
Як зробити українську версію сайту за замовчуванням і не втратити позиції та трафік

Зміст:
- Для кого цей гайд?
- Чому ми обрали приклади великих сайтів?
- Зміни в законодавстві у 2022 році
- Як ми допомогли переїхати Work.ua
- Як ще можна змінити основну версію з меншими ризиками, ніж у work.ua?
- А як щодо великого українського eCommerce?
- А якщо немає другого домену?
- Усі версії в папках
- Інші технічні рекомендації
- Переклад контенту та візуальних елементів
- Адаптувати тег hreflang під новий формат URL
- Налаштувати тег canonical
- Оновити файл sitemap.xml
- Оновити файл robots.txt
- Перевірити внутрішні посилання в блоках автоматичного перелінкування
- Перевірити внутрішні посилання в ручному перелінкуванні
- Перевірити та оптимізувати мікророзмітку
- Кейс Collaborator.pro, перехід за два кроки
- Фінальні думки
Для кого цей гайд?
 Михайло Щербачов CEO Livepage
Михайло Щербачов CEO LivepageЦей гайд ми вирішили зробити для всього українського бізнесу, для SEO-комʼюніті, фахівців з інших агенцій або інхаус.
Ми віримо, що після початку війни усім стало зрозуміло, що мова — також зброя, якою, на жаль, теж користується ворог. Наша команда до війни була здебільшого російськомовною, і ми розуміємо, що в один момент перейти на українську дуже важко. Проте якщо говорити про бізнес, то це ще й несе деякі технічні ризики, саме тому прикладів зміни мови з російської на українську як головної дуже мало. Ми були причетні до одного з найяскравіших прикладів і сподіваємось, що наш досвід дозволить кожному бізнесу в Україні не тільки наважитися на цей крок, а й знайти для себе найкращий час і метод такої зміни.
Наразі готових відкритих гайдів, особливо для великого бізнесу, в інтернеті дуже мало. Ми вирішили поділитися досвідом і деякими, на нашу думку, простими, але досить унікальними напрацюваннями, які доступні для кожного.
Також ми попросили нашого друга, керівника найбільшого сайту працевлаштування в Україні, залишити свій коментар щодо того, чому українському бізнесу важливо рано чи пізно переходити на українську мову. Хочемо зазначити, що Work.ua ще у 2018 році зробив досить ризиковий крок та змінив головну версію сайту на українську. Тоді наша команда теж долучилася до вичитки технічного завдання та досить активно контролювала процес переходу. Цей приклад надихнув і нашу команду, і врешті-решт ми відмовились від окремої російської версії сайту і тимчасово перенесли її в папку livepage.ua, але всю зовнішню комунікацію наразі наша команда веде лише українською та англійською.
Ми запитали в засновника Work.ua Артура Міхно чому українському бізнесу стратегічно важливо рано чи пізно поставити українську версію за замовчуванням та чому свого часу він пішов на ці ризики ?
 Артур Міхно Founder Work.ua
Артур Міхно Founder Work.uaВідповідаючи на будь-яке питання, кожен бізнес, як і людина, може виходити з двох позицій: візіонерської та прагматичної. Обидві зараз однозначно за перехід бізнесу на українську. І ось чому:
1. Візіонерський погляд говорить мовою цінностей. І з цієї позиції Work.ua перейшов на українськомовний інтерфейс як усталений ще у 2014 році. Тоді ми частково йшли на ризики, бо такий крок міг бути не прийнятий частиною суспільства, також нам казали, що ми могли втратити чималий сегмент SEO-трафіку. Та ми все ж вирішили робити цей крок, бо розуміли, що хтось має йти попереду. Що бізнес, як і воїни, має боронити свою країну на внутрішньому фронті. Що окупація ворогом відбувається через культуру і мову так само, як зброєю і вбивствами.
Тоді це було зрозуміло не всім. Зараз це стало зрозумілим для більшості. Як і слова Лесі Українки, яка казала: “Нація повинна боронити мову більше, ніж свою територію. Втратити рідну мову і перейняти чужу — це найгірший знак підданства”. Тож поки наша армія боронить східні землі України, маємо будувати свій фронтир і другий рівень захисту від східного ворога.
2. Якщо йти від цінностей до економічної складової та говорити виключно з прагматичної позиції — перехід на українську мову на сьогодні просто вигідний кожному бізнесу з точки зору ефективності. Поясню чому. Підтримка двох мов для бізнесу довгостроково затратна і невигідна з точки зору репутаційних ризиків та конфліктів. Дивіться детальніше:
– Підтримка двох мов — то затратніше. Намагання підтримувати дві мови у документообігу, проведенні нарад, листуванні, навіть просто в офісному спілкуванні потребуватиме значно більше ресурсів, ніж одна. При цьому без української мови вже точно не обійтися. Тож виникає питання — навіщо платити більше і додатково цим сповільнювати компанію?
– Репутаційні ризики. Частина суспільства після початку війни однозначно перейшла на українську, і кожен бізнес, що намагатиметься через свої причини ще підтримувати російську, буде наражатися на хейт і нерозуміння. І їх можна зрозуміти, бо фактично таким чином бізнес частково підтримує культуру і мову ворога, який приніс смерті на наші землі. Мову, завдяки якій відбувалася спочатку культурна, а потім розпочалася і фізична окупація. І цей хейт буде так чи інакше для частини людей переноситися на бренд, хочете ви цього чи ні.
– Внутрішні конфлікти в колективах. Компанії, що будуть намагатися підтримувати двомовність у командах, мають більше шансів час від часу стикатися з конфліктами та непорозумінням у колективах. Чому — див. пункт вище.
– Англійська як друга, а не російська. Кожен бізнес, що замислюється про майбутнє, а не тільки про сьогодення, вже зараз має починати розвивати англійську як другу робочу мову, незалежно від того, на зовнішній чи внутрішній ринок він орієнтований. В конкуренції та ефективності завтра будуть перемагати ті, хто зможе краще взаємодіяти із західним світом і його представниками.
Зваживши навіть ці чотири тези, стає зрозумілим, що стратегічно та прагматично вже зараз кожен із бізнесів має поступово переводити всі процеси на українську як основну та англійську як другу і викреслити російську, щоб не витрачати на неї ні часу, ні ресурсів і не потрапляти під репутаційні ризики та потенційні конфлікти.
Таким чином, з обох позицій — і візіонерської (ціннісної), і чисто прагматично-бізнесової — перехід на українську мову сьогодні стратегічно не тільки правильний, а єдино можливий вибір, щоб залишатися ефективним і розвиватися в Україні.
Чому ми обрали приклади великих сайтів?
Тому що якщо зможуть вони — зможе й менший бізнес. Ми розуміємо, що це ризики, усвідомлюємо, що вони можуть ніколи не реалізовувати такі зміни, але все ж таки ми зрозуміли, що краще показати на різних типах бізнесу для того, щоб кожен міг знайти для себе оптимальний варіант, як зробити українську версію сайту головною.
Але треба зазначити:
Чим більше в сайту брендового трафіку, тим менші будуть ризики з точки зору SEO.
Тому виходить такий собі парадокс. З точки зору бізнесу великому бізнесу робити зміну мови дуже ризиково, з точки зору пошукових систем великий бізнес має значно менше ризиків, ніж маленький або локальний бізнес із невеликим трафіком.
Зміни в законодавстві у 2022 році
З 16 липня 2022 року набирає чинності мовний закон, що регламентує роботу веб-сайтів в Україні. У пункті 6 статті 27 цього закону чітко написано, що:
“…засобів масової інформації, зареєстрованих в Україні, а також суб’єктів господарювання, що реалізують товари і послуги в Україні та зареєстровані в Україні, виконуються державною мовою”.
Тобто всі сайти повинні мати українську версію як основну. На сайті можуть бути інші мовні версії, та їхня кількість ніяк не обмежена, але українська — основна. Більше того, при переході на сайт українська версія повинна завантажуватися за замовчуванням.
Важливо зазначити, що в цьому ж 6-му пункті статті 27 Закону України “Про забезпечення функціонування української мови як державної” спеціально написано, що:
“…Версія інтернет-представництва державною мовою повинна мати не менше за обсягом та змістом інформації, ніж іншомовні версії, та завантажуватись за замовчуванням для користувачів в Україні”.
Тобто зробити головну українською, а решту сторінок залишити як є, не вийде. Якщо у Вас в EN або RU версіях по 250 сторінок, то й українська версія повинна мати ці ж 250 сторінок державною мовою. Сайт потрібно перекладати повністю на українську версію.
У багатьох онлайн-бізнесів в Україні вже існує українська версія сайту, але вона не є основною, і при одній тільки думці про переїзд з’являється багато питань:
- Як правильно переїхати?
- Як зберегти трафік?
- Як зберегти структуру сайту?
У цій статті ми розповімо про можливі варіанти створення україномовної версії сайту як основної та дамо кілька порад про те, як правильно це зробити.
Важливо зазначити: зміна мови дійсно має певні ризики для бізнесу, саме тому всі SEO-комʼюніті рекомендують робити 302 редирект на папку /ua, тим самим зменшуючи ризики. Але все ж ми вважаємо, що стратегічно кожен український бізнес врешті зробить перехід на українську версію сайту за замовчуванням, бо мова — теж зброя. Так, це ризики і треба розуміти, що наша стаття є нашим баченням, як з точки зору технічного SEO можна зробити зміну з найменшими ризиками, але кінцеву відповідальність та всі ризики має приймати найвище керівництво бізнесу, зважаючи на індивідуальну ситуацію всередині бізнесу.
Важливо, що прикладів подібних переїздів поки що дуже мало. Ми із задоволенням будемо апдейтити статтю і показувати успішні приклади таких змін. Вказані в інструкції приклади ми взяли лише для наочності та щоб показати, що варіанти є навіть для найбільшого бізнесу.
Як ми допомогли переїхати Work.ua
У сервісу пошуку роботи в Україні work.ua стоїть українська версія сайту за замовчуванням ще з 2018 року. Вони здійснили перехід одними з перших. Тоді ми допомогли work.ua з переїздом на українську мову та у сервісу з’явилася нова версія /ru, яка переїхала з головною і була вперше проіндексована Google. З колишньої /ua налаштували редиректи на головну, і тепер вона українська замість російської.
До переїзду в сайту було близько 400 000 користувачів на добу, і зараз у сервісу 3 версії:
- україномовна – https://www.work.ua/
- англомовна – https://www.work.ua/en/
- російськомовна – https://www.work.ua/ru/
Як ще можна змінити основну версію з меншими ризиками, ніж у work.ua?
Rabota.ua — це прямий конкурент сайту work.ua. У rabota.ua українська версія сайту знаходиться в папці /ua, а російська версія доступна за адресою: https://rabota.ua/.
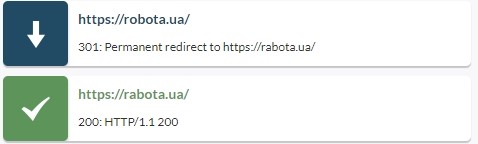
Насправді сервісу rabota.ua переїхати на українську версію як основну ще легше, ніж work.ua. Якщо розібратися, можна побачити, що сервіс володіє ще одним доменом — https://robota.ua/, та зараз із домену https://robota.ua/ стоїть 301 редирект на домен https://rabota.ua/:

Для повноцінного переїзду на українську версію варто змінити структуру редиректів і зробити так:
Встановити 301 редирект
| Зі сторінок такого типу | На сторінки такого типу |
| https://rabota.ua/ua | https://robota.ua/ |
| https://rabota.ua/ | https://robota.ua/ru |
Тобто з URL (і всіх сторінок сайту цієї версії) для української версії https://rabota.ua/ua зробити переадресацію користувачів на URL https://robota.ua/. А російськомовну версію, що знаходиться за адресою https://rabota.ua/, переносимо в папку за адресою https://robota.ua/ru.
А як щодо великого українського eCommerce?
Після кейсу work.ua в нас часто питали, що робити інтернет-магазинам, у каталозі яких сотні тисяч товарів. Дійсно, переїзд для eCommerce більш ризиковий, та готових гайдів для зміни мови наразі ми не знайшли.
Найбільший інтернет-магазин України також має чудовий варіант того, як встановити українську мову на сайті за замовчуванням, і цей варіант схожий на метод для rabota.ua.
https://rozetka.com.ua/ — це російськомовна версія сайту, а українська версія сайту знаходиться в папці https://rozetka.com.ua/ua/.
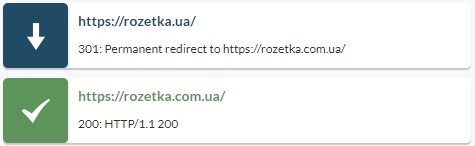
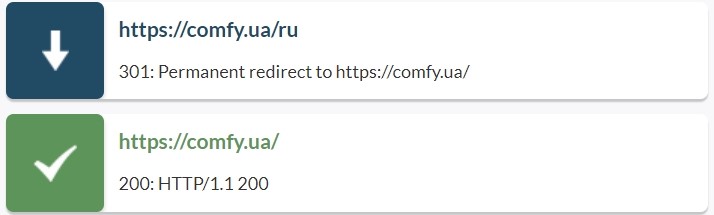
Розетка також має ще один домен, що знаходиться за адресою rozetka.ua, але з нього стоїть 301 редирект на домен https://rozetka.com.ua/:

За аналогією з сервісом Rabota можна зробити таким чином:
Встановити 301 редирект
| Зі сторінок такого типу | На сторінки такого типу |
| https://rozetka.com.ua/ua/ | https://rozetka.ua/ |
| https://rozetka.com.ua/ | https://rozetka.ua/ru/ |
Замість адреси для української версії https://rozetka.com.ua/ua/ можна використовувати URL https://rozetka.ua/, а російськомовну версію перемістити до папки https://rozetka.ua/ru/.
А якщо немає другого домену?
Є ситуації, коли використання другого домену неможливе або небажане. Візьмемо для прикладу інтернет-магазини, в яких російськомовна версія доступна за адресами:
В обох інтернет-магазинах україномовна версія знаходиться в папках:
Тобто всі категорії, підкатегорії та картки товару знаходяться в папці та мають в URL прив’язку до папки /ua. Для того щоб запропонувати рішення щодо переїзду, потрібно розібратися зі структурою генерації URL в обох магазинах.
Варіант для comfy.ua
При вивченні структури формування URL можна побачити, що всі товари магазину прив’язані до головної сторінки та не мають вкладеності в папки категорій і підкатегорій. Крім того, в URL карток товару немає прив’язки до локації (/dnepropetrovsk, /lvov). Наприклад:
https://comfy.ua/ua/gejmpad-gembird-jpd-ub-01-black-usb.html

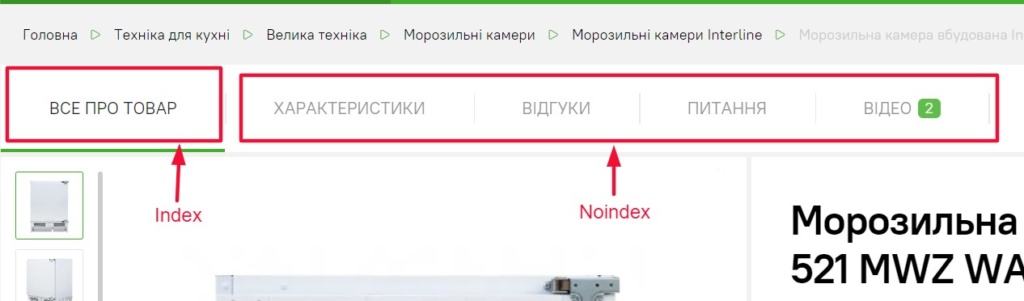
Також варто звернути увагу, що в картках товару кожна вкладка має свій окремий URL, хоча всі вони (крім URL картки товару) закриті від індексації:

Сторінки категорій, підкатегорій та брендів генеруються за власною логікою зі структурою вкладеності:
- https://comfy.ua/ua/dnepropetrovsk/notebook/
- https://comfy.ua/ua/dnepropetrovsk/computer/notebooks-and-computer/
- https://comfy.ua/ua/dnepropetrovsk/monitor/
- https://comfy.ua/ua/dnepropetrovsk/hand-vacuum-cleaners/
- https://comfy.ua/ua/dnepropetrovsk/home-appliances/small-home-appliances/
Також є версії сторінок без прив’язки до локації в URL, яка відповідає Київському регіону:
- https://comfy.ua/ua/notebook/
- https://comfy.ua/ua/computer/notebooks-and-computer/
- https://comfy.ua/ua/monitor/
- https://comfy.ua/ua/hand-vacuum-cleaners/
- https://comfy.ua/ua/home-appliances/small-home-appliances/
Для того щоб якісно переїхати з такою структурою генерації URL, варто використовувати додаткові ідентифікатори в URL.
Для початку беремо за основу, що після переїзду на сайті мають бути:
- https://comfy.ua/ — україномовна версія сайту;
- https://comfy.ua/ru — російськомовна версія сайту.
Далі потрібно вибрати ідентифікатор. Яким він буде, насправді не так важливо. Головне, щоб в ідентифікаторі використовувалися лише латинські літери або цифри або латинські літери + цифри. Наприклад, ми будемо використовувати ідентифікатор “new”.
Для початку прибираємо встановлений 301 редирект з папки https://comfy.ua/ru:

Для всіх карток товару нової української версії прибираємо з URL папку /ua та додаємо до назви товару ідентифікатор. Виходить URL такого типу:
Підготовляємо таблицю 301 редиректів:
| Зі сторінок | На сторінки |
| https://comfy.ua/ua/product-page.html | https://comfy.ua/new-product-page.html |
Для всіх карток товару російськомовної версії додаємо в URL просто папку /ru:
Підготовляємо таблицю 301 редиректів:
| Зі сторінок | На сторінки |
| https://comfy.ua/product-page.html | https://comfy.ua/ru/product-page.html |
Для категорій виконуємо ту саму процедуру з URL. Для української версії сайту прибираємо з URL папку /ua та додаємо до назви товару ідентифікатор. Виходять URL такого типу:
- https://comfy.ua/new-notebook/
- https://comfy.ua/new-notebooks-and-computer/
- https://comfy.ua/new-monitor/
- https://comfy.ua/new-hand-vacuum-cleaners/
- https://comfy.ua/new-home-appliances/small-home-appliances/
Підготовляємо таблицю 301 редиректів:
| Зі сторінок | На сторінки |
| https://comfy.ua/ua/category/ | https://comfy.ua/new-category/ |
Для RU версії сайту просто додаємо в URL папку /ru:
- https://comfy.ua/ru/notebook/
- https://comfy.ua/ru/notebooks-and-computer/
- https://comfy.ua/ru/monitor/
- https://comfy.ua/ru/hand-vacuum-cleaners/
- https://comfy.ua/ru/-home-appliances/small-home-appliances/
Підготовляємо таблицю 301 редиректів:
| Зі сторінок | На сторінки |
| https://comfy.ua/category/ | https://comfy.ua/ru/category/ |
За аналогією реалізуємо структуру службових сторінок, сторінок брендів, доставку та оплату, контакти тощо.
Важливо розуміти, що ідентифікатори можна використовувати будь-які. Ви можете зробити для категорій один тип ідентифікаторів, для карток товару — інший, а для службових сторінок — третій. Питання тільки в тому, скільки часу та сил Ви готові витратити на переїзд Вашого сайту.
Вдале рішення для створення карток товару — використовувати порядкові номери, що генеруються автоматично по порядку:
- https://comfy.ua/1000-product-page.html
- https://comfy.ua/1001-product-page.html
- https://comfy.ua/1002-product-page.html
- https://comfy.ua/1003-product-page.html
- тощо.
Аналогічно з цифрами по порядку можна зробити і для категорій.
Після максимально ретельних перевірок на тестовому домені переносимо на основний.
Варіант для eva.ua
Для інтернет-магазину мережі магазинів EVA логіка переїзду буде схожою на Comfy, хоча формат генерації URL у цих магазинів відрізняється. Наприклад, у EVA для створення категорій – підкатегорій від самого початку використовуються числові значення:
- https://eva.ua/ua/12536-12540/podguzniki-pelenki/
- https://eva.ua/ua/12536-12540-12548/trusiki-podguzniki/
- https://eva.ua/ua/12536-12540-12548/brnd-73043/trusiki-podguzniki/
Також у магазину цікава система формування категорій і підкатегорій. Початково у категорій є числове значення, яке означає основний розділ. Наприклад, розділу “Дітям” надано номер 12536, а “Чоловікам” — 308:
- https://eva.ua/ua/12536/dlja-detej/ – Дітям
- https://eva.ua/ua/308/dlja-muzhchin/ – Чоловікам
А всі підкатегорії, що знаходяться в цьому розділі, у будь-якому випадку на самому початку містять основний розділ:
- https://eva.ua/ua/12536-12540/podguzniki-pelenki/ – Пелюшки та підгузки
- https://eva.ua/ua/12536-12540-12548/trusiki-podguzniki/ – Підгузки-трусики
- https://eva.ua/ua/12536-12540-12548/brnd-73043/trusiki-podguzniki/ – Підгузки-трусики Pampers
Це значно спрощує підготовку до переїзду. Нам просто необхідно присвоїти новий ідентифікатор для основної категорії, та всі підкатегорії у новій папці (з новим ідентифікатором) матимуть однаковий формат URL:
Було:
- https://eva.ua/ua/12536-12540/podguzniki-pelenki/
- https://eva.ua/ua/12536-12540-12548/trusiki-podguzniki/
- https://eva.ua/ua/12536-12540-12548/brnd-73043/trusiki-podguzniki/
Стало:
- https://eva.ua/new-12536-12540/podguzniki-pelenki/
- https://eva.ua/new-12536-12540-12548/trusiki-podguzniki/
- https://eva.ua/new-12536-12540-12548/brnd-73043/trusiki-podguzniki/
Навіть якщо як ідентифікатор будуть використані цифри — це не проблема, і так теж можна зробити:
- https://eva.ua/100-12536-12540/podguzniki-pelenki/
- https://eva.ua/100-12536-12540-12548/trusiki-podguzniki/
- https://eva.ua/100-12536-12540-12548/brnd-73043/trusiki-podguzniki/
+ налаштовуємо 301 редиректи по таблиці.
Для RU версії сайту з переїздом з https://eva.ua/ на https://eva.ua/ru/ немає потреби у використанні ідентифікаторів. Потрібно просто в URL додати папку /ru.
Аналогічно числові значення використовуються і при генерації карток товару. UA версія:
RU версія:
Також вибираємо ідентифікатор, який використовуватимемо — цифри або літери чи цифри + літери:
Було для UA:
Стало для UA:
- https://eva.ua/tovar-pr28059/
- https://eva.ua/tovar-pr60654/
Для RU версії за аналогією з логікою, описаною вище, просто додаємо в URL папку /ru:
Було для RU:
Стало для RU:
- https://eva.ua/ru/pr28059/
- https://eva.ua/ru/pr60654/
Також у магазину EVA є окремі категорії, які мають URL у вигляді:
- https://eva.ua/ua/q-elitnaja-parfjumerija/
- https://eva.ua/ua/q-tester-men/
- https://eva.ua/ua/q-tester-zhinocha/
Якщо придивитися, то можна побачити, що ці категорії мають ідентифікатори в URL, які, швидше за все, групують ці типи сторінок за єдиним правилом.
Переїзд таких сторінок можна виконати як додаванням додаткового ідентифікатора, так і видаленням поточного:
Було:
- https://eva.ua/ua/q-elitnaja-parfjumerija/
- https://eva.ua/ua/q-tester-men/
- https://eva.ua/ua/q-tester-zhinocha/
Стало з додатковим ідентифікатором:
- https://eva.ua/q1-elitnaja-parfjumerija/
- https://eva.ua/q1-tester-men/
- https://eva.ua/q1-tester-zhinocha/
Є ще один варіант для створення URL у випадку, коли в нас є ідентифікатор. Можна просто його прибрати. Прибираємо папку /ua та ідентифікатор q-. В результаті вийдуть URL такого типу:
- https://eva.ua/elitnaja-parfjumerija/
- https://eva.ua/tester-men/
- https://eva.ua/tester-zhinocha/
Ну і, звісно, карта редиректів.
Усі версії в папках
Є ще один варіант. Він досить простий у реалізації, але не є ідеальним та пріоритетним. Суть полягає у перенесенні всіх мовних версій сайту до папок.
Наприклад, у сайту https://easypay.ua/ є 3 версії сайту, які знаходяться за адресами:
Суть полягає у перенесенні російськомовної версії до папки за аналогією з іншими версіями. Вийде ось так:
Мінуси цього способу:
- можливий негатив від користувачів за рахунок того, що українська версія не має пріоритету перед іншими,
- відсутність кореневої папки,
- можливі невідповідності закону України,
- неможливість позбавитися папки /ua/.
Інші технічні рекомендації
Крім зміни структури URL, є ще низка робіт, які потрібно виконати для коректної роботи сайту.
Переклад контенту та візуальних елементів
Під час створення україномовної версії сайту необхідно проконтролювати переклад контенту на українську мову або розміщення нового контенту українською мовою для UA версії сайту. Також переконайтеся, що на українську мову перекладені:
- метадані (title, description, H1),
- пункти головного меню, включно зі списками підкатегорій, що випадають,
- тексти на банерах і зображеннях,
- сторінки реєстрації, кошика, входу в акаунт тощо,
- вся інформація у футері та інші елементи.
Адаптувати тег hreflang під новий формат URL
Після того як Ви визначитеся з новим форматом URL та реалізуєте нову структуру мовних версій, необхідно внести зміни до тегів hreflang.
| <head>…<link rel=”alternate” hreflang=”uk” href=”https://www.work.ua/jobs-dnipro-seo/” /><link rel=”alternate” hreflang=”ru” href=”https://www.work.ua/ru/jobs-dnipro-seo/” /><link rel=”alternate” hreflang=”en” href=”https://www.work.ua/en/jobs-dnipro-seo/” />…</head> |
Налаштувати тег canonical
Потім буде необхідно налаштувати правильні self-canonical на всіх сторінках сайту:
| <head>…<link rel=”canonical” href=”https://www.work.ua/en/jobs-dnipro-seo/” />…</head> |
Оновити файл sitemap.xml
Далі потрібно обов’язково внести зміни до файлу sitemap.xml та відобразити в ньому нову структуру URL.
Оновити файл robots.txt
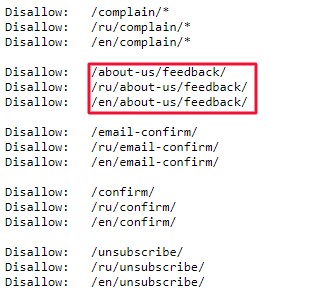
Якщо у Вас є розділи на сайті, які не повинні бути проіндексовані для всіх мовних версій, необхідно внести зміни до файлу robots.txt:

Перевірити внутрішні посилання в блоках автоматичного перелінкування
Обов’язково потрібно перевірити блоки автоматичного перелінкування на всіх сторінках сайту. Такі блоки містять велику кількість внутрішніх посилань, і важливо бути впевненим, що не буде посилань на сторінки з 404 помилкою.
У випадку, якщо на вашому сайті історично більше російськомовного контенту, варто також звернути увагу на блоки перелінкування, які присутні в одній мовній версії, а в інших версіях їх немає.

Перевірити внутрішні посилання в ручному перелінкуванні
Також необхідно перевірити та оптимізувати внутрішні посилання в контенті, анкорні посилання, посилання під зображеннями й банерами та ін.
Перевірити та оптимізувати мікророзмітку
Також рекомендуємо перевірити код мікророзмітки та за потреби внести зміни до коду.
Кейс Collaborator.pro, перехід за два кроки
Продуктові компанії та маркетплейси також можуть скористатися цим гайдом про те, як зробити українську версію сайту головною за один або два кроки. Колаборатор на початку війни повністю заблокував можливість користувачам із росії користуватись сервісом і врешті-решт потрапив під ркн, тож наразі недоступний у рф. Але домен .pro менеджмент команди вирішив просувати на англомовний ринок згідно з пріоритетом компанії розширюватись в англомовних країнах та й в цілому загальною тенденцією ринку українських сеошників працювати з західними клієнтами.
Тож на початку війни у сервісі Колаборатор була наступна структура:
- Collaborator.pro — російська версія,
- Collaborator.pro/ua — українська версія,
- collaborator.pro/en — англійська версія.
Ми вирішили зробити перехід у два етапи для того, щоб і технічно налагодити роботу фронтенд-частини сайту та персонального кабінету користувача, і для того, щоб зменшити ризики втрати трафіку або некоректної індексації.
Крок перший
collaborator.pro — стає англомовною версією сайту;
collaborator.pro/ua/ — лишається українською версією;
collaborator.pro/ru/ — сюди переноситься контент, який збирає російськомовний трафік в Україні;
collaborator.pro/en — редиректить на основну версію.
Також додається нова версія, перша на окремому домені collaborator.pl — польська версія. Таким чином, команда практикується налагоджувати роботу сервісу на різних доменах, але в такий спосіб, щоб користувачу було зручно працювати в персональному кабінеті.
Крок другий — команда може зробити це, коли трохи розкрутить англомовну версію в принципі у будь-який час.
collaborator.pro — лишається англомовною версією;
collaborator.ua — українська версія сайту за замовчуванням, на яку редиректить collaborator.pro/ua;
collabotator.pro/ru — редиректить на collaborator.ua/ru, таким чином, стає другою, неосновною версією сервісу;
collaborator.pl — лишається працювати на окремому домені.
Процес
Далі опишемо процес роботи та комунікації, щоб було зрозуміло, який обсяг роботи та як команди мають комунікувати між собою.
Що саме ми зробили:
- проаналізували весь пошуковий трафік;
- зібрали сторінки, які збирають найбільше трафіку;
- зробили нову структуру URL адрес і створили велику логічну карту редиректів та карту урлів для англомовного сайту;
- технічне завдання щодо Canonical та Hreflang;
- технічне завдання щодо зміни sitemap.xml;
- написали технічне завдання щодо зміни логіки внутрішнього перелінкування;
- передача команді розробки на вивчення, відповідь на запитання, доповнення ТЗ для технічних сторінок;
- робота над перевіркою тестової закритої версії, доповнення, виправлення помилок;
- оновлення на продакшені, пришвидшення та аналіз індексації нових сторінок;
- аналіз трафіку та інших непрямих показників, таких як позиції за запитами тощо…
Результати після першого кроку
В результаті зміни версій Колаборатор взагалі не втратив пошуковий трафік, позиції та інші показники.
Тож можна зробити висновок, що цей підхід цілком себе виправдовує і Команда може згодом перейти до реалізації другого кроку, який вже виглядає технічно менш ризиковим.
Фінальні думки
Більшість маркетологів або SEO-спеціалістів, з якими ми спілкуємось, відкладають перехід на українську версію сайту за замовчуванням, бо не готові брати на себе відповідальність у разі, якщо щось піде не так.
Важливо зазначити, що зміна мов має завжди супроводжуватись політичною волею керівництва і всі ризики має на себе брати саме керівник компанії.
Але цією статтею ми хотіли б сказати, що не варто боятися переїзду, оскільки завжди можна створити грамотну структуру URL. Переїзд однозначно вимагатиме додаткових часових і грошових витрат, але це потреба і 16 липня в Україні все зміниться. Звичайно ж, будь-яка зміна логіки роботи сторінок сайту може призвести до зниження трафіку, але це доведеться робити.
З 16 липня починається нова ера для українського пошуку, тому ми постаралися дати рекомендації та різні способи, як поставити українську версію за замовчуванням. Важливо врахувати, що ми розповіли про основні рекомендації, але кожен бізнес є унікальним і завжди існують нюанси з кожним конкретним сайтом. Коли Ви схвалите рішення про переїзд на українську версію як основну, робіть це в постійній комунікації з SEO-фахівцями.