
Как создать структуру для интернет-магазина

Структура сайта — логические блоки, выстроенные в определенной последовательности. От системы размещения страниц разделов, карточек товаров, информационных блоков зависит удобство перемещения пользователя по сайту, скорость поиска и вероятность нахождения нужного, а следовательно, продажи. Ведь если клиент не находит хлеб в хлебном отделе, он вовсе уходит из супермаркета.
Правильно создать структуру для интернет-магазина — значит сохранить потенциальных клиентов, улучшить показатели поискового продвижения и заслужить доверие поисковиков.
Из статьи узнаете о правилах, инструментах и принципах разработки структуры интернет-магазина с нуля, а также сможете избежать частых ошибок. Изучите пример на практике создания каталога для магазина красок.
Когда начать разработку структуры интернет-магазина
Чтобы при оптимизации сайта не возникло трудностей, продумайте структуру интернет-магазина на этапе проектирования ресурса.
Преимущества такого подхода очевидны:
- Удобство и практичность. Нужный функционал закладывается изначально, а это экономия на внедрении изменений в уже работающий сайт.
- Улучшение поведенческих факторов. На сайте, где все визуально и интуитивно понятно, пользователи задержатся дольше.
- Простота продвижения благодаря оптимизации по низко- и среднечастотным запросам: 1 страница = 1 кластер ключевых слов.
- Минимизация затрат для формирования ссылочных и поведенческих факторов.
Что если структуру не продумали на старте?
Если структуру внедряют на уже работающем магазине, возможны негативные последствия:
- дублирование контента;
- необходимость настройки редиректов, удаления страниц;
- увеличение расходов на внедрение технических задач и настройку сайта;
- вероятные трудности с добавлением новых страниц;
- ограниченность форм меню, выпадающих списков и так далее.
Типы структур сайтов
Основные виды структур — линейная, линейная с ответвлениями, блочная, древовидная и теговая. Мы рассмотрим только последние две, поскольку они лучше всего подходят для создания интернет-магазина. Тогда как варианты линейной и блочной структур применяются для сайтов-презентаций, портфолио, онлайн-книг, продажи одного продукта или услуги.
Древовидная
Структура подразумевает вложенность одной категории в другую, для каждой услуги или товара формируется отдельная ветка. Это касается брендов, категорий, видов продукции.
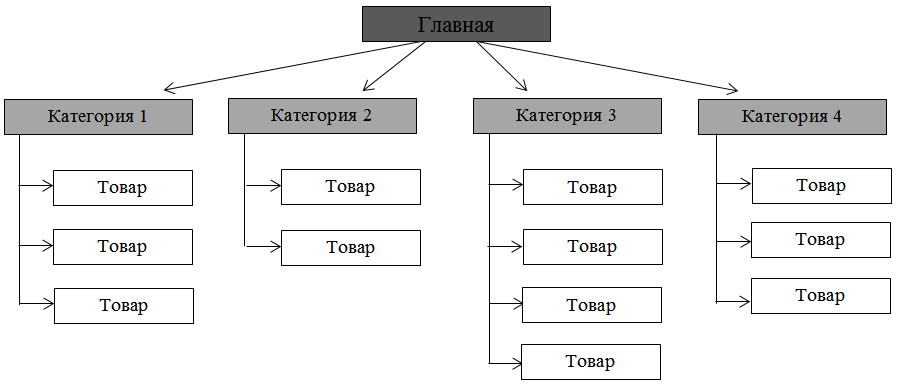
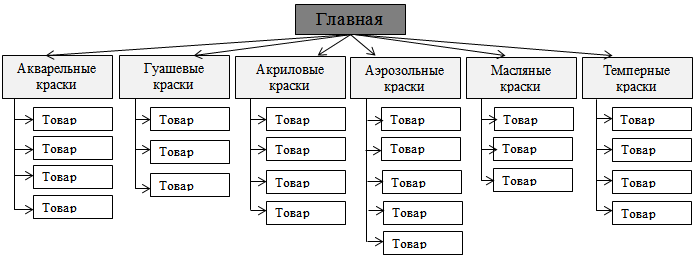
Большинство сайтов имеет именно такую структуру, на них мы видим привычные разделы, подразделы и отдельные товары. Подобный формат наиболее удобен для восприятия:

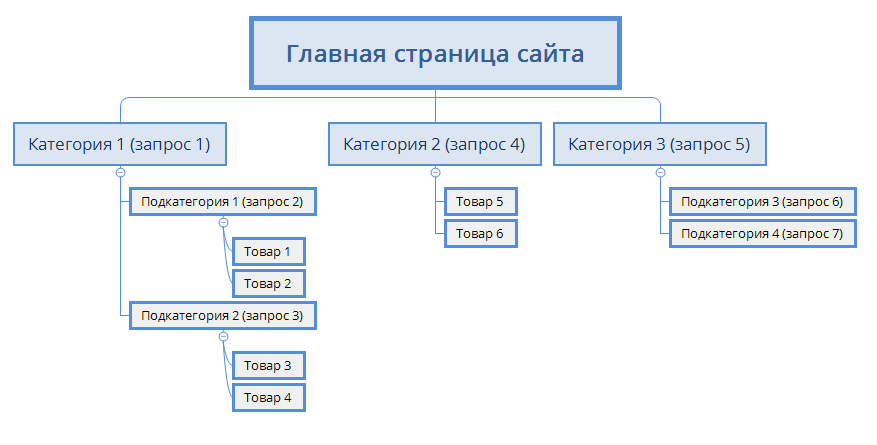
Схема древовидной структуры
Тегированная
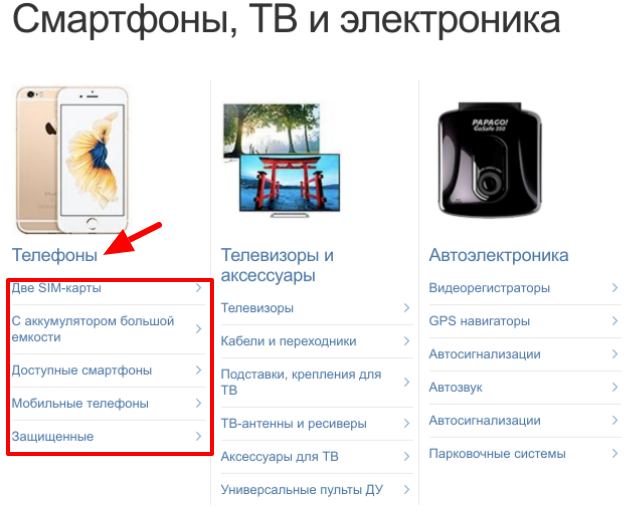
Структура, при которой создаются отдельные страницы тегов на основе определенных параметров: цена, акции, особенности использования, свойства, специфические характеристики и так далее. На примере категории «мобильные телефоны» тегами могут быть: «телефоны с 2 sim», «с большой батареей», «бюджетные».
Преимущество тегирования — увеличение количества страниц, которые могут привлечь дополнительный трафик. Такой результат достигается за счет расширения семантического ядра: использования большего количества низкочастотных запросов.
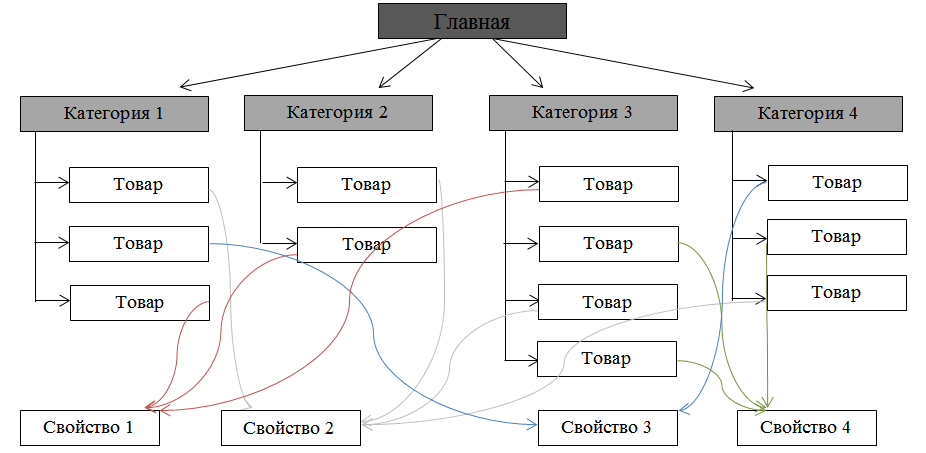
Теговая структура может быть наложена на древовидную.
Схематически это выглядит так:

Схема теговой структуры, наложенной на древовидную
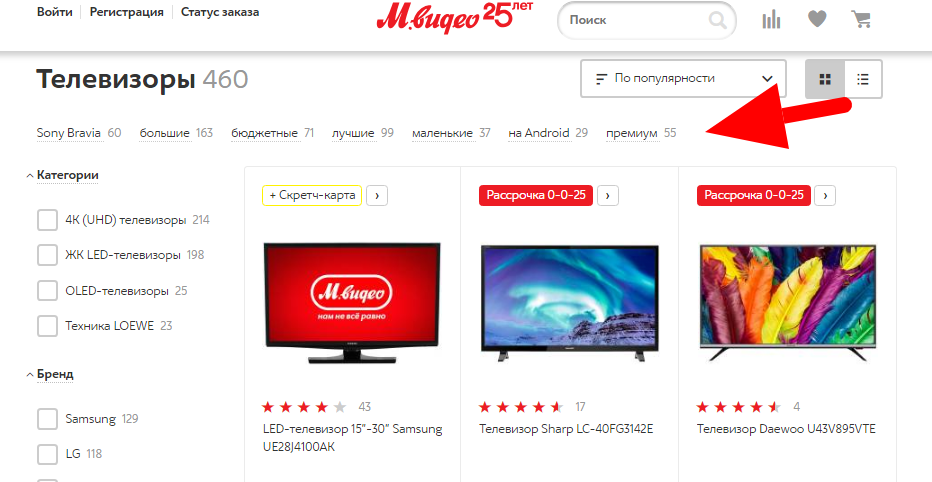
А так это реализуется на практике:

Пример использования тегов
Теги могут как набирать популярность, так и изживать себя. Поэтому теговая структура должна пересматриваться, исходя из пользовательского интереса несколько раз год.
Рекомендуем начинать с древовидной структуры, но заложить на этапе разработки возможность добавлять теги по свойствам товара.
Какой должна быть идеальная структура
Правильная структура интернет-магазина составляется таким образом, чтобы она удовлетворяла пользователя в удобстве использования и поисковых роботов для эффективного и быстрого индексирования. Потому придерживайтесь основных требований:
- логичность;
- небольшой уровень вложенности;
- понятные названия;
- размещение одного товара в одной категории, а не в нескольких.
Логичность
Размещение предложений должно быть понятным и интуитивно доступным. Удобство и скорость поиска нужного товара определяется категориями, их местом, количеством, а также логичностью.
Например
Потенциальный клиент зашел на сайт товаров для животных за влажным кормом для котов. Изначально в схеме не было предусмотрено разделения категорий на виды животных. Посетитель замучается выбирать среди корма для собак, грызунов, пернатых, рыбок. Что он сделает — уйдет к конкурентам.
Между оригинальностью и комфортностью, всегда выбирайте последнее
Вот пример простой, понятной и четкой структуры:

Пример хорошо реализованной структуры
Уровень вложенности
Или глубина каталога товаров. Рекомендуем не гонять пользователя по сайту в поисках нужной продукции и сделать глубину не более двух-трех уровней вложенности. Пересмотрите структуру и оптимизируйте ее, если необходимо.
Оптимально так: категория — подкатегория — товар. На примере: женская одежда — верхняя одежда — куртки.
Также не создавайте мини-каталоги или несколько каталогов. Пользователь растеряется и запутается, а подходящего товара может и не найти — не у всех железное терпение и много времени на изучение сайта.
Если клиенту, чтобы добраться до желаемого, необходимо кликать больше 3-х раз — меняйте структуру
Совет!
Для оптимизации глубины вложенности советуем создавать страницы хабы, когда под основным названием категории сразу даются подразделы. Они помогают удобно структурировать информацию.

Пример страницы типа «хаб»
Названия категорий
Используйте простые слова без узкой терминологии или сленговых выражений. Они должны быть понятными большому количеству людей.
Если у предмета есть несколько названий, которые применяют для его обозначения, — вешалка, тремпель, плечики — выбирайте наиболее употребляемый.
Отталкивайтесь от частотности запроса и потребностей целевой аудитории.
Подписывайте категории так, чтобы человек при поиске определенного товара понял, именно здесь находится желаемое
1 товар = 1 категория
Не дублируйте информацию на разных страницах и отслеживайте появление одного и того же продукта в нескольких категориях, доступного по двум и более URL.
Вот так неправильно:
https://site.net/category-1/product-1/
https://site.net/category-2/product-1/
Такая ситуация может привести к стандартным проблемам со страницами-дубликатами:
- с индексацией: общий размер сайта увеличивается, и при обходе поисковый бот пропускает важные страницы;
- с подменой страниц в выдаче: алгоритм поисковых систем может сделать релевантной страницу-дубликат. В выдаче появится не то, что планировалось для продвижения;
- если пользователи начнут ссылаться на неглавный дубль, реальная страница продвижения недополучит ссылочный вес.
Результат: сайт хуже индексируется и ранжируется.
Один товар в одной категории, а не в нескольких
Ошибки
Чтобы создать эффективную структуру интернет-магазина, избегайте основных ошибок.
Отдельная страница «Каталог»
Почему не нужно выделять каталог товаров для интернет-магазина в отдельную страницу, как показано на схеме:

Схема структуры с ошибкой — Отдельная страница «Каталог»
«Каталог» в этом случае — лишняя и бесполезная страница:
- увеличивает URL и количество кликов до товара;
- на нее нельзя посадить никакой трафиковый запрос, кроме того по которому продвигается «Главная», поскольку в каталоге только товары;
- внутренний ссылочный вес страницы растет при размещении ссылки на «Каталог» в хлебных крошках. Это не имеет смысла: продвигать страницу все равно не удастся.
То есть «Каталог» не только не приносит пользу, но и забирает внутренний ссылочный вес со всех страниц сайта. Рекомендуем исключить страницу из структуры:

Схема правильной оптимизированной структуры
Нельзя создавать новые страницы
Помните, что в процессе разработки и в дальнейшей работе интернет-магазина часто возникают ситуации, когда необходимо добавить категорию, подкатегорию, раздел.
А потому важно предусмотреть техническую возможность расширения структуры и сделать ее гибкой. Тогда не придется отказываться от удобной и логичной навигации или придумывать обходные пути, чтобы выкрутиться.
Дубликаты по названию или смыслу
Повторы страниц вредят продвижению. Если продукция относится к нескольким категориям — не привязывайте к названиям категорий URL товара. Когда что-то ищут в разных разделах, размещайте их везде, но при этом используйте только один URL адрес.
Пример
Есть товар по ссылке https://site.com/apple-iphone-8-256gb-red/ и при корректной реализации он доступен в 2-х категориях:
- https://site.com/mobilnye-telefony/
- https://site.com/smartfony/
При некорректной реализации URL товара может быть таким:
- https://site.com/mobilnye-telefony/apple-iphone-8-256gb-red/
- https://site.com/smartfony/apple-iphone-8-256gb-red/
И тогда это будут дубликаты. Поэтому лучше, если URL товара не будет зависеть от категории, в которой он находится. А товары всегда должны отображаться по одному URL.
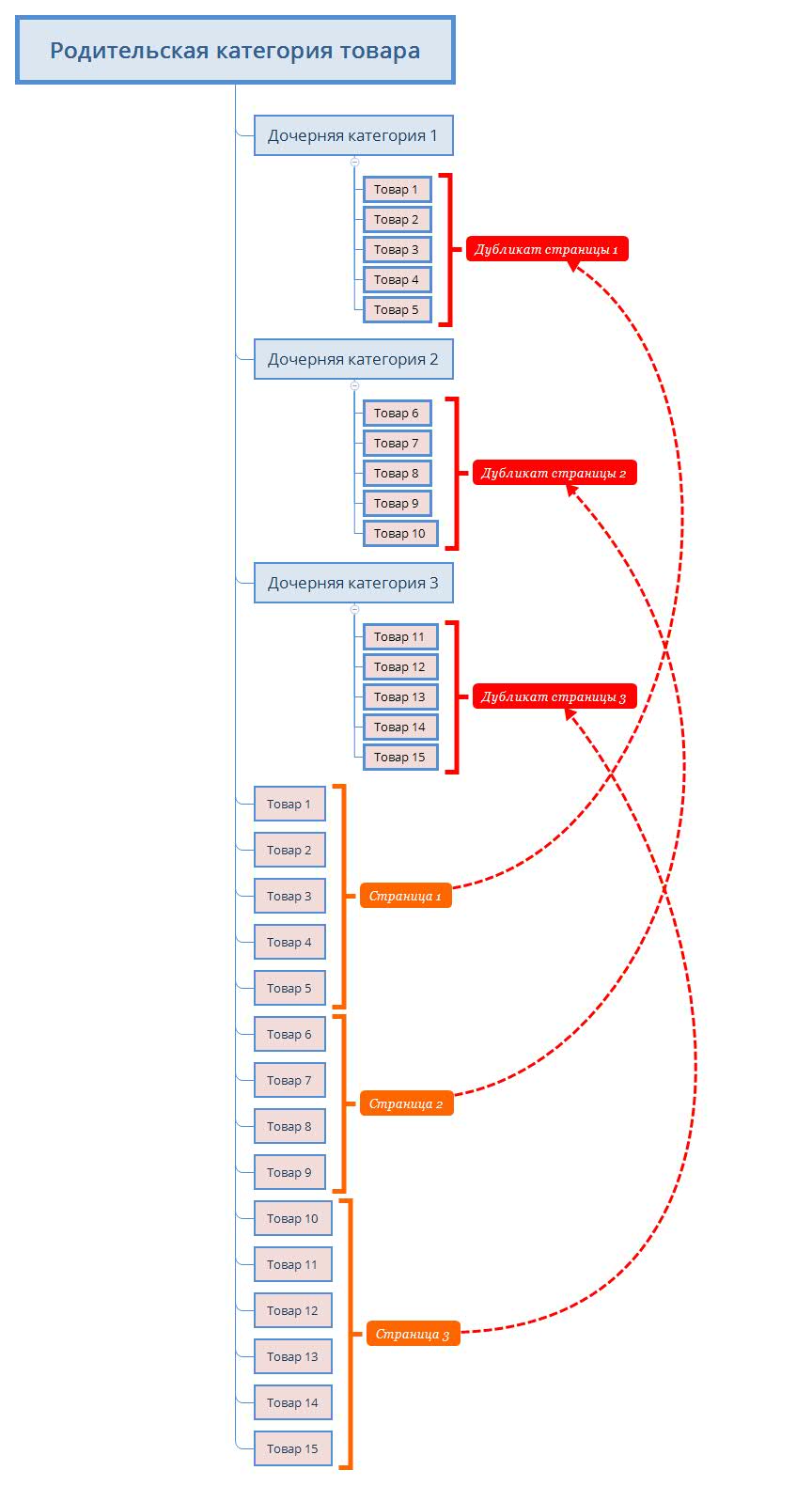
Товары дочерних категорий внутри родительской
Размещение товаров подкатегорий в родительской категории приводят:
- к нарушению правила 1 товар = 1 категория;
- к появлению дубликатов: ссылки внутри дочерних разделов = ссылки на страницах пагинации главной категории.
Например
Родительская категория «очки», подкатегория «аксессуары и средства ухода за очками». В аксессуарах есть 50 штук футляров и средств для очистки. А поскольку в родительской категории сначала размещаются новые добавления товаров, получается, что первые 3–5 страниц будут с футлярами и только потом с очками или вперемешку. Для поисковика категория и подкатегория с аксессуарами по наполнению будут одинаковыми, то есть дубликатами.
Наглядно ситуация показана на рисунке:

Схема структуры с товарами дочерних категорий внутри родительской
Неточные названия групп
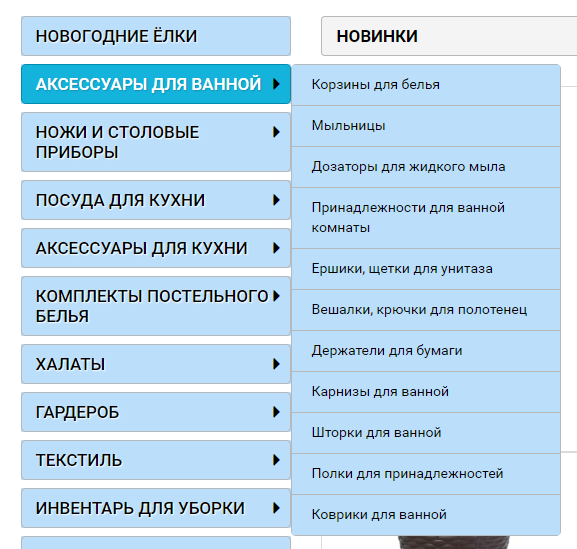
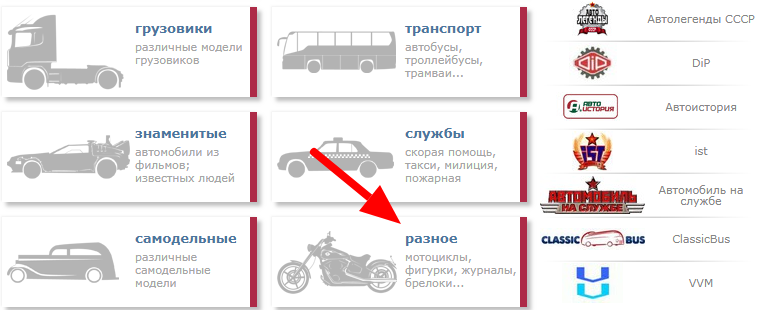
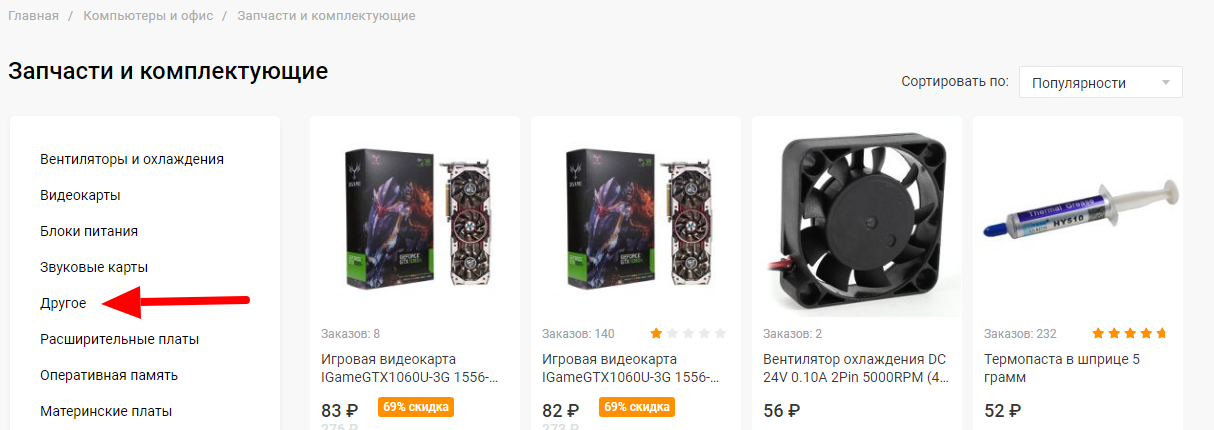
Недопустимы некорректные, размытые или абстрактные названия, например, «Разное», «Мелочи», «Дополнительно»:

Пример каталога с неточным названием категории — «Разное»

Пример каталога с неточным названием категории — «Другое»
Они неинформативные, что в них размещено непонятно: пользователь может пройти мимо и пройдет. Персонализируйте, выделяйте главное, используйте короткие и точные названия.
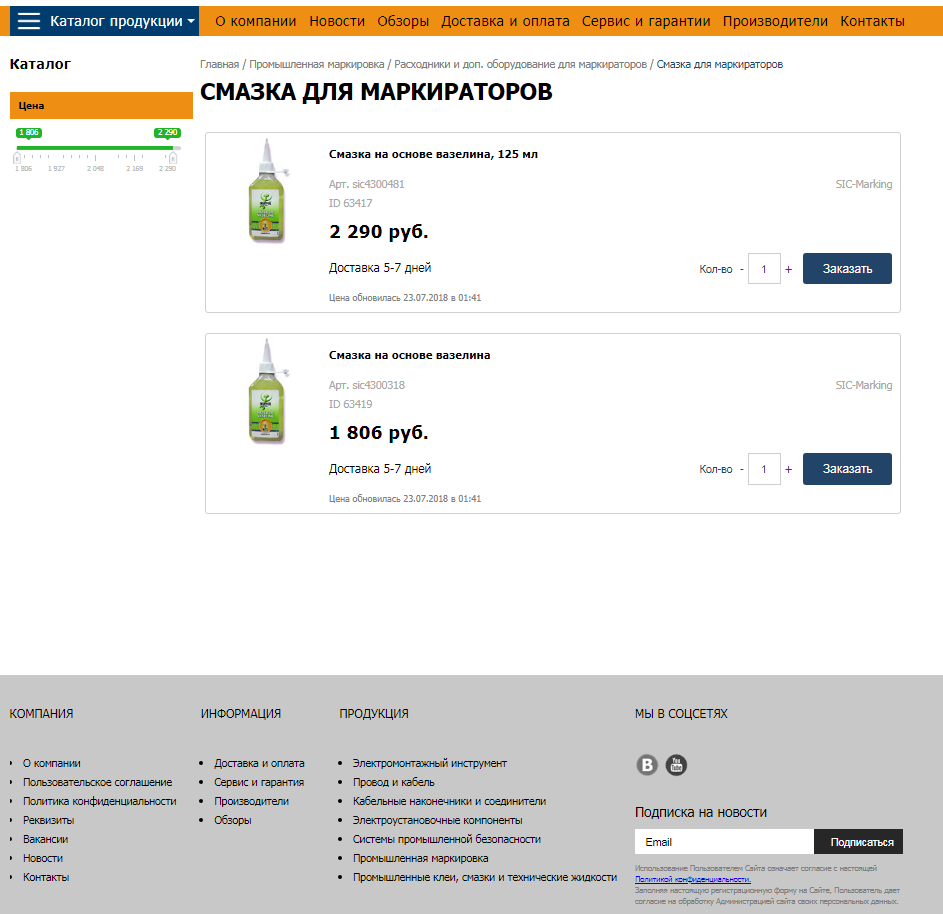
Пустые или малочисленные категории
Когда в категории пусто или очень мало товаров (1–2 шт.), посетитель может воспринять весь ваш ассортимент скудным:

Пример категории с маленьким количеством товаров
Минимальное количество товаров в категории — 5–7. Это необходимо, чтобы у потенциального клиента не сложилось впечатление ограниченности выбора и пустого прилавка.
К тому же, такая страница будет плохо ранжироваться из-за небольшого выбора для пользователя.
Неравномерное распределение товаров по группам
Другая ошибка — каталог товаров для интернет-магазина с разными по количеству товарными группами. Например, в одной разместили 300 товаров, а в другой — 10. Из этого вытекает две проблемы:
- изначально попав в категорию с минимумом предложений, клиент решит, что весь ассортимент такой, и пройдет к конкурентам;
- слишком большой выбор тоже не играет вам на руку: когда предложений очень много, легко растеряться и ничего не выбрать. К тому же, если не настроены фильтры, то и нужного товара можно не найти, ведь листать 500 страниц никто не выдержит.
Выход из ситуации: для удобства поиска дробите категорию на подкатегории при количестве товара больше 1000. Либо создавайте удобные для пользователя фильтры.
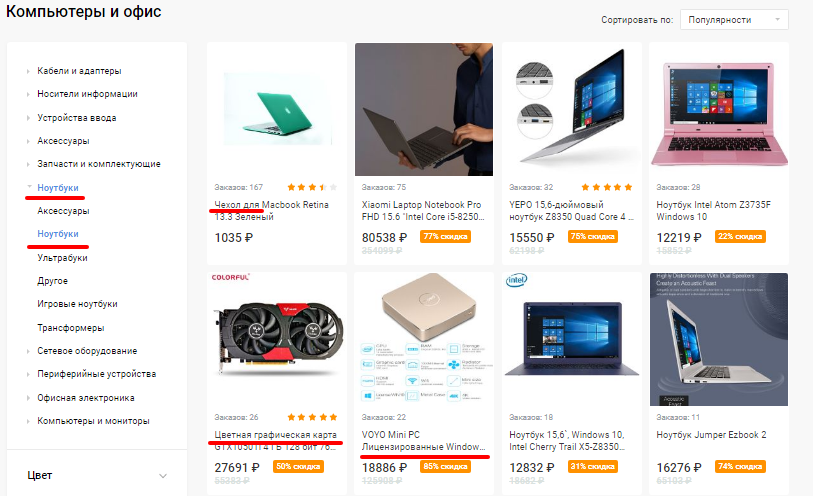
Товары и комплектующие в одном месте
Не смешивайте жидкое с красным: помещать в одну категорию основные товары и комплектующие к ним — моветон.

Пример категории с основными товарами и аксессуарами к ним
В каждой категории или подкатегории важно соблюсти ассортиментное сходство. Искать среди ноутбуков чехол или зарядку неудобно и нелогично. Все в одном месте напоминает секонд-хенд. Чтобы не создавать хаос, разделите их на две группы.
Фильтры предшествуют выбору категории или один набор фильтров на все категории
Фильтры здорово облегчают поиск, когда важны определенные характеристики. Почти все посетители интернет-магазинов их используют.
Однако прежде всего дайте человеку осмотреться и понять ваш ассортимент, какие группы товаров есть и что он еще может найти на страницах сайта.
Если вы сразу дадите фильтры, до выбора категории, как минимум — человек опешит, как максимум — покинет сайт ни с чем.
Еще одна крайность — делать один набор фильтров на весь ассортимент.
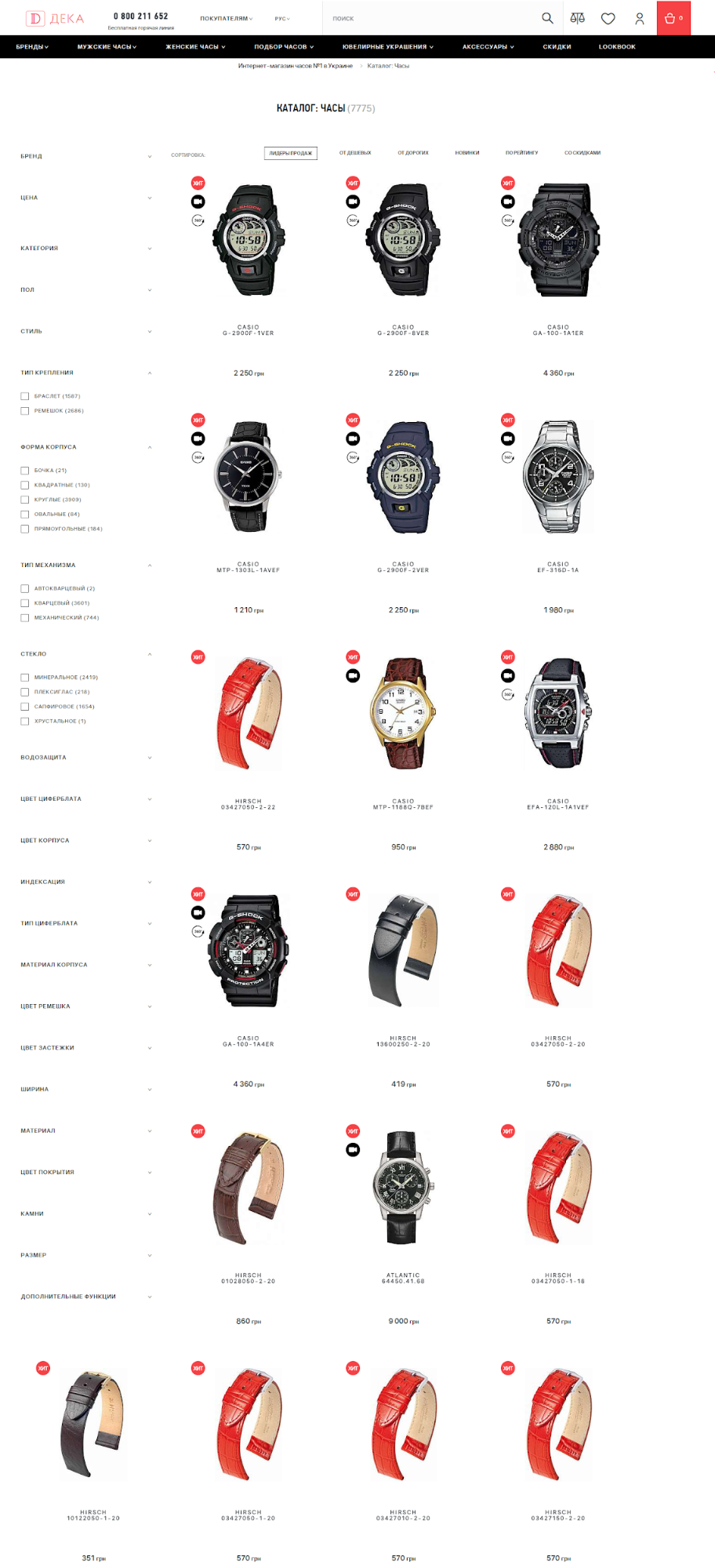
Например
В интернет-магазине представлены наручные часы аксессуары. Размещены, как положено, в разных категориях. А слева вы находите фильтр, где указаны такие параметры выбора, как тип крепления, форма корпуса, тип механизма, цвет циферблата, цвет корпуса, тип циферблата, камни и т. д. Все эти фильтры подходят для категории «Часы», но не релевантны категории «Ремешки для часов», которые тоже находятся в этой категории. Все в куче — это 1) странно, 2) нелогично, 3) очень неудобно.
Оптимизация структуры сайта магазина: 1 категория = 1 отдельный набор фильтров.

Пример неправильной реализации фильтрации на странице каталога
Читайте также как поднять уровень конверсии интернет-магазина.
Использование в названиях категорий фирм-производителей
Выглядит это будто вы учитель и выделили любимчиков. Даже если и так, соблюдайте правила и принципы построения структуры. Иначе опять-таки получим хаос. Структура выполняет функцию путеводителя по сайту, а потому навигация должна быть однозначной, понятной и одинаковой по всему сайту.
Выделять отдельную категорию, например, под iPhone или джинсы бренда Levi’s можно, но важно следить за тем, чтобы они были не на высшем уровне.
Такой вариант возможен также:
- если ваша целевая аудитория хорошо разбирается в брендах, покупает товары только определенной компании;
- если вы предлагаете известный бренд и мало товаров.
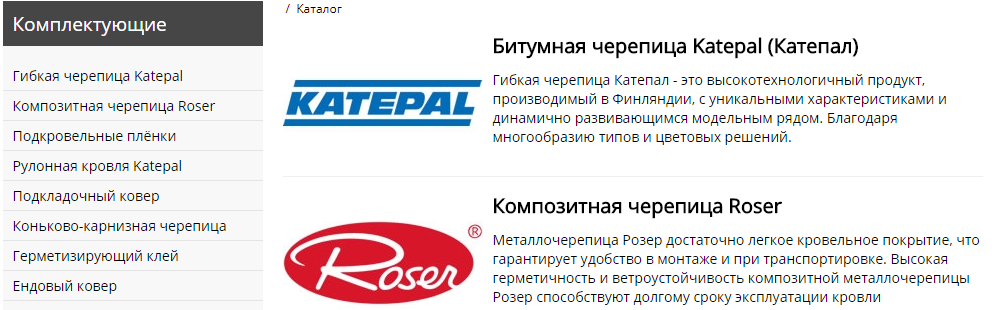
Пример, когда допустимо писать бренд в названиях — всего 2 производителя на сайт:

Пример реализации каталога с 2-мя брендами
С ошибками закончили. Далее вы узнаете как создать самую подробную структуру в нише.
Способы сбора данных для структуры
Создать структуру можно с помощью анализа конкурентов или самостоятельно на основе подбора семантики.
Мы в Livepage используем оба способа. Каждый вариант имеет свои плюсы и минусы. Какой из них лучше и как реализовать?
На основе страниц конкурентов
Самый простой способ — анализ структуры сайта конкурентов. И можно пойти двумя путями:
- выбрать конкурентов из ТОП выдачи по ключевым запросам и скопировать их структуру. Такой метод подойдет для новичков: быстро и легко. Но помните, конкуренты получатся случайными и, возможно, не самыми трафиковыми;
- воспользоваться специальными сервисами, например, Semrush или Serpstat. Вводим ключевые запросы и получаем подборку из конкурентов. У топовых по трафику конкурентов структура организована лучше.
Совет!
Чтобы получить максимально подробную структуру и учесть все особенности, анализируйте сразу несколько конкурентов. А результаты объединяйте, удалив повторяющиеся страницы и информацию. Таким способом вы сможете закрыть пробелы одних сайтов с помощью наработок других. За основу берите самую полную и хорошо реализованную, на ваш взгляд, структуру и дополняйте ее.
На основе семантики
Создать структуру сайта с помощью семантического ядра сложнее: нужны определенные навыки и понимание принципов поиска. Чтобы воплотить этот способ, необходимо проанализировать основные запросы пользователей. Так SEO-структура интернет-магазина будет релевантной интересам посетителей.
Семантическое ядро позволяет выделить категории, подкатегории, обозначить фильтры или теги. По результатам видно, сколько запросов было по определенным характеристикам или свойствам товара (цвет, производитель, размер, количество и так далее).
Недостаток способа — если вы не сильны в SEO, потребуется помощь специалиста. Это займет время и потребует вложений, при этом результат будет качественнее.
Практика
Представьте, что интернет-магазин специализируется на красках для профессиональных художников. Вам необходимо проработать структуру. Предполагается, что на сайте будут разделы по типам красок. Поскольку такое деление наиболее простое и понятное как для художников с опытом, так и для новичков.
На примере пошагово разберемся, как построить структуру.
Создание дерева категорий
Чтобы определиться с категориями и подкатегориями:
- Собираем всю семантику с помощью сервисов по запросу «краски для художников», «художественные краски» и просто «краски».
- Анализируем сайты конкурентов по вышеперечисленным запросам и плюс запросам «купить художественные краски», «художественные краски цена», «дешевые художественные краски» и подобным.
- Пополняем семантику данными, полученными с сайтов конкурентов.
- Распределяем запросы по страницам и составляем схему — древовидную структуру. Кластеризацию лучше проводить вручную. Задача — создать максимально большое количество посадочных страниц, которые будут либо приносить SEO-трафик из поисковиков, либо станут полезными для пользователей.
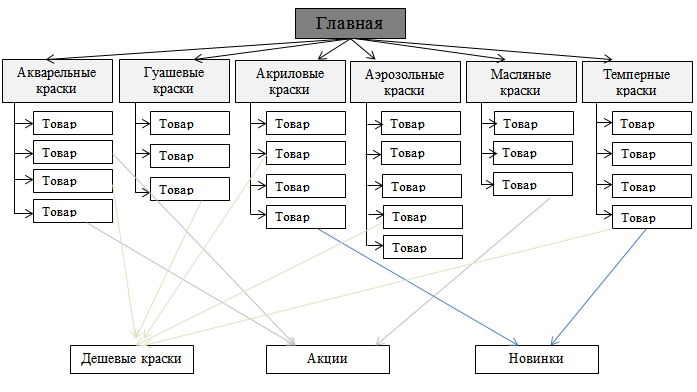
Схематически получается такая структура:

Итог сбора семантики, анализа конкурентов, распределения запросов
Построение системы фильтров на сайте
Недостаточно просто распределить товары по категориям интернет-магазина. Используйте фильтры — дополнительный инструмент при структурировании сайта. Он помогает детализировано выстраивать предложения, что значительно ускоряет и упрощает поиск.
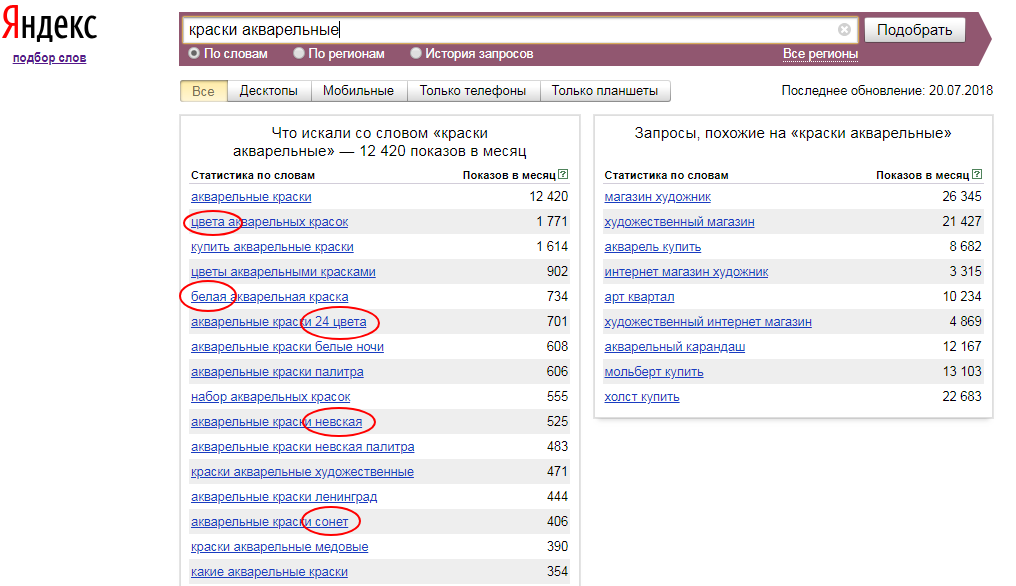
На фильтры выносим все параметры, которые пересекаются в товарах одной категории. В сервисе подбора слов прогоняем каждую категорию, чтобы определить частотность поиска той или иной характеристики. Если вводим запрос «акварельные краски», получаем такой результат, где нам важны хвосты:

Скриншот из сервиса Яндекс Вордстат
Запросы часто включают «цвета» и «количество» — значит, необходимо сделать категорию «Акварельные краски», а в качестве фильтров использовать:
- набор или поштучно;
- варианты наборов — количество красок в наборе;
- также стоит включить объем, форму выпуска, бренд, палитру.
То есть получатся такие страницы:
- акварельные краски + фильтр по бренду;
- акварельные краски + фильтр по объему;
- акварельные краски + фильтр по количеству;
- акварельные краски + фильтр по цветам;
- акварельные краски + фильтр по форме выпуска и их совмещение.
Так прорабатывается каждая категория.
Важно соблюсти баланс: не перегнуть с количеством параметров для фильтров. Выделите только самые основные, чтобы клиент не успел устать от выбора характеристик.
Все наборы фильтров нужно продумать во время построения структуры.
Создание страниц тегов
Если мы хотим дать пользователю дополнительный выбор, а фильтры для этого не годятся, используем теги. Например:
- «дешевые краски» — будут автоматически подтягиваться краски со всех категорий, цена которых, например, на 50% ниже средней;
- «акционные предложения» — все позиции со скидками;
- «краски для холста» — краски из всех категорий, которые можно применять для написания картин на холсте;
- «новинки» — недавние поступления во все категориях.

Пример реализации тегов на древовидной структуре
В итоге вы получите всевозможные комбинации категория + фильтр, категория + тег, категория + фильтр + тег.
Инструменты для создания структуры сайта
Создание структур можно выполнять в Excel или с помощью специальных программ и сервисов.
Обычная таблица в Excel подойдет для маленького интернет-магазина. При большом массиве информации с ней работать неудобно: на экране не видно всю структуру сразу, визуально нет четкого понимания расположения страниц, приходится много листать и легко запутаться.
Как правило, продумать структуру в уме довольно сложно: детали забываются, идеи и мысли сложить воедино не получается, ошибки и конечный результат не виден. Чтобы избежать трудностей и визуально увидеть, каким будет итог, воспользуйтесь интеллект-картами.
Преимущества интеллект-карт
- с помощью графической формы можно составить общую картину и поэтапно детализировать ее с учетом всех особенностей и специфики задач;
- проще заметить неточности и промахи, противоречия и накладки;
- легче расставить приоритеты и сфокусироваться на ключевых моментах;
- просто работать: создавать, вносить корректировки, удалять, переставлять местами.
Предлагаю ознакомиться с некоторыми MindMap сервисами (платные и бесплатные, десктопные и онлайн):
- Xmind — бесплатная десктопная программа, помогающая создавать карты, сделать каталог товаров магазина и его общую структуру, диаграммы, схемы, таблицы. Все элементы изменяются, корректируются связи между ними. Поправки, сноски, аудио-файлы, ярлыки, пометки, ссылки — все легко добавляется с компьютера, создается в программе и переносится.
- Coggle — онлайн-аналог Xmind. Инструмент применяется для создания и совместной работы над майндкартами в режиме реального времени. Все изменения сохраняются и можно вернуться к одной из версий. Есть бесплатный и платный функционал (5–8 $).
- Mindmeister — инструмент для работы над картами, диаграммами, таблицами, структурами и другими элементами, где требуется визуализация. Опций много, сервис гибкий и простой. Базовый доступ бесплатный, более продвинутые пакеты функций обойдутся от 5 $.
- Draw.io — бесплатный сервис для создания структур в режиме онлайн. Чтобы начать работу в нем, важно иметь аккаунт в Google. Тут легко сформировать блок-схемы, модели диаграмм, графики и формы. Интерфейс интуитивно понятен, функционал шире, чем у Xmind, есть возможность загрузки изображений.
- Microsoft Visio — софт приобретается с пакетом Microsoft Office. Отлично подходит для создания структур любой сложности и направленности.
- Creately — программа с бесплатной версией и 30-дневным пробным периодом. Доступна командная работа и возможность вести несколько проектов одновременно. Работайте в Creately онлайн, на компьютере или смартфоне.
Создавайте структуру интернет-магазина, которая привлечет больше трафика и сыграет важную роль в росте продаж.
Структура — это только первый шаг к достижению успеха проекта. Рекомендуем к прочтению исчерпывающее руководство о стратегии раскрутки интернет-магазинов и трендах интернет-торговли.