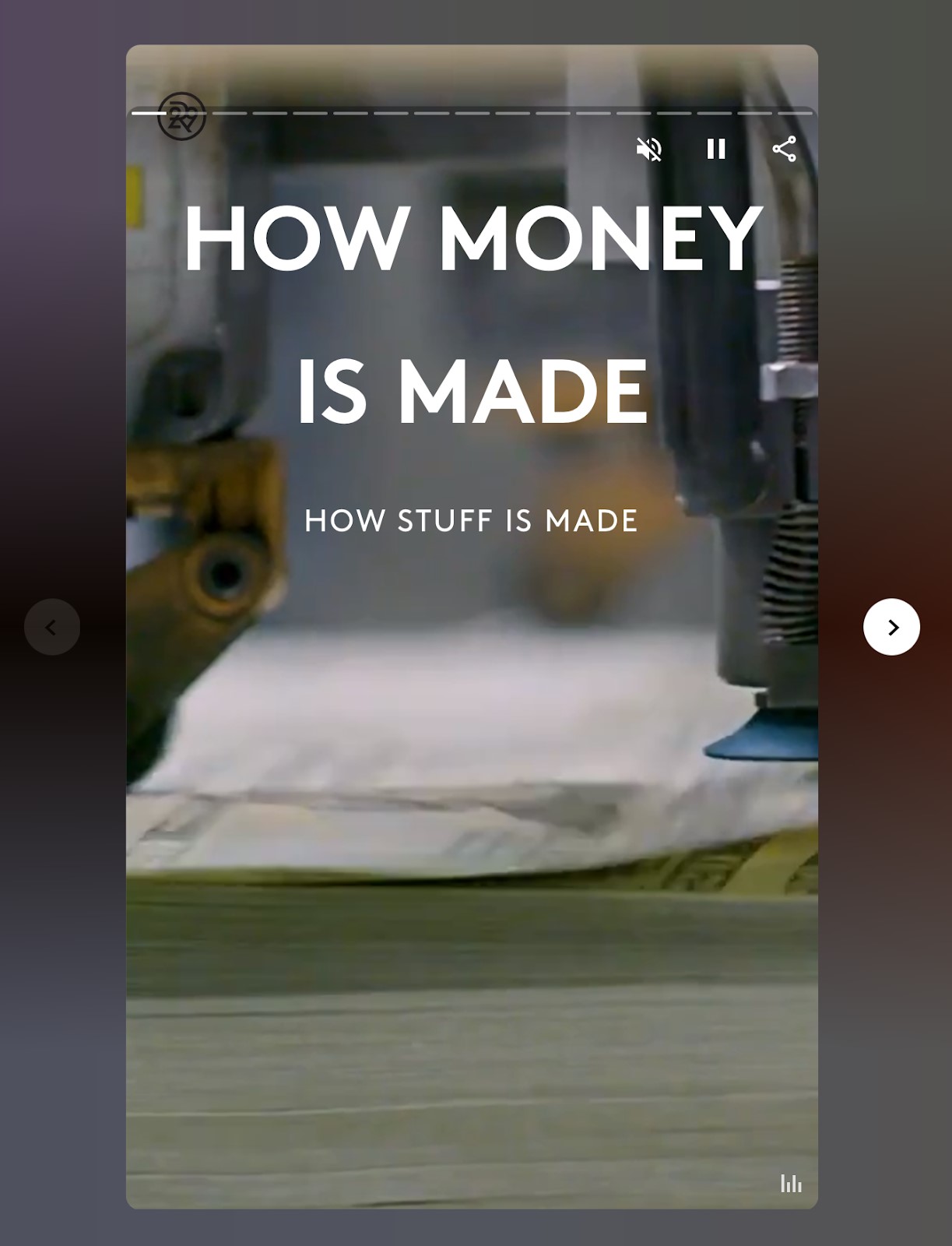
Refinery29 выпустила серию историй под названием «Как создаются вещи», включая историю «Как делаются деньги». Это история, которая может показаться скучной, но с добавлением отличных картинок, видео и текстового контента она внезапно становится увлекательной. Вам не терпится узнать, что будет дальше. В конце истории потенциальные клиенты видят призыв к действию: кнопку CTA и предложение подписаться на рассылку.
2. Промо и монетизация
Любая реклама, которая появляется в Google Web Stories, контролируется создателем контента. Это означает, что монетизация полностью зависит от автора. Следовательно, если вы размещаете рекламу в веб-истории на своем сайте, вы получаете 100% доход от промо материала.
Кроме того, Google недавно предоставила решение с алгоритмической продажей для Web Stories Google через Programmatic Ads и AdSense. Инструмент можно использовать для конвертации обычных пользователей в возможных покупателей и побуждать потенциальных клиентов переходить по партнерским ссылкам.
Причудливо иллюстрированная анимационная история с практическими рекомендациями — это отличный пример, как можно монетизировать кампанию.
“Как мне справиться с ночным тревогами?” от журнала VICE. Это история о читателе. Она начинается с вопроса, затем объясняет причины тревог с помощью цитат и заканчивается сильным призывом к действию о том, где найти помощь. Отличный промо материал для привлечения аудитории.
3. Линкбилдинг
Многие соцсети с похожим форматом историй не рекомендуют создавать контент и ссылаться на другие сайты. Это означает, что пользователям необходимо искать пути обхода, чтобы разместить промо ссылки. Как мы уже упоминали выше, в Google Visual Stories таких ограничений на размещение внешних ссылок нет.
Вот отличный пример реализации и размещения ссылки от компании Nylon. Вместе с рекомендациями о книгах сервис прикрепил внешнюю ссылку с рекламой Curiosity stream film.
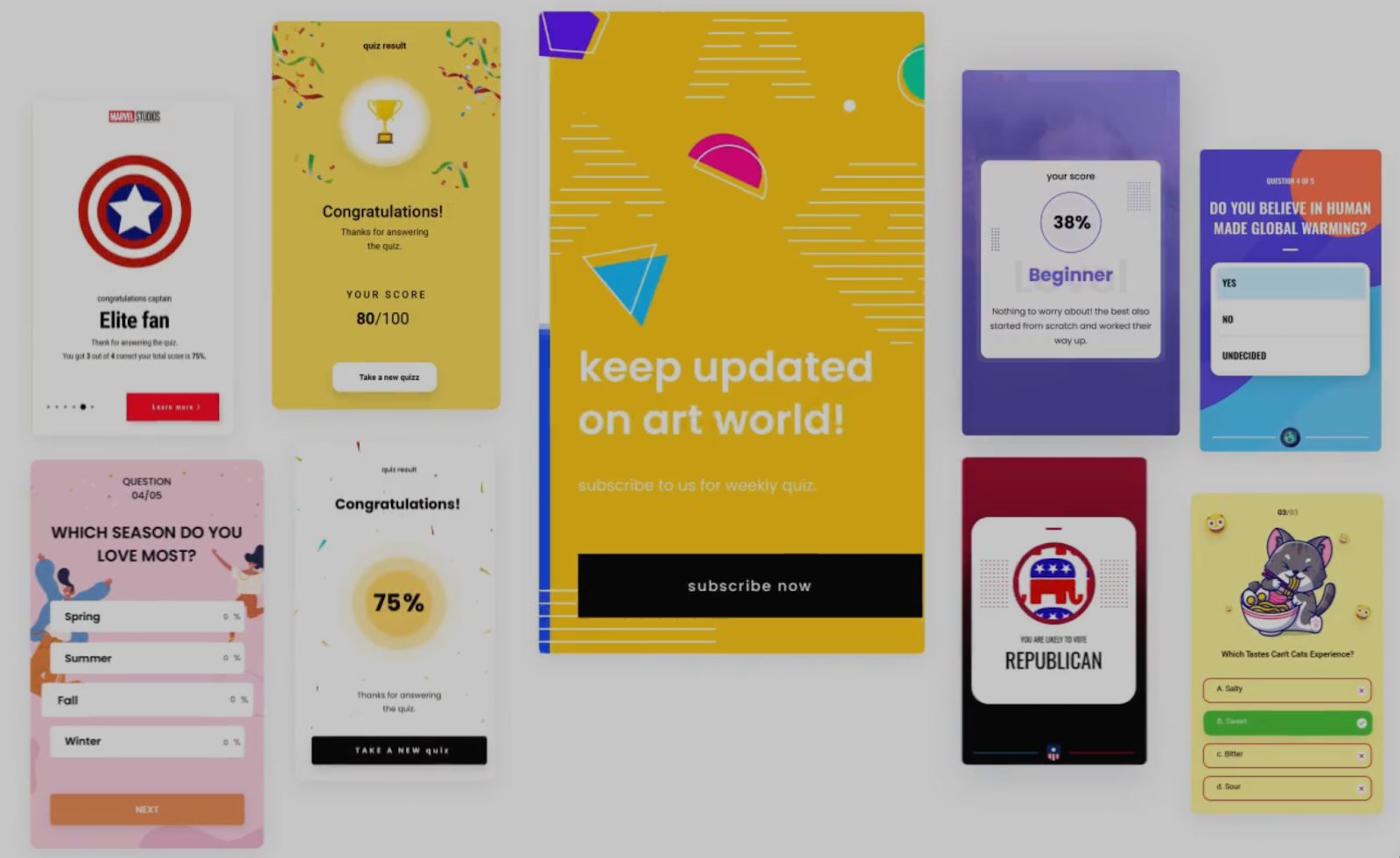
4. Интерактив
Веб-истории включают возможность размещать интерактивные элементы для вовлечения аудитории, например, опросы и игры. Есть ограничения из-за технических возможностей, поскольку некоторые функции не поддерживаются платформами.
Но в отличие от предыдущей бета-версии AMP истории(где пользователи могли просматривать истории только на мобильных девайсах), теперь Stories могут отображаться на устройствах любого типа. Это означает, что не нужно адаптировать контент и интерактивные механики для показа на других устройствах.
5. Отличный функционал и индексирование
В отличие от других сервисов, Web Stories Google могут отображаться в ленте неограниченное количество времени. Stories не удаляются автоматически через 7 дней.
Они легко индексируются поисковыми системами. Это означает, что размещение вашего контента на первой странице Google не потребует с вашей стороны какой-либо дополнительной работы, помимо стандартной SEO-оптимизации, необходимой для хорошего ранжирования страниц.
Вы можете опубликовать увлекательную кулинарную историю от первого лица, например, как это сделала компания Vice:
Типичный пост с рецептами в блоге плохо передает нюансы приготовления блюда, а большинство видеороликов слишком долгие. С помощью функционала Google Visual Stories история может стать более увлекательной и быстро показать весь процесс приготовления японского карри в удобном для вас темпе.
6. Это весело
Во-первых, создавать историю — это прикольно. В среднем пользователи проводят 5 часов в день, потребляя контент. Людям нравится пролистывать интересные и забавные темы в ленте.
Различные инструменты помогут вам создать яркие посты быстро и весело. Нет никаких ограничений в дизайне. С помощью атрибута «live-story» вы можете уведомить пользователя в режиме реального времени о том, что вы добавили новый пост.
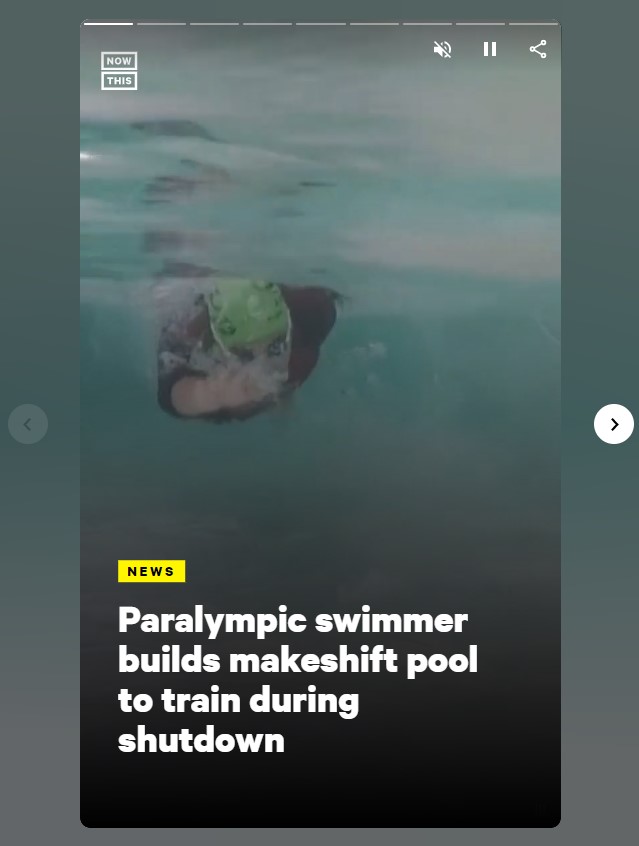
Иногда миру просто нужны хорошие новости и позитивный контент, и Web Stories Google — это отличный способ рассказать подобные истории. Компании могут воспользоваться Stories и создать вдохновляющий пост, как в случае с NowThis. Это история о пловце-паралимпийце, который построил свой собственный бассейн для тренировок во время пандемии.
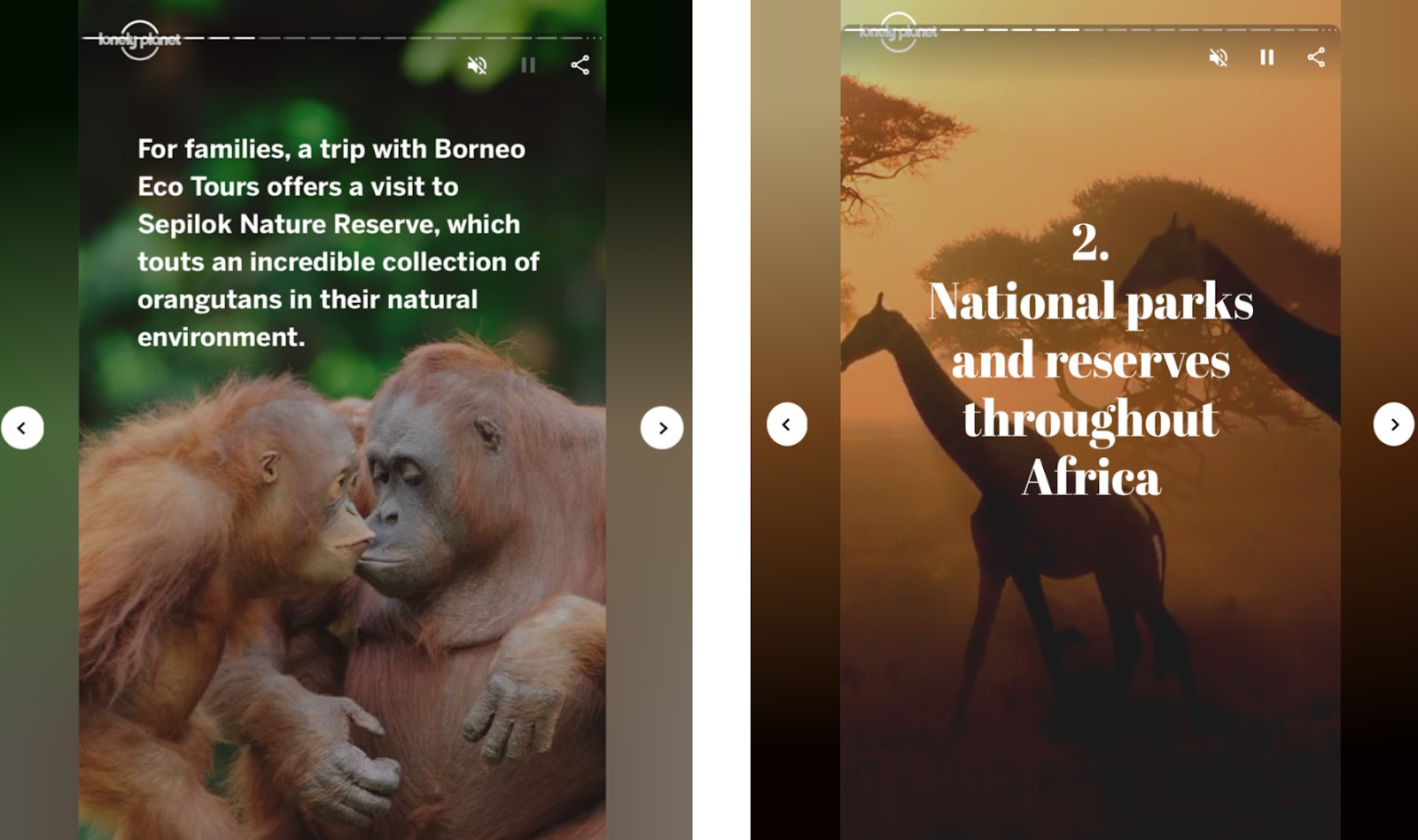
Или вы можете рассказать веселую историю о путешествиях и дикой природе с помощью визуального формата, как это сделала компания Lonely Planet:
В итоге
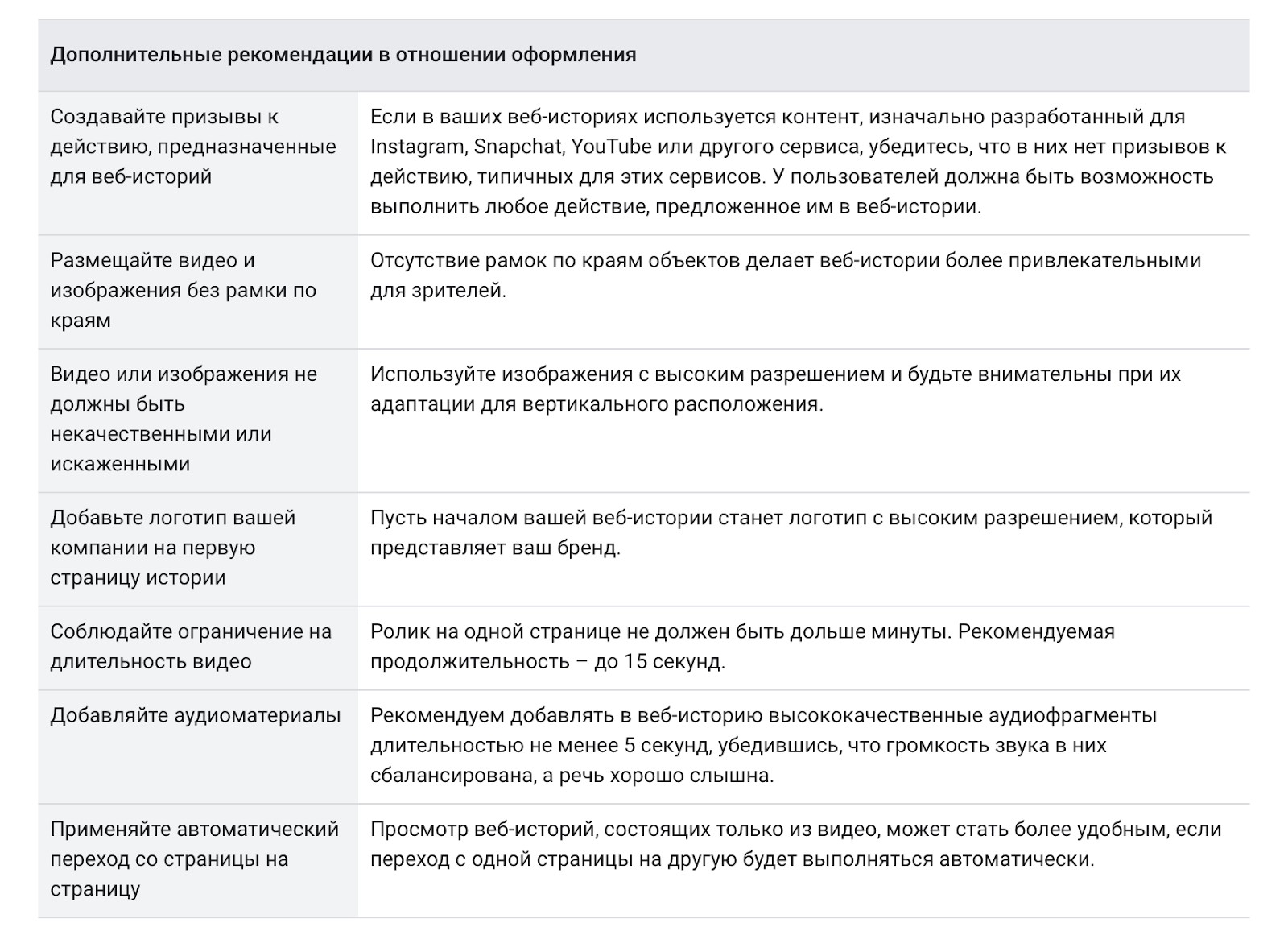
Google Web Stories — это крутой инструмент, но он еще требует доработки. Все же он более универсальный, чем предыдущий инструмент — Google AMP Stories. При создании публикации придерживайтесь рекомендаций, которые перечислены в оформлении, например:
Компаниям также стоит более детально изучить преимущества продвижения бренда с помощью Web Stories Google. Если вам необходима помощь в разработке или реализации, лучше воспользуйтесь услугами специалистов. Если вы готовы привлечь новую аудиторию и создать интересный контент с меньшими затратами, веб-истории — это серьезное конкурентное преимущество!