Як структура сайту впливає на ранжування?

Незалежно від того, чи ви тільки збираєтеся створювати сайт, чи вже маєте готовий, розуміння того, якою має бути структура сайту та чому вона відіграє важливу роль у SEO-оптимізації, необхідне кожному, хто хоче, щоб його сайт займав ТОПові позиції в пошуковій видачі.
У цьому гайді ми з’ясуємо, що таке структура сайту, як вона впливає на пошукову оптимізацію, що необхідно для того, щоб правильно її створити, та яких розповсюджених помилок варто уникати.
Що таке структура сайту?
Структура сайту — це ієрархічна побудова його складових: категорій, підкатегорій, сторінок товарів, блогових статей, сервісних сторінок тощо.

Правильна структура сайту важлива не тільки для гарної індексації та ранжування, вона також впливає на юзабіліті та на те, як ваш сайт сприйматимуть ваші потенційні клієнти та покупці.
Гарна структура сайту має виконувати декілька функцій:
- кластеризувати контент на сайті та організовувати ці кластери у логічну структуру;
- виділяти найважливіші сторінки;
- забезпечувати зручність навігації сайтом користувача;
- забезпечувати зручність здійснення конверсійної дії.
Чому архітектура сайту важлива для SEO?
Те, наскільки якісно ви пропрацюєте внутрішню структуру вашого сайту, безпосередньо впливає як на краулерів (ботів пошукових систем, які сканують сайти), так і на ваших відвідувачів.
Боти
Для того, щоб правильно проіндексувати всі сторінки сайту, краулеру потрібно спочатку їх знайти. Від того, наскільки якісно ви побудуєте вашу структуру, залежить те, чи на всі сторінки вашого сайту зможе потрапити бот.
Google використовує внутрішні посилання для того, щоб знаходити нові сторінки сайту, а також щоб оцінювати їхню важливість. Наприклад, для пошукової системи сторінка основної категорії матиме вищу значущість, ніж сторінка підкатегорії, яка належить до неї.
Усі сторінки, що знаходяться нижче за ієрархічною системою, передаватимуть свою вагу тим, які знаходяться вище за них.
Крім того, логічна архітектура сайту економить краулінговий бюджет (тобто кількість сторінок, які бот може просканувати за певний проміжок часу, проведеного на сайті). Правильно організована система внутрішніх посилань дозволяє боту сканувати більше сторінок за один сеанс.
Юзери
За результатами опитування всесвітньої платформи Clutch, яка визначає лідерів ринку в різних сферах бізнесу, 94% людей вважають зручну навігацію головною перевагою сайту.
Цей показник обігнав за важливістю навіть описи товарів (91%), візуал продуктів та послуг (91%), а також гарний дизайн (83%).
Легка навігація допомагає користувачам швидше знайти саме ту інформацію, яка їм потрібна. Чим швидше юзер зможе знайти все, що йому цікаво — тим більша ймовірність, що він довше залишиться на сайті та не повернеться назад до пошуку. Плюс це збільшує шанси отримати конверсію.
Хочемо одразу зазначити: простота навігації не означає, що структура сайту має складатися з 5–7 сторінок. Найголовніше у побудові правильної архітектури — це логічність.
Отже, як ми бачимо, правильна побудова SEO-структури сайту:
- допомагає ботам знайти та проіндексувати всі сторінки вашого сайту;
- бере участь у правильному розподіленні внутрішньої ваги сторінок;
- покращує юзабіліті та допомагає користувачам швидше знайти необхідну інформацію.
Важливо зазначити, що гарна структура сайту також дозволяє отримувати більше трафіку на сайт. Важливо, щоб на сайті було якнайбільше точок входу для потенційних клієнтів. Неможливо розмістити всі ключі на одній сторінці та очікувати, що позиції зростатимуть. Правильно розробивши структуру сайту та розмістивши ключі на релевантні (ті, що відповідають запиту користувача) сторінки, ви зможете отримати більше трафіку та кращі позиції у видачі.
Коли необхідно розробляти структуру сайту?
Завдання на розробку структури сайту може бути актуальним у двох випадках: на етапі створення сайту та на етапі його оптимізації.
Звичайно, набагато краще розробляти структуру сайту під час його проєктування, адже це дозволить передбачити весь необхідний функціонал від самого початку, а не переробляти помилки, які вже є.
На етапі оптимізації сайту робота зі структурою має сенс, коли:
- Сайт має нелогічну структуру, що важко сприймається користувачами.
- Сайт має дублікати, які заважають скануванню та індексації.
- Структура URL має забагато рівнів вкладеності, що заважає ботам індексувати сторінки.
Які сторінки мають бути в структурі?
Під час розробки структури сайту необхідно обовʼязково включити до неї:
- головну сторінку;
- категорії та підкатегорії (як для товарів, так і для послуг);
- сторінки фільтрів (для товарів);
- кейси, індустрії, портфоліо тощо;
- додаткові службові сторінки (Про нас, Контакти, Блог, Вакансії, Відгуки тощо).
Якщо сайт має декілька мовних версій, краще враховувати це відразу під час формування структури.
Типи структур сайту
Розділяють три основні типи структур сайту: ієрархічну, лінійну та мережеву.
Усі вони мають як свої переваги, так і недоліки. Для того щоб вирішити, яка підходить вашому проєкту краще, розберімо кожну з них.
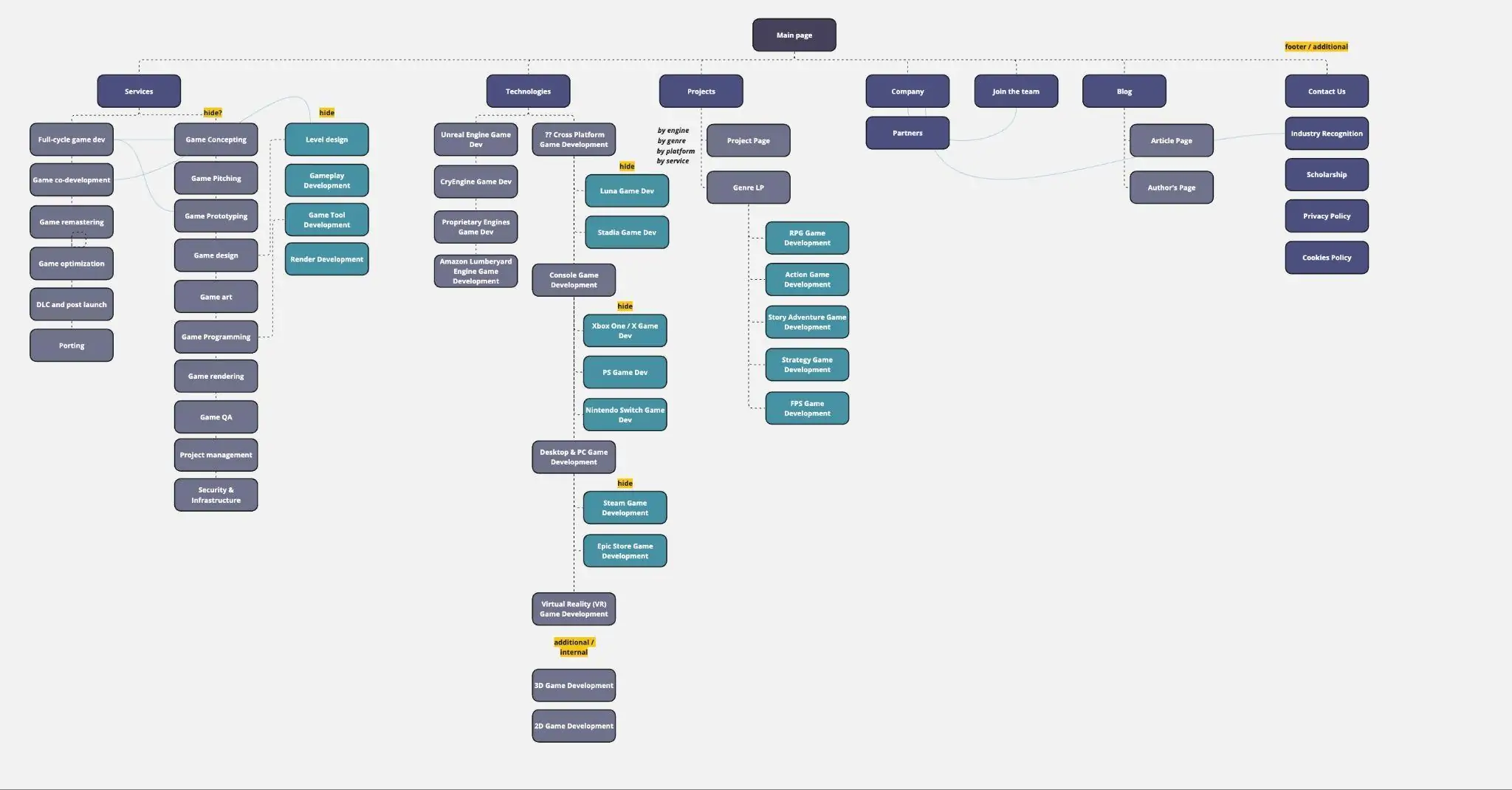
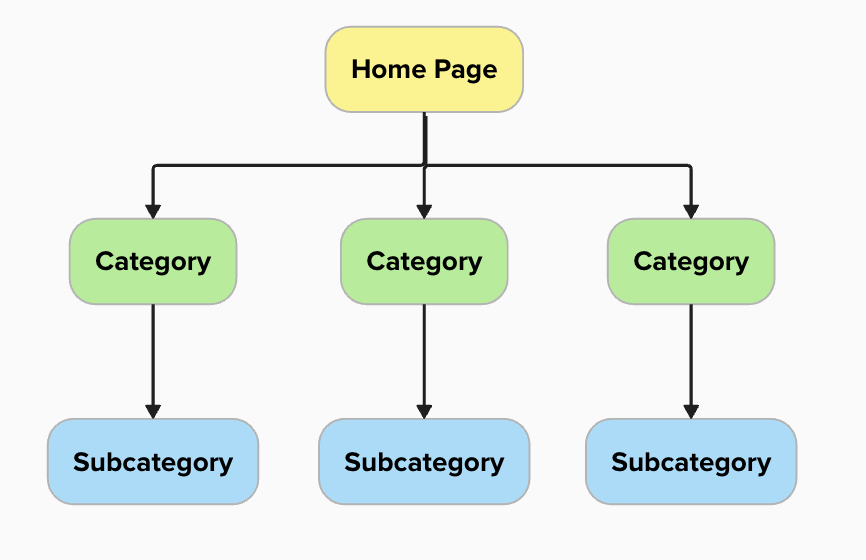
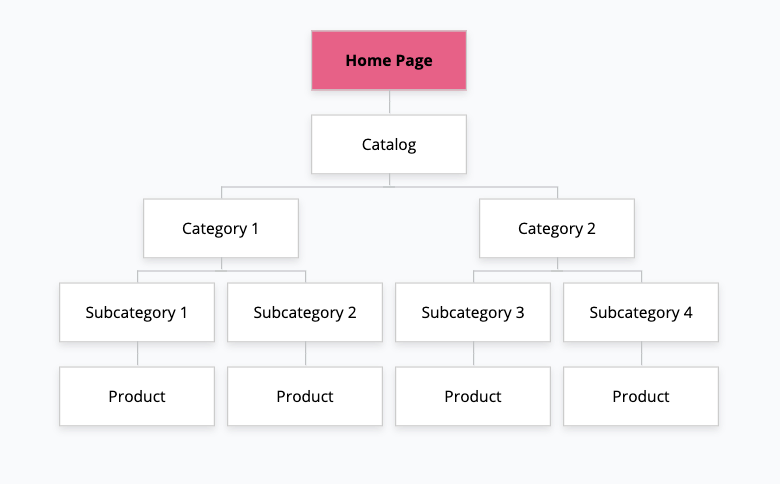
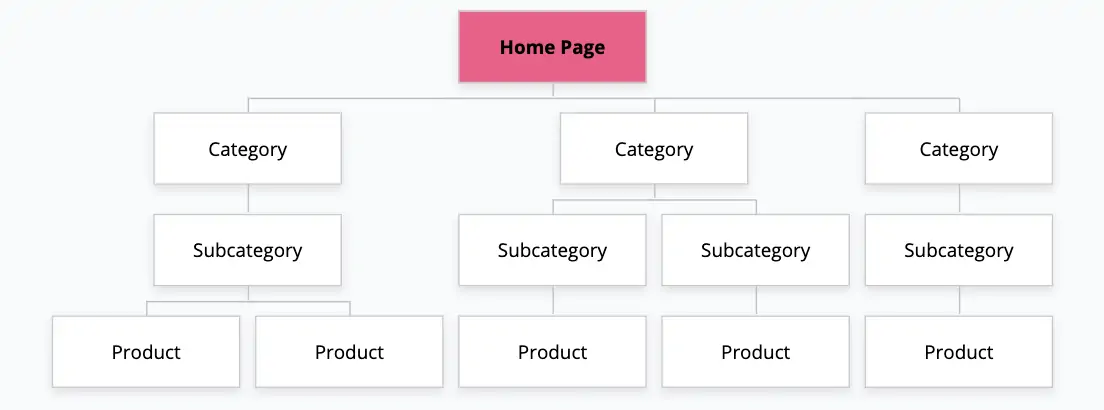
Ієрархічна (деревоподібна) структура
Ієрархічна, або, як її ще дуже часто називають, деревоподібна структура, є найпопулярнішим видом організації сторінок сайту. Логіка її побудови полягає в тому, щоб розмістити всі сторінки залежно від важливості, рухаючись від важливої до менш важливої.
Ця структура передбачає вкладеність однієї категорії в іншу, при цьому для кожної окремої послуги/товару формується окрема гілка.

Головною перевагою цього типу структури є те, що вона допомагає користувачам краще орієнтуватися на сайті та дозволяє швидко знайти необхідну інформацію. Плюс ієрархічна структура також добре сприймається краулерами, адже правильно кластеризує всі послуги/товари компанії та розміщує їх групами залежно від важливості.
Для кого: найчастіше вона застосовується в інтернет-магазинах та на сайтах послуг.
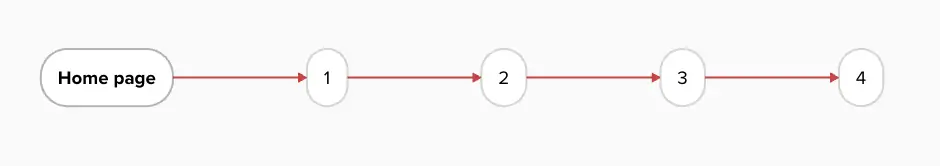
Лінійна (послідовна) структура
Лінійна структура досить легка у побудові, адже передбачає створення сторінок, які йдуть одна за одною, та не має розділення контенту на рівні.

По суті, для користувача вона виглядає просто як одна сторінка, але під час переходу на наступний блок відбувається зміна URL, а це показує пошуковому боту, що відбувся перехід на іншу сторінку сайту.
Перевага цієї структури в тому, що вона дозволяє «провести» клієнта по кожному етапу воронки продажів, збільшуючи шанси отримати конверсію в кінці. Крім того, вона дозволяє зробити акцент на одній послузі або товарі й надати користувачеві великий обсяг інформації, повʼязаний саме з нею. Але, звичайно, така модель не підходить для SEO-просування.
Для кого: дуже часто послідовну модель побудови сайту вибирають невеликі стартапи або продуктові компанії, що надають тільки одну послугу/товар.
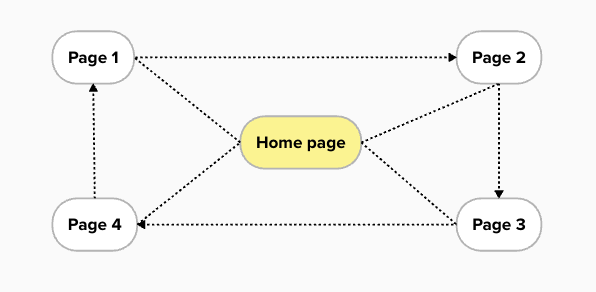
Мережева структура
Мережева модель передбачає наявність на сайті сторінок, які є рівноцінними між собою і посилаються одна на одну. Через те, що абсолютно всі сторінки повʼязані між собою, цю структуру часто називають мережею або павутиною.

Головна особливість цієї структури в тому, що вона дозволяє рівномірно розподіляти посилальну вагу, що добре впливає на сканування та індексацію сайту.
Крім того, завдяки простій структурі клієнт може легко переходити з однієї сторінки на іншу, адже всі вони повʼязані між собою завдяки внутрішньому перелінкуванню.
Для кого: як правило, мережева структура застосовується для інформаційних сайтів та каталогів, які не мають багато сторінок.
Якою має бути ідеальна структура сайту?
Під час створення структури вашого сайту або оптимізації вже наявної необхідно робити акцент не тільки на тому, щоб вона відповідала вимогам пошукових систем, але й також була зручною та зрозумілою для користувачів.
Наприклад, виконуючи SEO-аудит освітнього порталу Class Central, ми вирішили розширити структуру, додавши сторінки авторів для курсів.
Використовуйте мінімальний рівень вкладеності
Рівень вкладеності означає те, скільки кліків має зробити юзер для переходу на певну сторінку.
Оптимальна глибина вкладеності для будь-якого проєкту — це 2–3 рівень. Чим глибше знаходиться URL у структурі сайту, тим гірше його індексація і тим менше ваги він матиме під час ранжування. Кожен рівень рахується завдяки знаку слеш “/”. Наприклад, https://site.com/category/subcategory/product — це третій рівень вкладеності, оптимальний як для користувачів, так і для краулерів.
NB: Для великих e-commerce проєктів продукти краще розміщувати на 1 рівні вкладеності: https://site.com/product-page. Але, на жаль, можливість створення карток товарів на першому рівні вкладеності залежить від особливостей CMS-системи — далеко не всі з них дозволяють це зробити. Як правило, для додавання на сайт товару вам спочатку необхідно зробити категорію, в яку потім будуть додаватися її складові. За таким принципом працює, наприклад, Shopify — найпопулярніша CMS-система на американському ринку.
На важливості рівня вкладеності для URL наголошує і сам Google. Керівник відділу пошукової аналітики Google Джон Мюллер заявив, що чим менший рівень вкладеності має сторінка, тим більше ваги вона матиме під час ранжування.
Зробіть ваші URL user-friendly
Окрім того, що URL повинні мати рівень вкладеності не більше 3-го, є ще одна вимога до їхнього зовнішнього вигляду, яку не варто ігнорувати. URL на вашому сайті повинні бути user-friendly. Це означає, що вони мають бути відносно короткими та зрозумілими для користувача.


У першому варіанті посилання має четвертий рівень вкладеності, що погано впливає на індексацію. При цьому для юзера буде незрозуміло, де він знаходиться, адже замість назв категорій і підкатегорій URL містить тільки цифри та літери.
Другий варіант — це приклад гарно оптимізованого URL. Він має другий рівень вкладеності, що додає цій сторінці ваги при ранжуванні, а також має зрозумілі назви категорій, що разом робить його user-friendly.
Використовуйте зрозумілі назви
Під час розробки структури сайту важливо, щоб усі розділи та підрозділи на сайті мали зрозумілі для користувача назви. Не варто використовувати специфічний сленг або дуже вузьку термінологію (останнє можливо в деяких сферах бізнесу, але все ж таки краще віддавати перевагу загальновідомим аналогам).
Також важливо, щоб назва розділу відповідала його змісту. Не варто називати категорію загальними фразами. У нашій практиці був кейс, коли інтернет-магазин назвав одну з категорій на своєму сайті «Дитяча». Як ви можете зрозуміти, як користувачам, так і Google здогадатися, що знаходилося в цій категорії, було дуже важко.
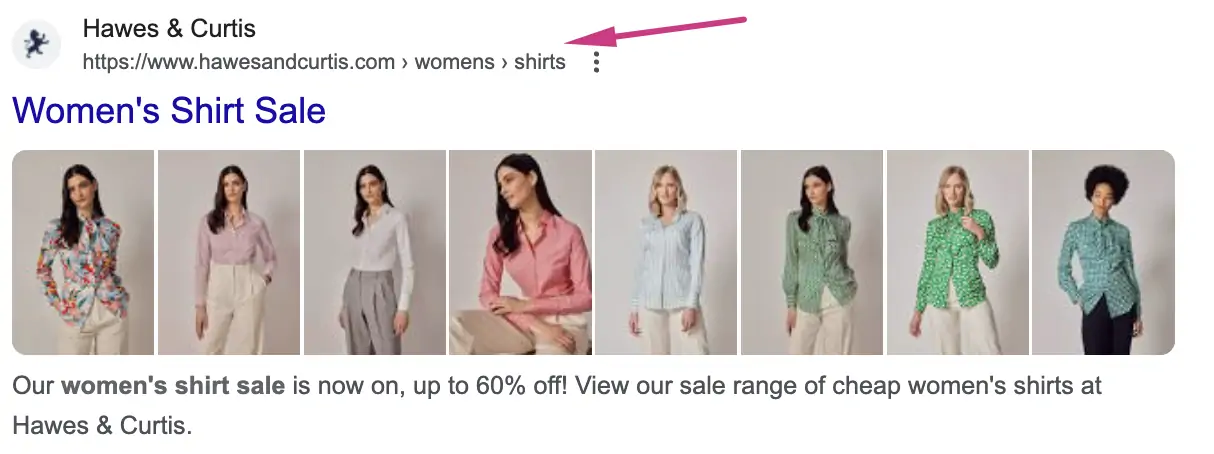
Додайте хлібні крихти
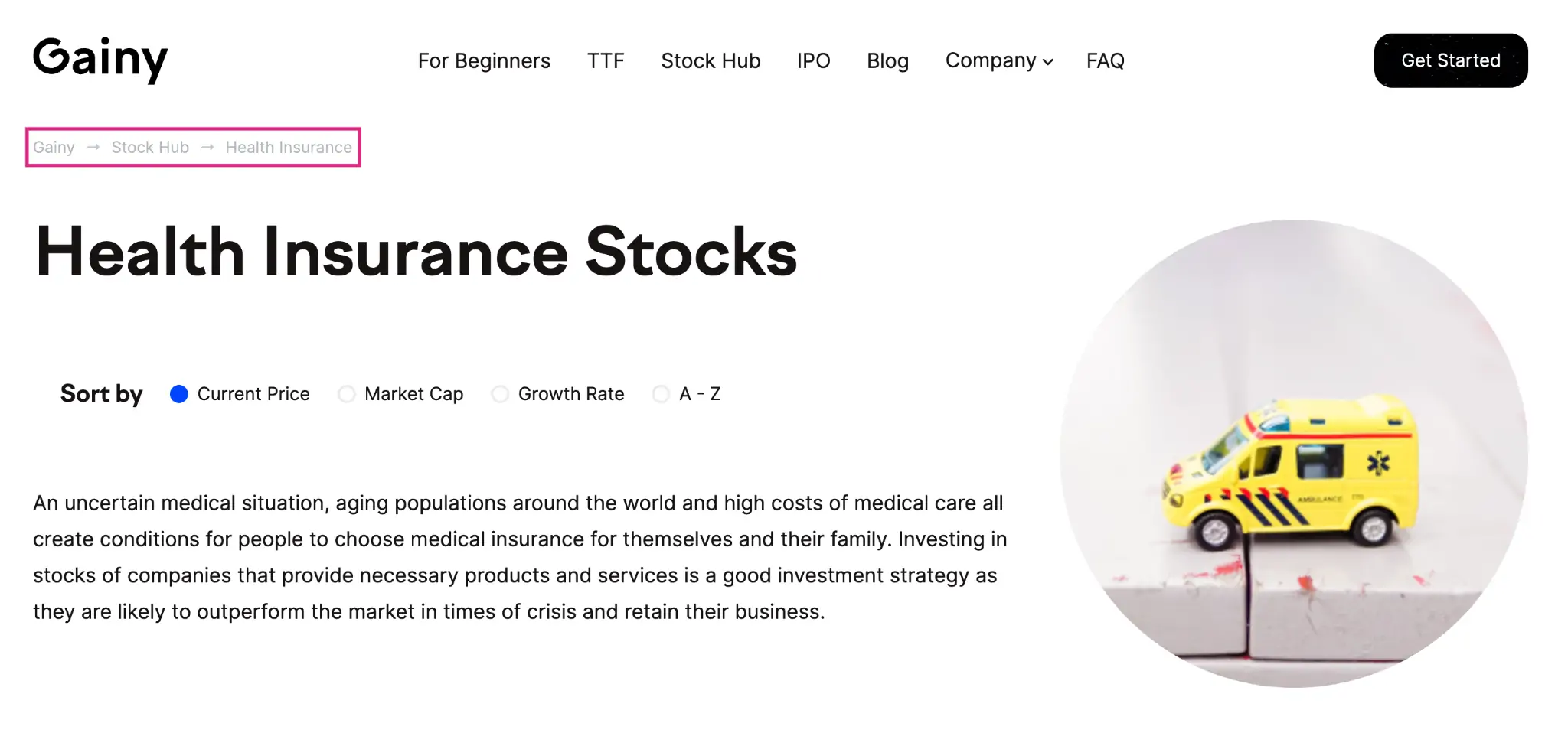
Хлібні крихти — це допоміжний механізм навігації, який не тільки спрощує життя вашим клієнтам (адже дає змогу зрозуміти, де вони знаходяться, і швидко повернутися до будь-якої попередньої сторінки в ланцюгу), але й також є важливим фактором ранжування.

Юзери не завжди заходять на ваш сайт із головної або зі сторінки категорії, іноді перехід з видачі відбувається одразу на конкретну послугу або товар. У цьому випадку хлібні крихти допомагають користувачу зрозуміти, в якій категорії він знаходиться.
Плюс хлібні крихти також відображаються у сніпеті:

Один товар = одна категорія
Цей пункт стосується виключно інтернет-магазинів. Під час додавання товарів на сайт вам потрібно враховувати, що кожен товар може бути привʼязаним тільки до однієї категорії.
Наприклад, якщо ви додаєте на сайт сонцезахисний крем, він належатиме до основної категорії «Засоби для захисту від сонця», але як показати його належність до інших категорій товарів? Наприклад, до розділів «Органічна косметика» або «Засоби для обличчя»? Використовуйте теги. Це дозволить уникнути дублювання товарів, коли той самий товар буде доступний за різними URL:
- https://site.net/category-1/product-1/
- https://site.net/category-2/product-1/
Дублювання товарів може призвести до декількох проблем, що негативно вплинуть на індексацію та ранжування вашого сайту в пошуковій видачі:
- Внаслідок дублікатів швидше витрачається краулінговий бюджет. Замість того, щоб сканувати унікальні й важливі сторінки, бот ходитиме за дублікатами та скануватиме їх.
- Сторінки будуть гірше ранжуватися. Коли пошукова система бачить дві сторінки з ідентичним наповненням, вона не може правильно вибрати, яку сторінку показувати користувачеві, внаслідок чого погіршується ранжування обох.
Використовуйте просту систему каталогів
Під час побудови структури вашого сайту необхідно систематизувати каталоги на сайті таким чином, щоб користувачам було легко орієнтуватися серед них. Не варто створювати багаторівневі структури підкаталогів, тому що користувачам буде складно знайти бажане. Крім того, це погіршить сканування та індексацію сайту. Оптимальна структура має виглядати таким чином:
Категорія > підкатегорія > товар
Помилки, яких варто уникати під час створення структури сайту
Нижче ми розглянемо найрозповсюдженіші помилки, яких припускаються під час розробки структури сайту.
Наявність сторінок-сиріт
Сторінки-сироти — це сторінки, на які не веде жодне внутрішнє посилання. Зайти на них можна, тільки знаючи пряму адресу, тому такі сторінки не скануються і не індексуються Googlebot.
Для того щоб краулер знайшов і просканував сторінку на вашому сайті, на неї мають бути проставлені посилання з інших сторінок.
Сторінки-сироти, як правило, зʼявляються через погано продумане внутрішнє перелінкування або помилки, допущені під час переїзду сайту.
Окрема сторінка під каталог
Ця помилка особливо актуальна для інтернет-магазинів. Під час продумування структури важливо врахувати, що під «Каталог» окрему сторінку створювати не потрібно:

Для сторінки «Каталог» скоріш за все ви не зможете підібрати жодних ключових слів, крім тих, за якими ранжуватиметься головна сторінка. Плюс її створення додасть ще один рівень вкладеності до структури URL. Краще почати розробляти структуру, починаючи відразу з Категорії:

Пусті або малочисельні категорії
Якщо ви додаєте нову групу товарів на сайті, але наразі їх недостатньо для того, аби створити окрему категорію — краще цього не робити. Те ж саме стосується і створення категорій «на майбутнє», коли вони додаються на сайт ще до того, як зʼявляться товари.
Під час переходу на сайт через таку категорію у клієнта складатиметься враження, що весь асортимент на сайті такий самий — нецікавий та малочисельний. Вірогідність, що він залишиться на сайті, дуже маленька, а значить, це негативно впливатиме на ПФ (поведінкові фактори) та погіршуватиме ранжування вашого сайту.
У такому випадку краще правильно розподілити нові товари серед уже наявних розділів. Зверніть увагу, що найчастішою помилкою під час розподілу товарів на сайті є створення категорії «Інше» або аналогічної, яка грає роль «смітника» для товарів, які не увійшли до інших категорій сайту. Наявність таких «сміттєвих» категорій на сайті є ознакою неправильно пропрацьованої структури сайту.
Підсумки
Розробка правильної архітектури сайту — це дуже важливий фактор, який впливає на сканування, індексацію та ранжування вашого сайту в пошуковій системі. Від того, наскільки якісно ви побудуєте структуру, залежить не тільки юзабіліті вашого сайту, а й те, які позиції він займатиме у видачі.
Якщо ви хочете уберегти себе від помилок під час створення нового сайту або покращити позиції вже наявного — довірте цю справу команді професіоналів Livepage. Ми допоможемо вам розробити правильну архітектуру сайту та зайняти високі позиції в SERP. Напишіть нам сьогодні та отримайте якісну консультацію від наших спеціалістів та побудуйте правильну SEO-стратегію.